Web前端08:JavaScript数组
数组
- 程序 = 数据 + 算法
- 前面的if, if-else, switch,循环解决的是流程问题,及算法问题
- 所谓数据结构,就是把数据与数据间的关系按照特定的结构来保存。设计合理的数据结构是解决问题的前提
- 数组(array),就是一种常用的保存批量数据的数据结构
数组的定义
- 多个元素组合的集合——在一个变量名中存储多个值。
- JS数组中元素的数据类型可以相同,也可以不同
- 元素按照线性顺序排列,所有线性书序指除了第一个元素外,每一个元素都有唯一的前驱元素;除最后一个元素外,每一个元素都有唯一的后继元素(一个跟一个)
- 可以通过元素所在位置的顺序号(下标)做标识来访问每个元素(下标从0开始,最大到元素个数-1)

定义一维数组
//可以使用如下四种格式定义一个数组变量:
var arr1 = []; //定义一个不包含元素的数组
var arr2 = [97,85,29]; //定义一个包含3个元素的数组
var arr3 = new Array(); //定义一个不包含元素的数组
var arr4 = new Array(“a”,”b”,”c”); //定义一个三个字符的元素的数组
var arr5 = [3]; //定义一个只包含一个整数元素的数组,下标为0,值为3
var arr6 = new Array(3); //定义一个包含三个元素的数组,下标分别为0/1/2,三个元素的均为undefined;
var arr7 = new Array(3,true,”abc”); //定义包含三个元素的数组,下标分别为0/1/2
初始化数组
数组中的元素可以在定义时初始化
var salaryArray = [1,2,3];
var nameArray = new Array(“张三”,”李四”);
也可以先声明一个空数组,随后再向其中添加元素
var emptyArray = [];
emptyArray[0] = “1”;
emptyArray[1] = “2”;
混合元素类型数组
var mixedArray = new Array();
mixedArray[0] = “中文”;
mixedArray[1] = 123;
mixedArray[2] = true;
访问数组元素
//设置数组元素的值
var score = [88,92,67];
score[2] = 90; //将值为67的元素重新赋值为90;
score[3] = 100; //在数组尾部添加一个新的元素
//获取数组元素的值
var city = new Array(“西安”,”北京”,”上海”);
document.write(city[0]); //西安
document.write(city[2]); //上海
获取数组的长度
//使用length属性获取数组中元素的个数,即数组的长度
var arr= [];
document.write(arr.length); //长度为0
var arr2 = new Array();
document.write(arr2.length); //长度为0
var arr3 = [10];
document.write(arr3.length); //长度为1;
var arr4 = new Array(10);
document.write(arr4.length); //长度为10;
数组的length属性,不是只读的,可以通过设置此属性,从数组的末尾移除项或者向数组中添加新项;
检测数组
var arr = new Array(1,2,5,7);
console.log(arr instanceof Array);
console.log(Array.isArray(arr));
-
arr instanceof Array
可通过 instanceof 操作符来判断对象的具体类型,语法格式:var result = objectName instanceof objectType
返回布尔值,如果是指定类型返回 true,否则返回 false。 -
Array.isArray(arr)
isArray() 方法用于判断一个对象是否为数组。如果对象是数组返回 true,否则返回 false
遍历数组元素
遍历数组元素,通常选择for循环语句,元素的下标作为循环变量:
var nums = [1,2,3,4];
len = nums.length;
for(var i=0;i<len;i++){
document.write(nums[i]+"
");
}
也可以倒叙或者跳序遍历:
for(var i=len-1;i>=0;i--){
document.write(nums[i]+"
");
}
for(var i=0;i<len;i+=2){
document.write(nums[i]+"
");
}
for…in遍历数组
for…in用于严格的遍历数组中的每一个下标
var numbers = [10,20,30,40];
for(var i in numbers){
document.write(i+":"+numbers[i]+"
");
}
获取数组字符串
valueOf()方法返回数组的元素字符串
toString()方法可以把数组转换为字符串,并返回结果
toLocaleString() 返回数组中每个元素本地化表示形式
join(seperator) 返回一个字符串,由每个元素转换而成的字符串使用指定的separator拼接而成
var numbers = [2123,'hello',new Date()];
document.write(numbers+"
");
document.write(numbers.valueOf()+"
");
document.write(numbers.toString()+"
");
document.write(numbers.toLocaleString()+"
");
document.write(numbers.join("-")+"
");
结果如下:

