题目描述从键盘读入n个整数(每个数都是1~9之间的数),输出这n个整数的全排列(数字不能重复)。输入第1行输入一个整数n(1#include#includeusingnamespacestd;intarr[12]={0};signedmain(){intn;cin>>n;for(inti=0;i>arr[i];sort(arr,arr+n);//求出最小排列do{for(inti=0;i
编写一个函数实现1~9的随机数
洋240
前端javascripthtml5
编写一个函数实现1~9的随机数//编写一个函数实现1~9的随机数vara=Math.floor(Math.random()*10);document.write(a);//floor(x)对x进行下舍,通过使用Math对象的random()方法,生成指定范围的数//编写一个函数实现1~9的随机数vara=Math.floor(Math.random()*10);document.write(a);
Upgini: 智能数据搜索与丰富化引擎 - 提升机器学习和人工智能模型准确性的利器
2401_87189860
人工智能机器学习
Upgini:智能数据搜索与丰富化引擎在当今数据驱动的世界中,机器学习和人工智能模型的准确性至关重要。然而,提高模型准确性往往是一项艰巨的任务,需要大量的特征工程和数据处理工作。幸运的是,Upgini这一创新的Python库为数据科学家和机器学习工程师提供了一个强大的解决方案。Upgini的核心功能Upgini是一个智能数据搜索和丰富化引擎,专为机器学习和AI设计。它的主要功能包括:自动特征发现与
FragPipe: 一个强大的蛋白质组学数据分析平台
2401_87189860
数据分析数据挖掘
FragPipe简介FragPipe是一个由Nesvizhskii实验室开发的综合性蛋白质组学数据分析平台。它以MSFragger搜索引擎为核心,集成了多种功能强大的分析工具,为研究人员提供了从原始数据处理到生物学解释的一站式解决方案。FragPipe具有用户友好的Java图形用户界面(GUI),同时也支持命令行模式,可以在Windows、Linux或云环境中运行。FragPipe的主要特点快速高
CopilotForXcode: 为Xcode带来AI辅助编程的强大扩展
2401_87189860
xcode人工智能macos
CopilotForXcode:为Xcode带来AI辅助编程的强大扩展在人工智能快速发展的今天,AI辅助编程工具正在成为开发者提升效率的重要助手。对于使用Xcode进行iOS、macOS等Apple平台开发的Swift程序员来说,一款名为CopilotForXcode的扩展正在受到越来越多的关注。本文将详细介绍CopilotForXcode的主要功能、安装配置过程以及使用技巧,帮助开发者充分利用这
vue源码理解——什么是依赖
露露在前端
vue.js前端javascripttypescript学习架构
vue将数据变的可观测了以后,我们就知道了数据什么时候进行了改变,当数据改变的时候就去更新视图,但是去更新哪个视图呢,如果改变了一个数据,就去更新整个视图,明显这样是不合理的。最正确的方法就是——哪个视图用了这个变化的数据,哪个视图就进行更新。哪个视图用到了这个数据,也可以解读为哪个视图依赖了这个数据。那么,谁用了这个数据谁就是依赖。1、收集依赖在vue中,为每个数据创建了一个数组来存放依赖。谁用
python web开发框架对比,python的web框架有哪些
2401_84503581
人工智能
大家好,小编为大家解答pythonweb框架主要的三大基本框架的问题。很多人还不知道pythonweb开发框架对比,现在让我们一起来看看吧!本篇文章给大家谈谈pythonweb开发框架有哪些,以及pythonweb前端开发框架,希望对各位有所帮助,不要忘了收藏本站喔。1.Django框架官网:https://github.com/django/django.git优点:是一个高层次PythonWe
网络安全(黑客)——自学2025
网安大师兄
web安全安全网络网络安全linux
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
STM32 按键密码系统的实现
2401-
stm32嵌入式硬件单片机
本次基于STM32F407开发板,来实现密码系统,输入四位密码,密码正确时LED1亮,密码错误时四个LED灯双闪。LED双闪代码简单的逻辑,让四个LED灯先亮然后再延时一会LED灯灭,循环4此实现双闪的效果。按键密码的实现前面我们写了一个按键按下返回1否则返回0的函数(在按键配置的那一章),根据这个函数来进行按键密码的实现,定义一个数组,使其按键一按下为密码一,按键二按下为密码二,按键三为密码三,
Python网页爬虫爬取豆瓣Top250电影数据——Xpath数据解析_爬虫电影(1)
2401_84009626
程序员python爬虫开发语言
2.3.2通过xpath方法按层级查找数据定位好之后,我们就可以用etree对象的xpath方法解析xpath表达式,查找到相应的数据。定位到电影的标题所在标签,右键复制它的xpath://\*[@id="content"]/div/div[1]/ol/li[1]/div/div[2]/div[1]/a/span[1]中文标题就在a标签下的第1个span标签中span[1],然后我们通过/text
Python网页爬虫爬取豆瓣Top250电影数据——Xpath数据解析_爬虫电影
2401_84009698
程序员python爬虫开发语言
#获取中文电影标题title_cn=data.xpath('//\*[@id="content"]/div/div[1]/ol/li[1]/div/div[2]/div[1]/a/span[1]/text()')而在a标签下的第二个span标签中包含的文本内容是电影的英文标题,所以我们只需要将span[1]改成span[2]就可以获取到电影的英文标题。#获取英文电影标题title_en=data.
