GitPages博客搭建教程
个人站建立已有近四个月,也一直有人询问如何搭建一个个人博客,索性就这一问题写一篇教程,让更多有志于搭建维护自己的个人站/博客的朋友们有所参考.让自己的博客生活更有Geek范儿.
本站点使用 GItPages 搭建,托管于github代码仓库,绑定了www.wuwenliang.net这个域名.
一、Github Pages 是什么?
如果你对编程有所了解,就一定听说过github。它号称程序员的Facebook,有着极高的人气,许多重要的项目都托管在上面。
简单说,它是一个具有版本管理功能的代码仓库,每个项目都有一个主页,列出项目的源文件。
但是对于一个新手来说,看到一大堆源码,只会让人头晕脑涨,不知何处入手。他希望看到的是,一个简明易懂的网页,说明每一步应该怎么做。因此,github就设计了 Pages功能,允许用户自定义项目首页,用来替代默认的源码列表。 所以,github Pages可以被认为是用户编写的、托管在github上的静态网页。
github提供模板,允许网页,但也允许用户自己编写网页,然后上传。
关于域名注册及绑定在后文我会提供参考资料.所以请不要着急,先进入正题.
一. 建立博客
1.注册我的git账号 **
打开站点:https://github.com/,注册一个账号,这里我们需要将自己的代码托管在github上面。
注册该站点有两个目的:
托管我们的开源项目;
我们在上面建个静态博客吧。
为了安全起见,你可以启用两步验证。
2.创建一个项目 **
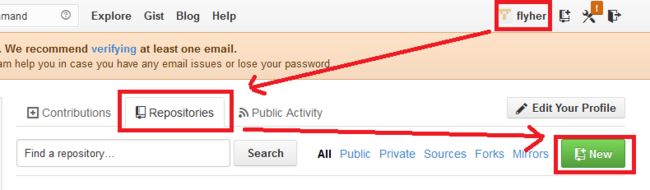
让我们的账户保持登录状态,点击右上角 用户名(PS:我的是flyher),这时出来我们托管过的项目,选中Repositories选项卡,下一行看到 New ,新建我们的项目。如图:
进入下一页,填写我们的项目名称,描述信息等。当然,你还可以选择你的项目协议,是否开源之类的。如图:
点击Create repository,这样我们就创建成功了项目。但是,为什么木有看到我的网站呢?别急:
这时点击 右侧的扳手
在我们进入的Options选项卡中我们发现如下条目:
Create a beautiful site for your project with our GitHub Pages generator.
点击“Automatic Page Generator”
我们看到跳转的页面:
Project Name:网站标题;
Tagline:网站副标题;
Body:这个就是网页源码了;
Google Analytics Tracking ID:搜索引擎抓取关键字.
这些你都可以自定义。
填完后(PS:后面依然可以自己修改),我们点击" Continue to Layouts"
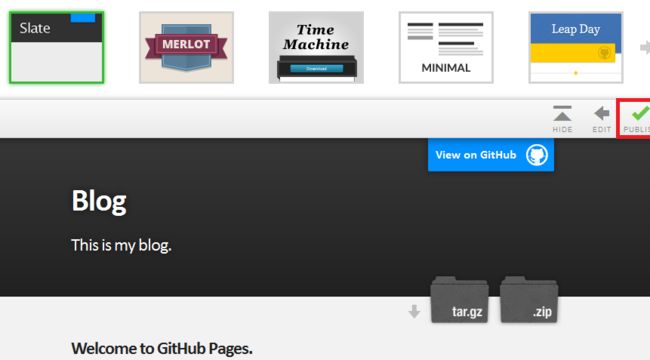
选择自己的博客主题(PS:可以先选上,搞定后自己改代码)
选好之后点击"Publish" 就成功了。我们预览看看: http://flyher.github.io/blog
flyher:用户名;blog:项目名
提示,404错误,等10分钟吧。
(PS:LZ我的等了两周,然后收到邮件手创建失败,原因尚未验证成功Email,于是再验证,没收到邮件,当前强迫症似的连续请求的N次验证,结果一直收不到验证邮件。给github写了2封邮件,估计石沉大海了,两周后的今天,奇迹般居然提示让我验证了,然后就成功了。真是人品不好么?)
