- 为什么需要进行软件测试需求分析?专业第三方软件测评中心分享
第三方软件测评
需求分析
一、什么是软件测试需求分析?软件测试需求就是了解软件测试要测试什么项目,只有明确了测试需求,才能确定如何进行测试工作、测试时间、测试人员、测试环境、测试工具等等,这些都是测试计划设计的基本要素,因此测试需求则是测试计划的基础与重点。测试需求分析是分析软件应满足的用户需求点,总结出一份软件需求规格说明书,测试人员按照需求规格说明书进行测试。二、为什么要进行软件测试需求分析?1、软件测试需求是设计测试
- 嵌入式硬件设计 — 智能设备背后的隐形架构大师
begei
面试学习路线阿里巴巴嵌入式硬件架构
目录引言?一、嵌入式硬件设计概述(一)需求分析(二)硬件选型(三)电路设计(四)PCB制作与焊接(五)硬件调试与测试(六)软件移植与开发二、嵌入式硬件选型(一)微控制器(MCU)/微处理器(MPU)(二)存储器(三)传感器与执行器(四)电源管理芯片(五)通信接口芯片三、嵌入式硬件代码开发(一)开发环境搭建(二)底层驱动程序开发引言嵌入式系统已经渗透到我们生活的方方面面,从智能手机、智能家居到工业自
- Visual Studio Code (VS Code) – C/C++ 入门
——基于VisualStudioCode官方文档的全面的、具体的入门级教程请移步至https://blog.csdn.net/m0_73287396/article/details/128635316
- CAS:103301-73-1,UDP-alpha-D-Mannose,UDP-alpha-D-葡萄糖醛酸
陕西星贝爱科
103301-73-1
UDP-alpha-D-葡萄糖醛酸(UDP-α-D-Glucuronicacid)是一种重要的生物分子,以下是其详细介绍:基本信息CAS号:103301-73-1分子式:C15H22N2O18P2分子量:580.29g/mol结构特点由尿苷二磷酸(UDP)与D-葡萄糖醛酸(Glucuronicacid)组成。其中,核苷部分为尿苷,糖部分为D-葡萄糖醛酸,是葡萄糖的羟基氧化为羧基的衍生物。生理意义糖
- 小白零基础学数学建模系列-Day1-数学建模入门介绍与案例实践
川川菜鸟
数学建模小白到精通系列数学建模
目录一、数学建模的定义和重要性1.1什么是数学建模?1.2数学建模的重要性二、常见的数学建模方法概述2.1线性模型和案例2.1.1特点2.1.2应用2.1.3问题2.1.4模型2.1.5数学表达式2.1.6求解算法2.2非线性模型和案例2.2.1特点2.2.2应用2.2.3问题2.2.4模型2.2.5数学表达式2.2.6算法2.3动态模型2.3.1特点2.3.2应用2.3.3常见问题2.3.4模型
- Linux下的shell指令(二)
水水阿水水
linuxbashmakefile
作业1>编写脚本,实现文件分类的功能。编写脚本的过程中,要特别注意路径问题1.判断用户的家目录($HOME)下是否存在file_dir这个目录文件如果存在,则询问用户是否清空,如果用户输入的是Y,则清空该目录文件如果用户输入的不是Y则不清空,退出脚本(exit)如果不存在,则新建该目录文件#######################################################
- 虚幻引擎入门指南-世界构建建议
LiliaY
虚幻引擎入门指南unreal
1.选择工具快速选择一类快速选择使用某资产的actor统计数据面板也可以选择2.让草沉入地下,与地表垂直,并且向上生长
- 使用STM32实现LCD显示
粉绿色的西瓜大大
stm32单片机嵌入式硬件
实现LCD显示内容的关键是通过STM32控制LCD的驱动芯片,将要显示的内容以二进制的方式发送给驱动芯片,然后由驱动芯片控制液晶屏幕显示。下面是一个使用STM32实现LCD显示内容的简单案例,详细说明如下:硬件准备:准备一块STM32开发板和一个带有驱动芯片的LCD屏幕。将LCD屏幕与STM32开发板通过引脚连接。引入必要的库文件:在代码中引入STM32的相关库文件,这些库文件包含了对STM32的
- 二、docker 存储
阿无@_@
docker学习dockereureka容器
