1.Window对象
名称
history:有关客户访问过的URL的信息
location:有关当前URL的信息
screen:有关客户端的屏幕和显示性能的信息
常用方法
prompt():弹出输入框
alert():弹出警告框
confirm():弹出确认对话框
close():关闭浏览器窗口
open():
window.open("弹出窗口的url","窗口名称","窗口特征",)
setTimeout():计时
setInterval():计时
setTimeout和setInterval两者区别:setTimeout是定时程序,在什么时间做什么事情,setInterval是表示间隔一定时间反复执行某操作。
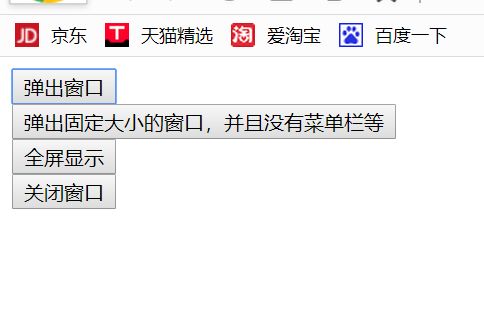
运行结果
点击“弹出窗口"后
点击“弹出固定大小的窗口,并没有菜单栏等”后
点击“全屏显示”后
点击“关闭窗口”后,就可以关闭这个窗口了
2.history对象的常用方法
back():返回上一页
forward():前进一页
go():跳到指定页
history.back();后退一页
history.go(-1);后退1页,相当于“后退”按钮,等价于back()方法
3.location对象的常用属性和常用方法
常用属性
href:设置或返回url
如果没有登录,则跳转到登录页面
location.href="login.html";
常用方法
reload():重新加载
replace():用新的文档替换当前文档
4.Document对象的常用方法
referrer:返回载入当前文档的文档的URL
URL:返回当前文档的URL
领奖页面

淘宝领奖了
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>奖品显示页面title>
<script type="text/javascript">
document.write("链接来源:" + document.referrer + "
");
document.write("当前网页文档的URL:" + document.URL);
script>
head>
<body>
<h2> 淘宝网的商品购买页面:笔记本!数码相机!h2>
body>
html>
function changeLink(){
document.getElementById("node").innerHTML="搜狐";
}
function showAllInput(){
var aInput=document.getElementsByTagName("input");
var sStr="";
for(var i=0;i运行结果:
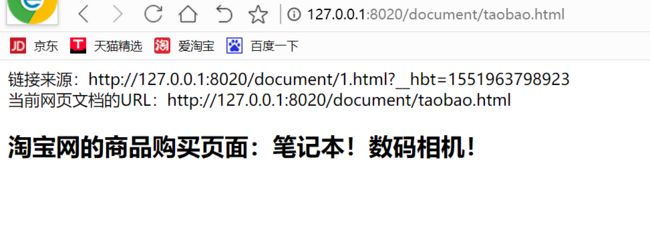
第一个HTML代码显示的页面
点击“淘宝领奖了”之后,链接来源现实的是用document.referrer返回载入当前文档的文档的URL
当前网页文档的URL是使用document.URL返回当前文档的URL
第二个HTML显示的结果
如果没有前一个文档,链接来源不会返回载入当前文档的文档的URL,会显示空白
只会返回当前文档的URL
getElementById():返回对拥有指定id的第一个对象的引入
getElementById():返回带有指定名称的对象的集合
getElementById():返回带有指定标签名的对象的集合
write():向文档写入HTML表达式或JavaScript代码
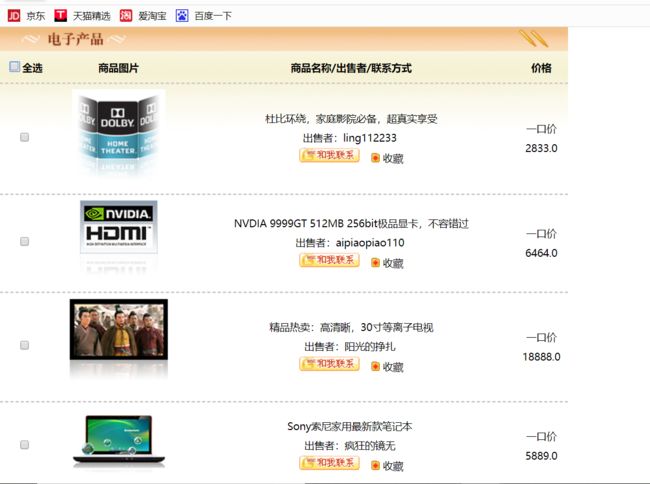
5.制作复选框全选/全不选效果
分析:设置同名的复选框组,“全选”复选框设置唯一ID
利用getElementsByName()访问同名复选框组
使用getElementById()访问“全选”复选框
根据“全选”复选框的状态,设置同名复选框勾选状态(checked属性)
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>全选/全不选效果title>
<style type="text/css">
.bg {
background-image: url(img/list_bg.gif);
background-repeat: no-repeat;
width: 730px;
}
td {
text-align: center;
font-size: 13px;
line-height: 25px;
}
body {
margin: 0
}
style>
<script type="text/JavaScript">
function check()
{
var oInput=document.getElementsByName("product");
for (var i=0;i<oInput.length;i++)
{
if (document.getElementById( "all").checked==true)
{ oInput[i].checked=true;
} else {
oInput[i].checked=false;
}
}
}
script>
head>
<body>
<table border="0" cellspacing="0" cellpadding="0" class="bg">
<form action="" method="post">
<tr>
<td style="height:40px;"> td>
<td> td>
<td> td>
<td> td>
tr>
<tr style="font-weight:bold;">