ZooKeeper数据模型和节点类型
代码指四方
zookeeper分布式云原生大数据
ZooKeeper数据模型和节点类型ZooKeeper是一个开源的分布式协调服务,用于管理和协调分布式系统中的大数据。在ZooKeeper中,数据被组织成一个层次化的命名空间(Namespace),类似于一个标准的文件系统。每个节点(Node)都可以存储数据,并且可以设置监视器(Watcher)来监听节点的变化。ZooKeeper数据模型是基于树形结构的,每个节点都可以包含数据和子节点。数据存储在
Lucene常用的字段类型&lucene检索打分原理
学会了没
全文检索lucene打分字段
在ApacheLucene中,Field类是文档中存储数据的基础。不同类型的Field用于存储不同类型的数据(如文本、数字、二进制数据等)。以下是一些常用的Field类型及其底层存储结构:TextField:用途:用于存储文本数据,并对其进行分词和索引。底层存储结构:文本数据会被分词器(Analyzer)处理,将文本分割成词项(terms)。每个词项会被存储在倒排索引(invertedindex)
利用 Python 编程随机生成 n 个 1~9 之间的整数,然后统计生成的各个随机整数的个数。
hnjzsyjyj
Python程序设计Python列表
【题目描述】利用Python编程随机生成n个1~9之间的整数,然后统计生成的各个随机整数的个数。【算法分析】●输入的n必须≥10,这是因为代码中数组cnt[]的下标会到9。若n小于10,将不会有下标9,就会产生IndexError。●利用“桶排序”中“桶”的思想进行统计。【算法代码】fromrandomimport*n=eval(input("Enteranintegerwhich≥10:"))c
java爬虫工具Jsoup学习
Future_yzx
java爬虫学习
目录前言一、基本使用二、爬取豆瓣电影的案例三、Jsoup能做什么?四、Jsoup相关概念五、Jsoup获取文档六、定位选择元素七、获取数据八、具体案例前言JSoup是一个用于处理HTML的Java库,它提供了一个非常方便类似于使用DOM,CSS和jquery的方法的API来提取和操作数据。一、基本使用org.jsoupjsoup1.13.1二、爬取豆瓣电影的案例publicclassDouBan{
Pytorch 基础之张量索引
攻城狮随笔
Pytorch机器学习pytorch深度学习python
本次将介绍一下Tensor张量常用的索引与切片的方法:1.index索引index索引值表示相应维度值的对应索引a=torch.rand(4,3,28,28)print(a[0].shape)#返回维度一的第0索引tensorprint(a[0,0].shape)#返回维度一0索引位置,维度二0索引位置的tensorprint(a[0,0,0].shape)#返回维度一0索引,维度二0索引,维度三
数据库性能优化(sql优化)_索引详解04_深入理解B+树_yxy)
yxy___
数据库性能优化sql
数据库性能优化_深入理解B+树1通过代码方式解释B+树1.1查找操作1.2插入操作1.3删除操作1.4更新操作2组合索引的查找逻辑2.1等值查找2.1范围查找1通过代码方式解释B+树B树索引在增删改操作时,底层结构会发生相应的变化,以保持树的平衡和有序性。下面通过简单的伪代码来讲解增删改查时,B+树的底层结构变化(目的是为了让大家深入理解B+树)1.1查找操作思路:1.从根节点开始查找。2.对于每
数据库性能优化(sql优化)_SQL执行计划01_yxy
yxy___
数据库性能优化sql
数据库性能优化_SQL执行计划详解011执行计划简介1.1什么是sql执行计划?1.2执行计划解决了什么问题?1.3总结2执行计划的查看方式3执行计划完整示例4执行计划组成部份1执行计划简介1.1什么是sql执行计划?执行计划(ExecutionPlan),也称为查询计划或解释计划,是数据库在执行一个查询语句(如SQL查询)之前制定的详细步骤指南,包括使用哪些索引、连接顺序、操作顺序等信息。是一条
ffmpeg源码分析:结构体成员管理系统-AVOption
风雨兼程8023
ffmpegffmpegAVOption
AVOption用于在FFmpeg中描述结构体中的成员变量。一个AVOption可以包含名称,简短的帮助信息,取值等等。下面开始从代码的角度记录AVOption。AVOption结构体的定义如下所示。libavutil\Opt.h/** *AVOption */typedefstructAVOption{ constchar*name; /** *shortEnglishhelptext
