微信小游戏排行榜:主域和子域
前言:微信小游戏为了保护其社交关系链数据,增加了子域的概念,子域又叫 开放数据域,是一个单独的游戏执行环境。子域中的资源、引擎、程序,都和主游戏完全隔离,开发者只有在子域中才能访问微信提供的 wx.getFriendCloudStorage() 和 wx.getGroupCloudStorage() 等API,用于实现一些例如排行榜的功能。
准备:
由于开放数据域是一个封闭、独立的 JavaScript 作用域,所以开发者需要创建两个项目:
- 主域项目工程(正常的游戏项目)
- 子域项目工程(通过微信 API 获取用户数据来做排行榜等功能)
点击下载demo代码
发布步骤
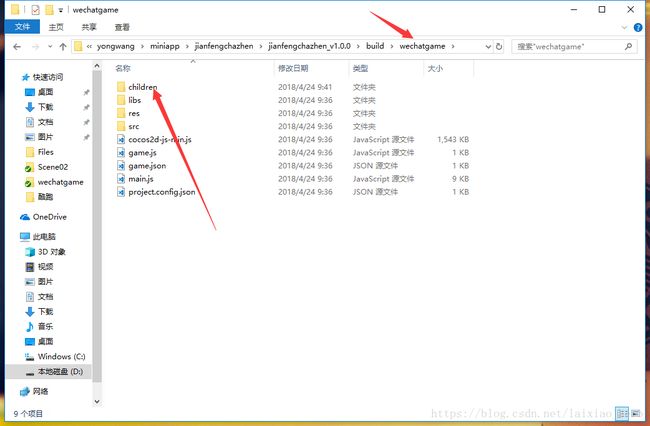
- 主域项目:构建 -> 选择 Wechat Game 平台 -> 填入 [子域代码目录](建议在项目工程的发布包目录下)
- 子域项目:构建 -> 选择 Wechat Game 平台 -> 渲染模式 选择 Canvas 模式 -> 发布路径填入的 [子域代码目录] 相同路径
注意 :游戏名称 必须和主域项目中设置的 [子域代码目录] 名称一致,以下是参考图。
核心代码
1.主域工程:
Test.js
cc.Class({
extends: cc.Component,
properties: {
display: cc.Sprite,
},
start () {
this.tex = new cc.Texture2D();
},
onClick () {
//1.发消息给子域
wx.postMessage({ message: 'hello 我是你爸' });
//2.托管用户数据到微信
// var kvDataList = new Array();
// kvDataList.push({key:"nick",value:"laixiao"});
// kvDataList.push({key:"avatar",value:"https://wx.qlogo.cn/mmopen/vi_32/78vDM2vOOAhAicj5YIPYKucDIx2VMdHGibLqZLSbBR9icgncZ3iaOibxEiaXEicq9Jmla0oGQfPY1lOTCOOU4PDXDUaog/0"});
// kvDataList.push({key:"score",value:"520"});
// wx.setUserCloudStorage({
// KVDataList: kvDataList,
// success(res){
// console.log(res)
// },
// fail(){
// console.log(res)
// }
// })
},
update () {
//3.渲染子域
this._updaetSubDomainCanvas();
},
_updaetSubDomainCanvas () {
if (!this.tex) {
return;
}
this.tex.initWithElement(sharedCanvas);
this.tex.handleLoadedTexture();
this.display.spriteFrame = new cc.SpriteFrame(this.tex);
},
});
2.子域工程:
Test.js
cc.Class({
extends: cc.Component,
properties: {
},
start () {
//1.监听主域发送的消息
wx.onMessage(data => {
console.log(data)
});
//=======测试:调用主域不能调用的微信api=======
//2.从微信获取当前用户托管数据
//wx.getUserCloudStorage({
// keyList: ["nick","avatar"],
// success(res){
// console.log(res)
// },
// fail(){
// console.log(res)
// }
//})
},
//.子域中加载图片
createImage(sprite,url){
let image = wx.createImage();
image.onload = function () {
let texture = new cc.Texture2D();
texture.initWithElement(image);
texture.handleLoadedTexture();
sprite.spriteFrame = new cc.SpriteFrame(texture);
};
image.src = url;
}
});
参考链接
1.开发工具:http://forum.cocos.com/t/cocos-creator-v1-9-1-4-10-rc-1/58529
2.发布小游戏:http://docs.cocos.com/creator/manual/zh/publish/publish-wechatgame.html
3.接入微信小游戏的子域:http://docs.cocos.com/creator/manual/zh/publish/publish-wechatgame-sub-domain.html
4.子域中加载图片:http://forum.cocos.com/t/topic/58785
5.点击下载排行榜ScrollView单机版demo
子域模糊处理:
主域:
if (window.sharedCanvas) {
window.sharedCanvas.width = cc.game.canvas.width * 2;
window.sharedCanvas.height = cc.game.canvas.height * 2;
}
子域:
cc.view._convertPointWithScale=function(point) {
var viewport = this._viewPortRect;
point.x = (point.x - viewport.x) / (this._scaleX / 2);
point.y = (point.y - viewport.y) / (this._scaleY / 2);
};
cc.view._convertTouchesWithScale=function(touches) {
var viewport = this._viewPortRect, scaleX = this._scaleX / 2, scaleY = this._scaleY / 2, selTouch, selPoint, selPrePoint;
for (var i = 0; i < touches.length; i++) {
selTouch = touches[i];
selPoint = selTouch._point;
selPrePoint = selTouch._prevPoint;
selPoint.x = (selPoint.x - viewport.x) / scaleX;
selPoint.y = (selPoint.y - viewport.y) / scaleY;
selPrePoint.x = (selPrePoint.x - viewport.x) / scaleX;
selPrePoint.y = (selPrePoint.y - viewport.y) / scaleY;
}
};