<td><input id="all" type="checkbox" value="全选" onclick="check();" />全选td>
<td>商品图片td>
<td>商品名称/出售者/联系方式td>
<td>价格td>
tr>
<tr>
<td colspan="4">
<hr style="border:1px #CCCCCC dashed" />
td>
tr>
<tr>
<td><input name="product" type="checkbox" value="1" />td>
<td><img src="img/list0.jpg" alt="alt" />td>
<td>杜比环绕,家庭影院必备,超真实享受<br /> 出售者:ling112233
<br />
<img src="img/online_pic.gif" alt="alt" />
<img src="img/list_tool_fav1.gif" alt="alt" /> 收藏td>
<td>一口价<br /> 2833.0 td>
tr>
<tr>
<td colspan="4">
<hr style="border:1px #CCCCCC dashed" />
td>
tr>
<tr>
<td><input name="product" type="checkbox" value="2" />td>
<td><img src="img/list1.jpg" alt="alt" />td>
<td>NVDIA 9999GT 512MB 256bit极品显卡,不容错过<br /> 出售者:aipiaopiao110 <br />
<img src="img/online_pic.gif" alt="alt" />
<img src="img/list_tool_fav1.gif" alt="alt" /> 收藏td>
<td>一口价<br /> 6464.0 td>
tr>
<tr>
<td colspan="4">
<hr style="border:1px #CCCCCC dashed" />
td>
tr>
<tr>
<td><input name="product" type="checkbox" value="3" />td>
<td><img src="img/list2.jpg" alt="alt" />td>
<td>精品热卖:高清晰,30寸等离子电视<br /> 出售者:阳光的挣扎 <br />
<img src="img/online_pic.gif" alt="alt" />
<img src="img/list_tool_fav1.gif" alt="alt" /> 收藏td>
<td>一口价<br /> 18888.0 td>
tr>
<tr>
<td colspan="4">
<hr style="border:1px #CCCCCC dashed" />
td>
tr>
<tr>
<td><input name="product" type="checkbox" value="4" />td>
<td><img src="img/list3.jpg" alt="alt" />td>
<td>Sony索尼家用最新款笔记本 <br /> 出售者:疯狂的镜无
<br />
<img src="img/online_pic.gif" alt="alt" />
<img src="img/list_tool_fav1.gif" alt="alt" /> 收藏td>
<td>一口价<br /> 5889.0 td>
tr>
<tr>
<td colspan="4">
<hr style="border:1px #CCCCCC dashed" />
td>
tr>
form>
table>
body>
html>
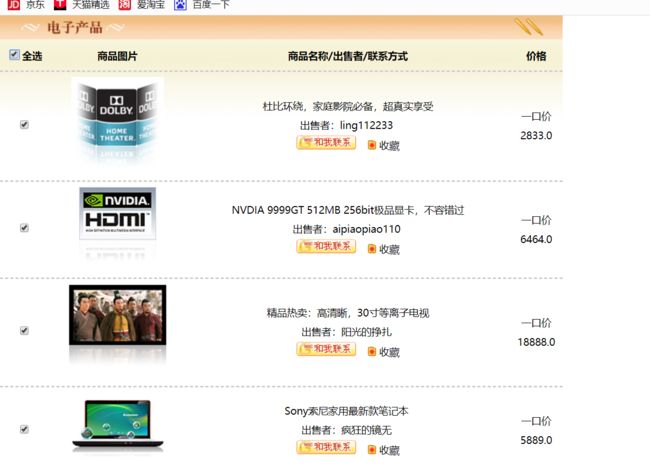
运行结果
全选
全不选
6.创建Date对象
var 日期实例=new Date(参数);
var tdate=new Date();
返回当前日期及时间
document.write(today);
7.Date对象的常用方法
getFullYear():获取年份
getMonth():获取月份(0-11)
getDate():获取号数(1-31)
getHours():获取小时数(0-23)
getMinutes():获取分钟数(0-59)
getSeconds():获取秒数(0-59)
getDay():获取星期几(0-6)
星期
JavaScript代码
var today=new Date();
var weekday=today.getDate();
document.write("今天星期"+weekday);
switch(weekday) {
case 5:
document.write(" finally Day!");
break;
case 6:
document.write(" super Day!");
break;
case 0:
document.write(" sleepy Day!");
break;
default:
document.write(" I'm looking forward to this weeked.");
}
运行结果
8.今天遇到的问题
今天遇到一个问题用css怎么改变下拉列表select框的默认样式,我百度了一下,解决了这个问题
代码
我们需要为其添加一个父容器,容器是用来覆盖小箭头的,然后为select添加一个向右的小偏移或者宽度大于父级元素。设置父级的css属性超出部分不可见,即可覆盖小箭头,然后再为父级添加背景图片即可。