Vue+ThinkPhp项目部署
教你在局域网部署前端vue+后端thinkphp的网站服务
1、阅读对象
本篇教程适合新手阅读,老手直接略过
2、教程难度
初级
本人水平有限,文章内容难免会出现问题,如果有问题欢迎指出,谢谢
正文
如今网站建设流行前后端分离,作者也应时代潮流,适用VUE做前端,后台由PHP大佬来做接口,在开发中有许多的坑,为了填空查阅了很多资料,浪费了好几天调试,如今总算是圆满结束。
好了废话不多说,开始讲我遇到的问题,与解决办法。
开发时期
在开发阶段,作者这个小前端,用的是VScode编辑器。
在创建了vue-cli脚手架后,开始开工。
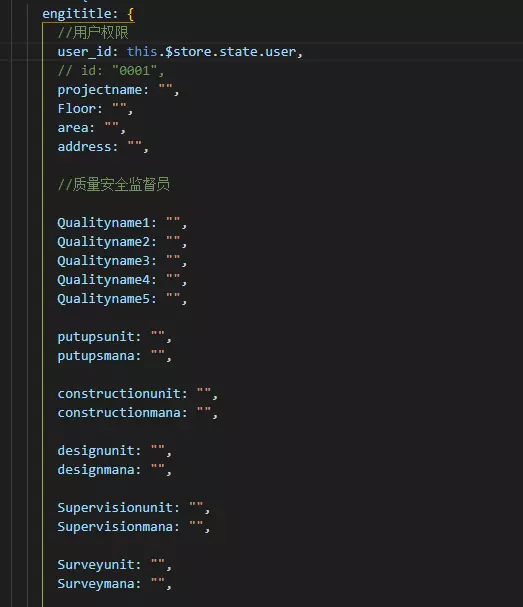
1.遇到的第一个坑,开发初期后端大佬还没确定人选,老板让我先做界面,既然是前后端分离,必定需要数据字典,这一步非常重要,我就在这上面栽了坑,我并不知道后端大大发送过来的参数变量名,会被HTTP协议自动转换为全小写字母。而我在编辑数据字典时,变量名掺杂了大写字母,导致后来接收参数的时候,找不到变量名。
千万千万,不能像我一下,定成这种大小写混合的变量名,而且还这么长,后端大佬会骂死你的。
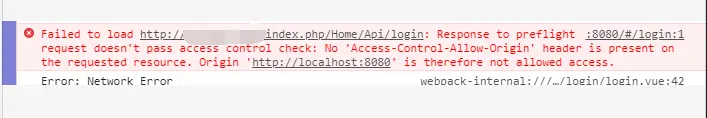
2.还是跨域问题,PHP大佬说他已经添加了跨域访问的代码,但是我这边还是爆跨域错误,错误如下。
vue这个跨域错误纠缠了我2天时间,期间后端各种改。
最终在我问了一圈小朋友,查询了无数资料后,才知道开发环境下vue-cli必须要配置自带的跨域代理服务,才可以跨域访问PHP后端
,
在你项目根目录下的config/index.js中配置proxyTable即可,target填写后端给你接口的域名,其他参数照抄即可。
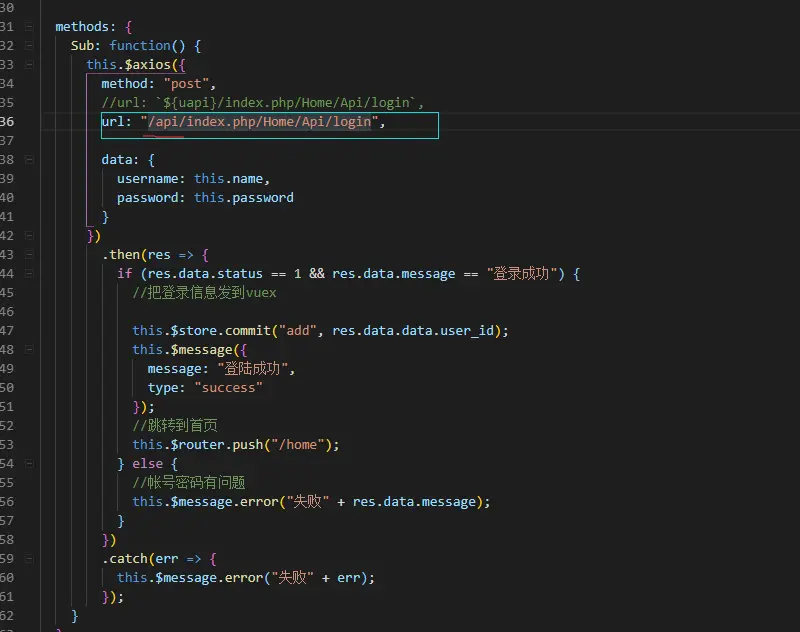
配置完成后在你请求的接口的最前面写上/api,后面是你的接口路径,千万不要写接口域名,如下图
然后重新运行 npm run dev 即可实现vue在开发环境下跨域的问题。