10分钟之后,Ok了。
3.密钥
博客搞定了,总得更新自己的代码吧,这样需要使用git,至于怎么安装git,我不想多说了,这里我们打开安装成功的Git Bash,也就是命令行。
创建SSH Keys,执行 ssh-keygen -t rsa -C "邮箱",然后会要你保存一个路径:
1 ssh-keygen -t rsa -C " [email protected]"//狠多邮箱都支持
我将其保存到/d/testC#/dll/git/id_rsa(id_rsa为文件名),输入完整,会让你输入一个密码,输入即可。
(PS:不知道什么是SSH Keys,普及一下:SSH keys 即 Secure Shell Keys,是为了防止任何人随意clone 或 push 代码而产生的. keys 有公匙和密匙,你在本地生成了密匙和公匙之后,把你的公匙告诉给服务器或者其他协作者,那么你就可以在他们的git版本库clone和push代码等操作.相对于一台服务器来说,一台协作者机器对应一个SSH keys.SSH有两种,一种基于口令,一种基于密钥。)
成功生成了我的key.
密钥用啥用呢,当然是连接我的项目,便于用git更新代码,就是传说的版本控制。
连接之前,我们一定要将生成的SSH Keys添加到Github上才能认证。
用记事本打开id_rsa.pub,将里面的一堆东西复制出来,粘贴到GitHub网站的SSH Keys中。看截图:
如果你通过了邮件验证你就会收到提示。
准备工作至此完成,我们可以连接我们的项目了。
** 4.连接我的项目 **
在Git Bash命令行上写以下语句
1 ssh -T [email protected]
却提示:Permission denied (publickey)
查了github网站的帮助信息:传送门
检查每一步到:Make sure you have a key and SSH is using it
发现使用命令:
1 ssh-add -l
提示:
原来是私钥尚未加载,按照帮助的说法,现在需要先把私钥加载上。
使用以下命令:
1 ssh-add d:/testC#/dll/git/web/key
ps:我的私钥放在了d:/testC#/dll/git/web/文件下,文件名为key
依然提示上面的错误:Cound not open a connection to your authentication agent.
这意思不是说ssh-agent没有连接,查了很多东西,大部分是说要修改windows下的.bash_profile文件,但是我没找到,用ssh-agent bash --login -i 这个命令解决了这个问题。
1 ssh-agent bash --login -i
接着重复上述步骤 添加私钥,OK。这下不报错了。
这时提示输入密码,OK,加载上了。
再次连接试试:
1 ssh -T [email protected]
提示:
PS:需要等待几十秒。
5.下载上传我的代码
将GitHub Pages个人文件下载到本地:
自己的git地址先看这里:
执行语句:
1 git clone [email protected]:flyher/blog.git
flyher:账户名;blog:项目名
或者执行:
1 git clone https://github.com/flyher/blog.git
执行效果:
这样我们发现,down下来的不是我们在github保存的代码,很奇怪,仔细一看,发现有两个分支,静态网站的代码在gh-pages中,代码在分支master中。
而我们现在的命令界面,什么都没有显示,也就是我们在github网站上有两个分支,而在本地却没有。
怒了,删除刚在blog文件夹下clone的所有文件。
查看我们的状态和目前所处分支:
1 git status
命令提示:fatal:Not a git repository
我们创建一下:
1 git init
看到blog文件夹下多出了一个隐藏文件夹 .git再次输入命令查看所处分支:
1 git status
我们当前所处master分支,也就是和github网站上第一个分支,这样看来,之所以同步之后我们看到的是master的文件也是有原因的。
现在先看看本地有几个分支:
1 git branch -a
只有master一个分支,既然这样,我们创建一个 gh-pages 分支吧,可以和远程保持一致的嘛。
1 git symbolic-ref HEAD refs/heads/gh-pages
看到后面的括号显示 gh-pages
说明已经切换到 gh-pages分支上了(PS:若没有切换,建议删除.git重新玩吧)。
我们先把远程的 gh-pages 同步下来吧,因为在 上一步 我们为我们的网站选择了主题,这些源代码肯定先同步下来我们才可以在他的基础上修改的。
输入命令:
1 git pull origin [email protected]:flyher/blog.git
居然显示错误信息
网上狂查(PS:此处省略一万字,真是疯了),发现真正能解决的办法, 输入命令:
1 git remote add origin [email protected]:flyher/blog.git
自此同步下载:
1 git pull orgin [email protected]:flyher/blog.git 汗,依然提示错误,依然是
难道后面地址有问题,试着改了一下命令:
1 git pull origin gh-pages
回车之后,我们看到了gh-pages分支的源代码居然都下载下来了,欣喜:
居然能够自动识别出From github.com:flyher/blog
不懂为什么它知道是这个blog中的XXX,求解.