连接数组
concat()方法拼接两个或更多的数组,并返回结果
语法:arrObject.concat(arr1,arr2,…);
- 该方法不会改变现有数组,仅仅返回一个拼接后的副本;
- 每个参数可以是一个值,也可以是一个数组
- 可以接收任意多个参数
var arr1 = [1,2,3];
var arr2 = [9,8,7];
var arr3 = [10,11,23];
var arr4 = arr1.concat(100,200,arr2,arr3);
console.log(arr1);
console.log(arr4);
获取子数组
slice()方法返回现有数组的一个子数组
语法:arrObject.slice(start1,end);
- 参数start指定从哪个下标开始获取;若取值为负数,则表示从尾部开始算起,如-1指最后一个元素,-2指倒数第二个元素
- 参数end指定结束处的下标(不包含);可以省略或取负值
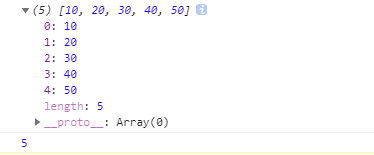
var arr1 = [10,20,30,40,50];
var arr2 = arr1.slice(1,4);
var arr3 = arr1.slice(2);
var arr4 = arr1.slice(-4,-2);
console.log(arr2);
console.log(arr3);
console.log(arr4);
结果如下:

修改数组
splice()方法从数组中删除一部分元素,并添加另一部分元素
语法:arrObject.splice(start,count,e1,e2…);
- 参数start: 指定添加/删除的起始的下标位置,可取负值
- 参数count: 要删除的元素个数,0表示不删除
- e1,e2… 在start处新添加的项
- 返回被删除的项目;现有数组内容会改变
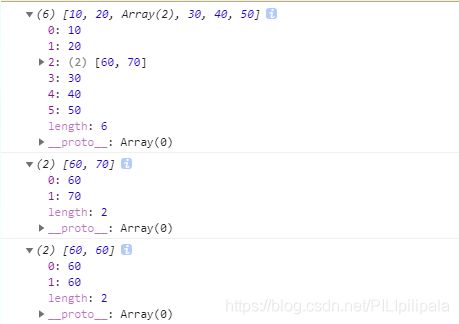
var arr1 = [10,20,30,40,50];
var arr2 = arr1.splice(2,0,60,70);
var arr2 = arr1.splice(2,2,60,60);
var arr3 = arr1.splice(2,2,[60,70]);
console.log(arr1);
console.log(arr2);
console.log(arr3);
结果如下:

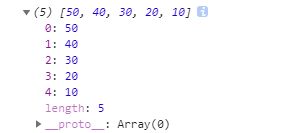
倒转数组
reverse()方法 颠倒数组中元素的顺序
语法:arrObject.reverse()
现有数组内容会改变
var arr1 = [10,20,30,40,50];
arr1.reverse();
console.log(arr1);
结果如下:

数组排序
sort() 方法用于对数组中元素由小到大进行排序
语法:arrObject.sort(sortby);
- 若未指定参数,则按元素的Unicode码排序;也可以指定元素 比较函数sortby,按其返回的正负值作排序的依据。
- 现有数组内容会改变
var arr1 = [10,90,30,50,40];
arr1.sort();
console.log(arr1);
var arr2 = ["中文","aa","ab","AA","AB",1,2];
arr2.sort();
console.log(arr2);
结果如下:

进出栈操作-栈方法
栈是一种LIFO(Last-In-First-Out, 后进先出)的数据结构
- push()入栈,在栈顶添加指定的元素,并返回新的长度
var arr1 = [10,20];
len = arr1.push(30);
len = arr1.push(40,50);
console.log(arr1);
console.log(len);
- pop()出栈,删除并返回栈顶的元素
var arr1 = [10,20];
var top = arr1.pop();
console.log(arr1);
- 队列数据结构的访问规则是FIFO(First-In-First-Out 先进先出)
- shift()方法移除数组中的第一个项,并返回该项,且改变数组的长度
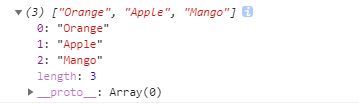
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.shift();
console.log(fruits);
- unshift()方法在数组的前端添加任意多个项,并返回数组的长度
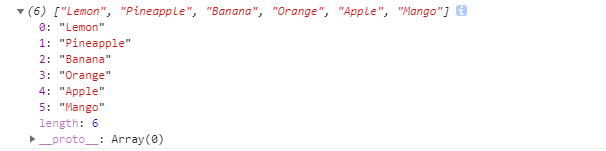
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.unshift("Lemon","Pineapple");
console.log(fruits);
- indexOf() : 接收两个参数,要查找的项目,查找起点的位置索引(可选)
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var a = fruits.indexOf("Apple");
console.log(a);
![]()
- lastIndexOf() :接收两个参数,要查找的项目,查找起点的位置索引(可选) 可返回一个指定的字符串值最后出现的位置, 在一个字符串中的指定位置从后向前搜索。
两个函数都是返回要查找的项在数组中的位置,在没有找到的情况下返回-1。在比较第一个参数与数组中的每一个项时,使用全等操作符
迭代方法
ECMASCRIPT 5为数组定义了5个迭代方法,每个方法接收两个参数,要在每一项上运行的函数和运行该函数的作用域对象的值。传入这些方法的函数会接收三个参数:数组项的值,该项在数组中的位置和数组对象本身。
-
every(): 对数组中的每一项运行给定函数,如果该函数对每一项都返回true,则返回true
语法:array.every(callbackfn[,thisArg])
every()方法为数组中的每个元素执行一次callbackfn 函数,直到它找到一个使callbackfn返回false(表示可转换为布尔值false的值)的元素,如果发现了一个这样的元素,every()方法将会立即返回false。否则,callbackfn为每一个元素返回true,every()就返回true -
filter(): 对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数组
语法:array.filter(callbackfn[,thisArg])filter为数组中的每个元素调用一次callbackfn函数,并利用所有者使得callbackfn返回true或等价于true的值的元素创建一个新数组。callbackfn只会在已经赋值的索引上被调用。 -
forEach(): 对数组中的每一项运行给定函数,该方法没有返回值
语法:array.forEach(callbackfn[, thisArg])array 必选,一个数组对象 callbackfn 必选,最多可以接受三个参数的函数,对于数组中的每个元素,forEach都会调用callbackfn 函数一次 thisArg 可选,callbackfn 函数中的this关键字可引用的对象。如果省略thisArg, 则undefined 将用作this值 -
map(): 对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组,并且按照原始数组元素顺序依次处理元素。
语法: array.map(callbackfn[,thisArg])map方法会给原数组中的每个元素都按顺序调用一次callbackfn函数。callbackfn每次执行后的返回值组合起来形成一个新数组。
var numbers = [4, 9, 16, 25];
var a = numbers.map(Math.sqrt);
console.log(a);
-
some() :对数组中的每一项运行给定函数,如果对任一项返回true,则返回true
some()方法和every()方法类似,不同的是,some()方法在调用指定的函数callbackfn指定的条件符合就返回true,不符合则返回false
缩小方法
ECMASCRIPT 5增加了两个缩小数组的方法,reduce() 和 reduceRight().
两个方法都会迭代数组的所有项,然后构建一个最终的返回的值。其中 reduce()方法从数组第一项开始,逐个遍历到最后。reduceRight() 则从数组最后一项开始,向前遍历。
两个方法都接收两个参数,一个在每一项上调用的函数和(可选)作为缩小基础的初始值。传给reduce() 和 reduceRight()的函数接收4个参数,一个前一个值,当前值,项的索引和数组对象。这个函数返回的任何值都会作为第一个参数自动传给下一项。第一次迭代发生在数组的第二项上。
-
reduce() 方法:语法:array.reduce(callbackfn,[initialValue])
reduce() 方法接收callbackfn 函数,这个函数包含四个参数: funciton callbackfn(preValue, curValue, index, array){ }
参数:preValue 上一次调用回调返回的值,或者是提供的初始值(initialValue)
curValue 数组中当前被处理的数组项
index 当前数组项在数组中的索引值
array 调用reduce方法的数组
二维数组
二维数组:从整理上看,是一个数组,只是其中的每个元素又是一个数组,即数组的数组
var arr = [
[1,2,3,4,5,6],
[3,2,1,2,1,3],
[1,2,3,4,5,6]
];
创建二维数组
- 定义一个规整的二位数组
var arr1 = [[1,2,3],[4,5,6],[7,8,9]]
- 定义一个不规整的二位数组
var arr2 = new Array();
arr2[0] = [1];
arr2[1] = [2,3];
arr2[2] = [4,5,6];
- Array定义方式
var arr3 = new Array();
arr3[0] = new Array(1,2,3);
arr3[1] = new Array(4,5,6);
arr3[2] = new Array(7,8,9);
使用二维数组
- 访问二维数组中的某个元素
var arr1 = [[1,2,3],[4,5,6],[7,8,9]];
console.log(arr1[0][0]); //值为1
arr[0][1] = 10; //把2值改为10
- 遍历二维数组中的每个元素——循环的嵌套
for(var i =0; i < arr3.length; i++){
for(var j = 0;j < arr3[0].length; j++){
document.write(arr3[i][j]+" ");
}
document.write("
");
常见算法
- 冒泡排序
- 选择排序
- 二分法
- 插入排序
- 快速排序