接下来遇见的是见了鬼,日了狗的一个问题,
ajax post数据提交 PHP后台接收不到数据
测通接口后,当你满心欢喜的给给后端大佬千里传参,大佬回复你我没收到参数。
卧槽什么鬼,我明明把参数传过去了啊,难不成半路被人劫走了??????什么情况
又是各种问小朋友,问大佬。
原来是axios发送的是json格式的数据,而后端只接受传统的form data格式的数据,json后台程序不认识。
前端发的是这种application/json
知道了原因,几种解决办法如下
1.网上有很多方案说使用
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
或者
{headers:{'Content-Type':'application/x-www-form-urlencoded'}}
我试了一下,其实这样还是不行的
2.解决方案二
【还需要额外的操作,(我们要将参数转换为query参数)】
引入 qs ,这个库是 axios 里面包含的,不需要再下载了。
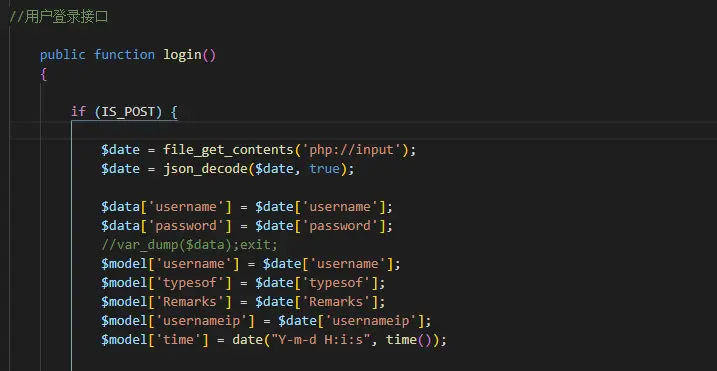
3.解决办法三,让你的后台改一下接收方式,让他这样接收(墙裂推荐)
作者采用的是这种方式,让后端改。
终于一切都通了,我们开始测接口把,但是.......
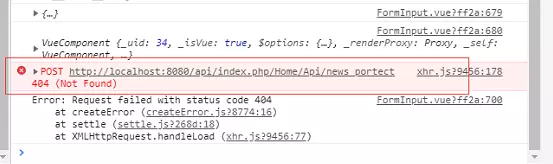
当登陆接口测通以后,第二接口又开始撞鬼了,爆404错误,什么情况,我和后端疯狂的检查代码,代码没错,那为啥会爆404错误,
经过2天的排查,问题终于被发现了,后端查询数据库,数据表中有个字段和查询语句的变量名不一致,数据库爆404,php框架就把错误返前端了,并不是接口找不到,日了狗了。
出现这种问题一般都是get请求方式正常,单一post方式报错404,基本上都是数据库查询语句有问题,不是数据库连接错了,就是查询字段不一致,
然后一路到开发完毕,项目可以上线了。问题是客户需要项目上线到他们的局域网,只提供一台电脑当作服务器。
VUE和PHP需要部署到局域网?
