uniapp踩坑(二):canvas合成背景图和二维码,并分享给微信好友或微信朋友圈
需求:
想做一个微信好友分享二维码功能,朋友扫码即可下载软件
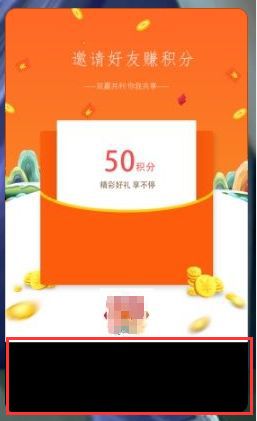
效果图:
有一张背景图,一张二维码图,需要合成一张图分享,但不知如何合成?

操作:
主要采用canvas组件
直接上代码:
注意:我是已有现成的二维码图片,所以直接放来用,如果没有,可以下载tki-qrcode这个插件。
<template>
<!-- 分享邀请码图片(包含二维码) -->
<view id="uni-share">
<view class="post">
<view class="wrapper" >
<canvas style="width: 100%;height:100%;" canvas-id="firstCanvas"></canvas>
</view>
</view>
<view class="uni-click-share" @click="save" :style="{top:-width*1200/750+'rpx',left:width*0.55+'rpx'}">
<view class="uni-click-button">
<image src="../../../static/sharemenu/weixin.png"
style="width: 40rpx;
height: 40rpx;
margin-left: 8rpx"></image>
<view class="uni-click-content">
邀请好友
</view>
</view>
</view>
</view>
</template>
在onReady()中开始绘制画布
onReady: function(e) {
var _this = this;
let inviteCode='';
ApiPostInviteCode({
method: 'post'
}).then(res =>{
inviteCode = res.data.code
console.log(inviteCode)
//获取手机设备的信息
let system_info = uni.getSystemInfoSync();
var context = uni.createCanvasContext('firstCanvas')
context.drawImage( '../../../static/inviteQRbg.png',0,0,system_info.screenWidth,system_info.screenWidth*1000/750)
context.drawImage(_this.qr_path,system_info.screenWidth*0.35,system_info.screenWidth*850/750, 120, 120);
context.draw()
})
},
在methods中写分享事件
methods: {
save() {
var that = this;
uni.showModal({
title: '提示',
content: '是否保存图片并分享?',
success: function(res) {
console.log(res)
if (res.confirm) {
uni.showLoading({
title: '保存中...'
})
uni.canvasToTempFilePath({
fileType:'jpg',
canvasId: 'firstCanvas',
success: function(res) {
console.log(res)
uni.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success: function() {
uni.hideLoading()
uni.showToast({
title: '已经保存到相册,可以分享了',
icon: 'none'
})
that.beginshare();
}
});
},
fail: function(error) {
console.log(error)
uni.hideLoading()
}
})
} else if (res.cancel) {
}
}
});
},
//调起用户手机的服务商列表
beginshare() {
var that = this;
uni.getProvider({
service: 'share',
success: function(res) {
var provider = res.provider.splice(',')
var newarr = [];
for (var i in provider) {
// if (provider[i] == 'qq') {
// newarr[2] = '分享到QQ'
// }
if (provider[i] == 'weixin') {
newarr[0] = '分享到微信'
newarr[1] = '分享到朋友圈'
}
}
that.provider = newarr
console.log(that.provider);
that.share();
}
});
},
//对服务商列表进行排序分配相应的参数
share() {
var that = this
uni.showActionSheet({
itemList: that.provider,
success: function(rest) {
if (rest.tapIndex == 0) {
that.sendimg("weixin", "WXSceneSession");
} else if (rest.tapIndex == 1) {
that.sendimg("weixin", "WXSenceTimeline");
}
// else if (rest.tapIndex == 2) {
// that.sendimg("qq", "");
// }
},
fail: function(res) {
console.log(res.errMsg);
}
});
},
//用户从相册中选择图片进行分享
sendimg(strProvider, strScene) {
// 选取图片
uni.chooseImage({
count: 1, //默认9
sizeType: ['compressed'],
sourceType: ['album'],
success: function(res) {
uni.share({
provider: strProvider,
scene: strScene,
type: 2,
imageUrl: res.tempFilePaths[0],
success: function(res) {
uni.showToast({
title: JSON.stringify(err),
duration: 2000,
icon: 'none'
});
},
fail: function(err) {
console.log("fail:" + JSON.stringify(err));
}
});
},
}) // 选取图片
},
}
css样式
#uni-share {
.post {
height: 100%;
.wrapper {
width:100%;
height: 1300rpx;
display: flex;
justify-content: center;
align-items: center;
background-color: #FFFFFF;
}
}
.uni-click-share {
background-color: #fdb119;
border-radius: 50rpx;
width: 50%;
display: flex;
align-items: center;
overflow-x: hidden;
position: relative;
z-index: 100;
.uni-click-button {
margin-left: 20rpx;
padding: 8rpx;
display: flex;
align-items: center;
}
.uni-click-content {
font-size: 11px;
padding-left: 60rpx;
padding-right: 15rpx;
}
}
}
到此处,基本就把功能实现了。
踩坑之处
1、背景图在不同手机上的自适应
我也搜了很多图片如何自适应不同屏幕的问题,但解决方案不是很令人满意,于是就想着,能不能根据 .png图片的宽高比来计算,因为 背景图宽度 = 手机的宽度 ,所以根据宽高比计算出图的高度,CSS样式代码已给出,可参考。
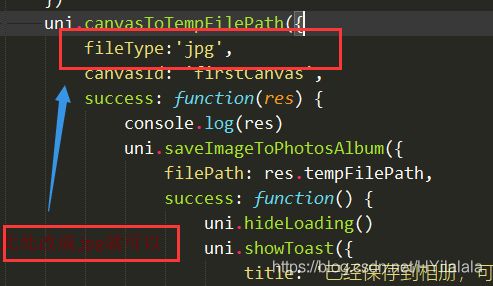
2、图片比例正确了,但是分享后,图片底下是黑色的
如下图:最终还是看API,默认生成的图片格式为png,自己手动改成jpg就可。