mybatis返回Map
Davy的空白笔记
mybatismybatisjava
返回多条数据的时候,用map作为返回值,key保存一些标志性字符串,value保存具体的实体类或者是hashMap都很好用。mapper.java//Map:键是这条记录的主键,值是记录封装后的javaBean//@MapKey:告诉mybatis封装这个map的时候使用哪个属性作为map的key@MapKey("id")publicMapgetEmpByLastNameLikeReturnMap
简化代码,提高可维护性 Java外观模式解读,让你的代码优雅又高效
程序员老马头
java外观模式开发语言后端
一、引言1.1简介外观模式(FacadePattern)是一种常用的结构型设计模式,它为复杂的子系统提供一个简单的接口,隐藏复杂的实现细节。使用外观模式可以降低客户端与子系统的耦合度,使得客户端更加容易使用子系统,同时也可以提高代码的复用性。1.2设计模式的概念设计模式是一套被反复使用、多数人知晓的、经过分类的、代码设计经验的总结。使用设计模式是为了让代码更加简洁、易于维护和复用。常见的设计模式有
新来的一个同事,把SpringBoot参数校验玩的那叫一个优雅
程序员老马头
springbootoracle后端
介绍在开发现代应用程序时,数据验证是确保用户输入的正确性和应用程序数据完整性的关键方面。SpringBoot提供了强大的数据验证机制,使开发者能够轻松地执行验证操作。本文将深入介绍SpringBoot中的Validation,以及如何在应用程序中正确使用它。为什么使用数据验证?1.用户输入的正确性:数据验证是确保用户输入的正确性的一种重要手段。通过验证用户输入的数据,可以防止无效或错误的数据进入应
Mybatis如何书写
黄袜子的小希
mybatis数据库java
kh下面我们开始书写mybatis①首先开始的时候创建数据库和表结构:createdatabasemybatis_demo;usemybatis_demo;CREATETABLE`user`(`id`int(11)NOTNULLauto_increment,`username`varchar(32)NOTNULLCOMMENT'用户名称',`birthday`datetimedefaultNULL
linux云服务器下载安装JDK
云之墨里
javalinux服务器
linux云服务器下载安装JDK下载官网下载地址:https://www.oracle.com/java/technologies/downloads/#java8我选择的是jdk-8u321-linux-x64.tar.gz版本。安装1.使用mobaxterm登录云服务器2.在/usr/local/下新建java文件夹:cd/usr/localmkdirjava3.mobaxterm左侧区域进入
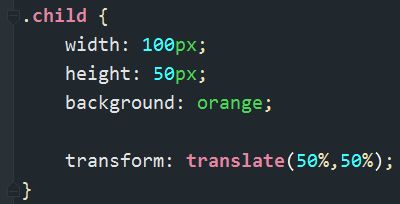
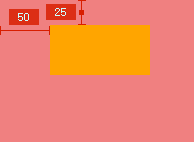
boostrap组件
柒染
csshtml5html
Bootstrap来自Twitter(推特),是目前最受欢迎的前端框架。Bootstrap是基于HTML,css,JavaScript的,它简洁灵活,使得web开发更加快速。框架:顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制的样式库,组件和插件。使用者要按照框架所规定的某种规范进行开发。这是我所学到的用CSS基础,所以我要分享给你们,希望可以帮助到你们。组
Docker最新超详细教程——入门简介
金鳞踏雨
Dockerdocker容器运维命令
Docker最新超详细教程——入门简介微服务中存在的痛点什么是Docker?Docker如何解决依赖兼容问题?Docker如何解决不同系统环境问题?(生产环境差异)操作系统结构应用于计算机交互的流程Docker与虚拟机有什么区别?Docker架构镜像和容器DockerHub如何用Docker?下一节:Docker的安装与部署Docker最新超详细教程——入门简介微服务中存在的痛点之前学习了Spri
Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
[光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
[MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,