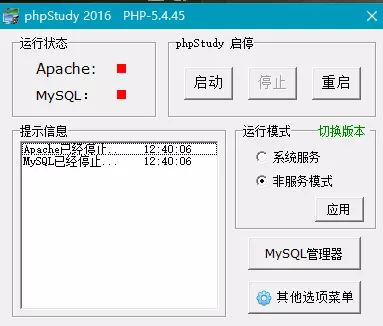
经过一番折腾,后端在服务器电脑上,装载了这个小东西
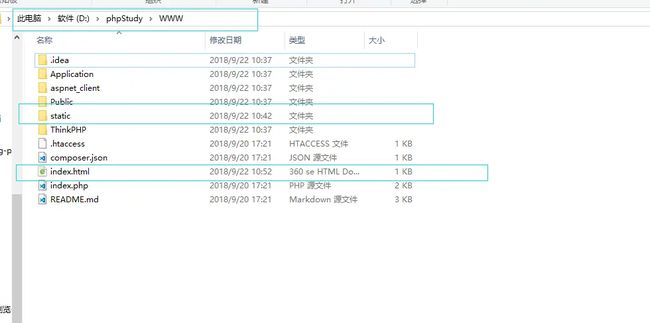
而我把打包好的dist目录下的文件放在了PHP文件的根目录下,然后把项目放在phpStudy下的www目录内
启动服务,能访问了,问题又出现了,前端页面爆接口404错误。
那前端的请求接口怎么填?填那台服务器的局域网IP?我怎么知道客户电脑的局域网IP是多少,真是日了狗了
那么这个接口怎么填?经过我一番折腾,问了一圈前端大佬,百度了半天,没有一个准确答案。
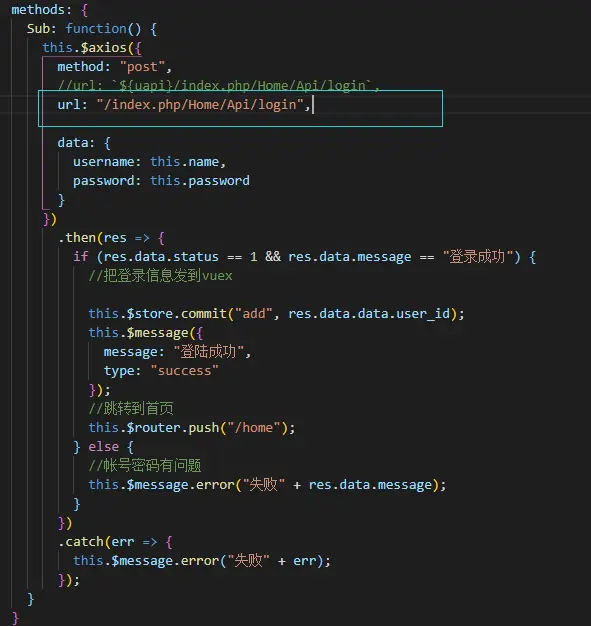
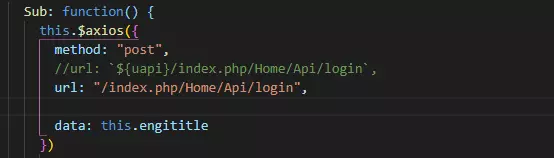
最后还是我自己解决了。不填请求IP,就写相对路径,如下图。
,
输入那台电脑的ip,测试,ojbk,局域网内其他电脑都能正常使用。
然后又遇到一个问题,打包后在服务端运行,vue刷新网页后爆接口错误。
让后端解决此问题
解决办法
完工。。。。。。。。
对了告诉大家一个小BUG,axios给php发post参数,data必须如图写,不然会爆错误。
如果你这样写data:this.engititle
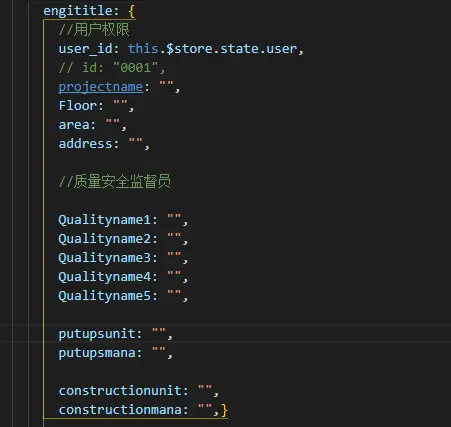
如果你这样写data:this.engititle
转自:孤城致幻https://www.jianshu.com/p/c570b36aa78d