Ajax学习笔记
Ajax技术
简介
Ajax全称为Asynchronous JavaScript and XML(是指异步的 JavaScript 和 XML)。
它并不是一门新的编程语言,而是一种使用现有编程的新方法,通过Ajax可以实现在不重新加载整个页面的情况下,实现与服务器交换并更新网页部分数据.
Ajax所包含的技术有:
- 使用CSS和XHTML来表示。
- 使用DOM模型来交互和动态显示。
- 使用XMLHttpRequest来和服务器进行异步通信。
- 使用javascript来绑定和调用。
AJAX 的核心是 XMLHttpRequest 对象。
不同的浏览器创建 XMLHttpRequest 对象的方法是有差异的。
IE 浏览器使用 ActiveXObject,而其他的浏览器使用名为 XMLHttpRequest 的 JavaScript 内建对象
Ajax的工作原理
Ajax的工作原理相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。并不是 所有的用户请求都提交给服务器。像—些数据验证和数据处理等都交给Ajax引擎自己来做,,只有确定需要从服务器 读取新数据时再由Ajax引擎代为向服务器提交请求。
无论是请求还是响应都会经过这个中间层, 我们可以通过Ajax引擎做一些我们想做的操作.
与浏览器的普通相互方法不同, Ajax交互可以实现同时发出多个请求,即使在上一个请求还未得到响应,也可以继续发出请求.即实现异步.
并且在对页面内容进行更新时,不会重新加载已经加载过的数据,只会更新更改过的部分内容.
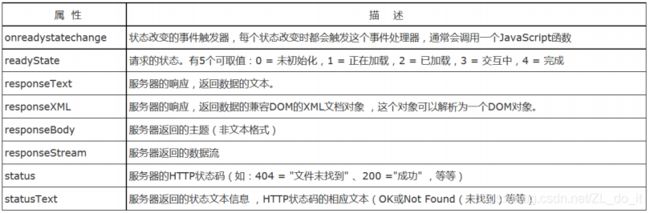
XMLHttpRequest常用属性
1.onreadystatechange 属性
onreadystatechange 属性存有处理服务器响应的函数。 下面的代码定义一个空的函数,可同时对 onreadystatechange 属性进行设置:
xmlHttp.onreadystatechange = function() { //我们需要在这写一些代码}
2.readyState 属性
readyState 属性存有服务器响应的状态信息。每当 readyState 改变时,onreadystatechange 函数就会被执行。 readyState 属性可能的值:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YzusdUgE-1593412941975)(C:\Users\zl\AppData\Roaming\Typora\typora-user-images\image-20200629141245535.png)]
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
//从服务器的response获得数据
}
}
3. responseText 属性
可以通过 responseText 属性来取回由服务器返回的数据。 在我们的代码中,我们将把时间文本框的值设置为等于 responseText:
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
document.myForm.time.value = xmlHttp.responseText;
}
}
其它属性如下:
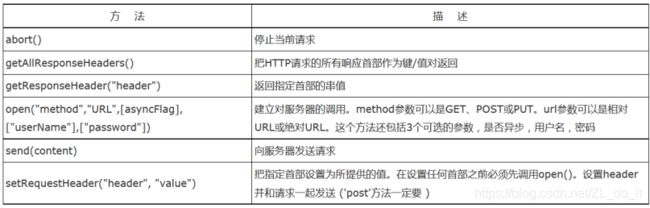
XMLHttpRequest方法
常用方法有两个:
1.open() 方法
open() 有三个参数。第一个参数定义发送请求所使用的方法,第二个参数规定服务器端脚本的URL,第三个参数规 定应当对请求进行异步地处理。
xmlHttp.open("GET","test.php",true);
2. send() 方法
send() 方法将请求送往服务器。如果我们假设 HTML 文件和 PHP 文件位于相同的目录,那么代码是这样的:
xmlHttp.send(null);
其他方法:
Ajax编程步骤
一共包括四步:
1.创建XMLHttpRequest对象
需要判断当前是什么浏览器
//第一步:创建XMLHttpRequest对象
var xmlHttp;
if (window.XMLHttpRequest) {
//非IE
xmlHttp = new XMLHttpRequest();
} else if (window.ActiveXObject) {
//IE
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP")
}
2.设置请求方式
web开发中,请求方式有两种,post和get
//第二步:设置和服务器端交互的相应参数,向路径http://localhost:8080/JsLearning3/getAjax准备发送数据
var url = "http://localhost:8080/JsLearning3/getAjax";
xmlHttp.open("POST", url, true);
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。然而,在以下情况中,请使 用 POST 请求:
无法使用缓存文件(更新服务器上的文件或数据库) 向服务器发送大量数据(POST 没有数据量限制) 发送
包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
3.调用回调函数
//第三步:注册回调函数
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
var obj = document.getElementById(id);
obj.innerHTML = xmlHttp.responseText;
} else {
alert("AJAX服务器返回错误!");
}
}
}
4.发送请求
//第四步:设置发送请求的内容和发送报送。然后发送请求
var uname= document.getElementsByName("userName")[0].value;
var upass= document.getElementsByName("userPass")[0].value ;
var params = "userName=" + uname+ "&userPass=" +upass+ "&time=" + Math.random();
// 增加time随机参数,防止读取缓存
xmlHttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded;charset=UTF-8");
// 向请求添加 HTTP 头,POST如果有数据一定加加!!!!
xmlHttp.send(params);
由于传统方式实现Ajax较为复杂, 因此可以通过jQuery实现更简单的Ajax操作
jquery的ajax操作
jQuery中有三个方法实现Ajax操作
1.ajax()方法
可以通过发送 HTTP请求加载远程数据,是 jQuery 最底层的 Ajax 实现,具有较高灵活性。
$.ajax({
url:请求地址
type:"get | post | put | delete " 默认是get,
data:请求参数 {"id":"123","pwd":"123456"},
dataType:请求数据类型"html | text | json | xml | script | jsonp ",
success:function(data,dataTextStatus,jqxhr){ },//请求成功时
error:function(jqxhr,textStatus,error)//请求失败时
})
2.get() 方法通过远程 HTTP GET 请求载入信息
$.get(url,data,function(result) {
//将服务器返回的数据显示到页面的代码
});
3.post() 方法通过远程 HTTP GET 请求载入信息。
$.post(url,data,function(result) {
//省略将服务器返回的数据显示到页面的代码
});
JSON在java中的使用
首先引入第三方的jar包:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bRMyto3y-1593412941984)(C:\Users\zl\AppData\Roaming\Typora\typora-user-images\image-20200629142709113.png)]
-
我们可以通过JSONObject.fromObject()实现java对象或集合向Json对象和数组的转换
-
可以通过JSONObject.toBean(json,Users.class) 实现json对象向java对象的转换
-
还可以通过JSONArray.toArray(json2,Users.class)
JSONArray.toCollection(json3,Users.class)实现json数组向java集合的转换
我们可以通过JSON设置服务器端响应回来的格式
响应回来额数据通过PrintWriter对象的print()方法传给浏览器页面.
过JSONObject.toBean(json,Users.class) 实现json对象向java对象的转换
-
还可以通过JSONArray.toArray(json2,Users.class)
JSONArray.toCollection(json3,Users.class)实现json数组向java集合的转换
我们可以通过JSON设置服务器端响应回来的格式
响应回来额数据通过PrintWriter对象的print()方法传给浏览器页面.