改改代码吧,改改pgbar.html,从网上下载了一个虚拟的jquery进度条,改了改,超级好看,改好同步:
1 git add .2 git commit -a -m "test2"3 git push origin gh-pages
PS:
add . 添加当前目录所有的文件和文件夹,如果只想增量同步,将 . 改为自己想要同步的文件夹或者文件名就行了。
test2相当于备具,就是修改代码的原因
第一行是我把LICENSE删除的提示,添加上就不会报错了。
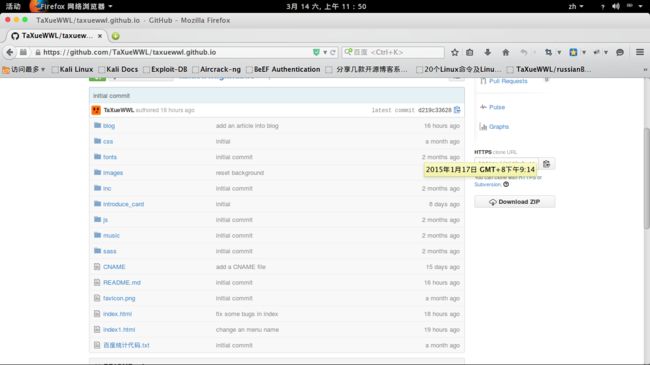
我们看看我们在github网站上的情况。
源码:
到目前博客已经搭建完毕,页面版式以及内容都与你在本地push的一模一样,因此用户可以根据自己的喜好进行DIY,我的博客是自己推送的页面,使用markdown书写文章然后生成网页并推送,如果不喜欢这种方式可以使用网络上已有的现有的博客发布程序诸如Hexo,或者jekyll,我推荐前者,后者需要熟悉Ruby,用户门槛较高,而且Hexo的版式可以更换,感兴趣的可以去github寻找相关的模板.因为我不是使用这种方式因此就不妄加评论了.
二. 申请域名并解析到博客
到此处其实博客的建立已经完成了,但是有的小伙伴不喜欢诸如xxx.github.io的登录方式,想要拥有自己的个性域名,那么就可以看一下此处的教程.
购买域名
只推荐上godaddy购买,安全,而且可以使用支付宝。
教程(截止至2014年5月10日)如下
1、查你想要的域名;
2、查到适合的域名之后选择「continue to Cart」;
3、godaddy附加收费服务,不要管,继续「continue to Cart」;
4、确认购买。修改购买年限,默认是两年,可以修改成1/2/3/5/10年,随自己喜欢。现在godaddy上com每年的默认费用是12.99美元,附加上ICANN的管理费用就是13.17美元。
如果你不是土豪,可以上网搜godaddy的优惠码,一大堆,找一个填进这里,填完之后,一年的费用会变成8.99美元。
说明一下:一般来讲,使用网上的优惠码第一年收费8.99美元,以后每年的收费是10.99美元,不过在网上可以搜到合适的优惠码,可以每年的收费都是8.99美元,记得多测试自行鉴别。
如图,我买了五年的费用就是45.85美元,随后点击「Proceed to Checkout」
5、结算。登录或注册界面,填完必要的信息之后,选择用支付宝结算。
如果以上的教程如果不够清晰,可以参照这一份 《2013年10月新版godaddy域名注册图文教程》。
6、检查。结算后,重新登录,去「My Account」,域名已经显示在你的账户了。
7、补充一些注意事项:
输入优惠码没有优惠或者优惠幅度较低,请清除浏览器cookies再尝试;
如果没有支付宝支付选项,有可能是使用的优惠码不支持支付宝,请重新清除浏览器cookies再尝试;
注册时用户填写信息时一定要输入正确的邮箱名字,否则修改十分麻烦。
买完域名之后一定要记得去自己的邮箱查看激活邮件,否则域名激活不了。
三.补充
如果读者使用
*nix系统,那么git是原生支持的;若为windows系统则需要事先下载git客户端.Git作为分布式版本控制系统在工作与学习中是一个不错的工具,推荐学习一下CIL下的使用.如果对命令行无感则可以下载带GUI的windows版本,功能有所局限,不过作为日常使用应该是够用了.
虽然博客已经搭建成功,域名也已经绑定,但还是要多说几句
github确实能让你打起免费的博客,但是请别盯着 免费 两个字去宣传它,这样做的结果是到最后大家谁也不用了,github本身并没有博客功能,github pages的初衷只是方便开发者为自己的项目做一个介绍的页面,展示文档之类的功能,你非要把他当成免费的博客去用,现在也没人限制你,我只是说大家要有点儿自觉性,一点儿公德心。不要像蝗虫一样,有免费生怕自己用不上,抢不到.所以关于这个方式学到的同学们最好不要作死发布违反相关法律法规的言论与文章,以及不要发布违反github社区规定的内容.我不希望以后连github都要翻墙才能用,相信你也不愿意,你说是吧
参考资料:
http://blog.csdn.net/poem_of_sunshine/article/details/29369785/
http://www.ruanyifeng.com/blog/2012/08/blogging_with_jekyll.html
http://www.cnblogs.com/flyher/p/3361140.html