docker四种方式:默认、volumes数据卷、bindmounts挂载、tmpfsmount(仅在linux环境中提供),其中volumes、bindmounts两种实现持久化容器数据;默认:数据保存在运行的容器中,容器删除后,数据也随之删除;volumes:数据卷,数据存放在主机文件系统/var/lib/docker/volumes/目录下,该目录由docker管理,其它进程不允许修改,推荐
- Educoder题目:Java入门 - 变量与数据类型答案解析
bingeho
Educoder题目解析javar语言开发语言
变量与常量src/chapter2/step1/HelloWorld.javapackagechapter2.step1;publicclassHelloWorld{publicstaticvoidmain(String[
- 虚幻引擎入门_光照
MJ-MK
虚幻引擎入门虚幻游戏引擎
光照静态/固定/可移动物体静态物体在任何情况都不允许移动,且允许光照烘焙,渲染速度最快,开销最小。固定物体不能在运行时运动,启用光照缓存,缓存动态阴影。可移动物体可以在运行时移动,投射动态阴影,渲染速度最慢。静态/固定/可移动光源定向光源是固定光源,是平行光,只能旋转,移动和缩放都不造成影响,常用于模拟太阳光。点光源类似白炽灯,可以移动和缩放,但旋转没有意义,常用于区域照明。聚光源可以移动、旋转、
- 1046. 【USACO题库】3.2.2 Stringsobits__01串
(❁´◡`❁)Jimmy(❁´◡`❁)
粉丝才可以看的NC题解C++算法
题目:题目描述考虑排好序的N(N<=31)位二进制数。你会发现,这很有趣。因为他们是排列好的,而且包含所有可能的长度为N且含有1的个数小于等于L(L<=N)的数。你的任务是输出第I(1<=I<=长度为N的二进制数的个数)大的,长度为N,且含有1的个数小于等于L的那个二进制数。输入从文件kimbits.in中读入数据。共一行,用空格分开的三个整数N,L,I。输出输出到文件kimbits.out中。共
- Python入门指南:从简介到安装
小团团0
开发语言python
Python简介Python是一种高级编程语言,由荷兰程序员GuidovanRossum于1989年圣诞节期间开始设计,并于1991年发布了第一个公开发行版。Python的命名源于英国喜剧团体MontyPython,Guido以此表达对该喜剧团体的喜爱。Python的特点主要体现在以下几个方面:解释型语言:Python是一种解释型语言,这意味着在开发过程中无需编译,可以直接运行源代码。交互式语言:
- Java基础语法练习41(泛型以及自定义泛型)
橙序研工坊
小白Java的成长java开发语言
目录一、泛型:用来表示数据类型的一种类型(在不知道定义为啥数据类型的时候用泛型来代替)1.入门示例代码如下:2.泛型的基本声明:3.泛型的实例化:二、自定义泛型类三、自定义泛型接口四、自定义泛型方法五、泛型的继承和通配符六、练习题一、泛型:用来表示数据类型的一种类型(在不知道定义为啥数据类型的时候用泛型来代替)一句话:泛型是待定的数据类型1.入门示例代码如下:publicclassGeneric0
- 正则表达式
大神乔伊
工具正则表达式
前言如果你学会了,可以忽略本文章,或去项目经验地图寻找更多答案原则1.找规律2.不要追求完美3.思考:什么开头?什么结束?什么类型?多少位数?什么范围?出现次数?语法一:对象写法letreg=newRegExp(/\d{5}/)letreg=newRegExp("\\d{5}")letstr='我的号码是12345'console.log(reg.test(str))//true二:字面量方式:l
- PO、DTO、VO等9大对象划分详解,让你的代码不再“一团糟”
码熔burning
SpringBootJavaJavaSpringBoot
目录一、PO(PersistentObject)二、DO(DomainObject)三、TO(TransferObject)四、DTO(DataTransferObject)五、VO(ViewObject)六、BO(BusinessObject)七、POJO(PlainOrdinaryJavaObject)八、DAO(DataAccessObject)九、Entity对象转换与使用场景总结何时使用
- FastAPI安全防护指南:构建坚不可摧的参数处理体系
qcidyu
fastapi安全
扫描二维码关注或者微信搜一搜:编程智域前端至全栈交流与成长探索数千个预构建的AI应用,开启你的下一个伟大创意第一章:输入验证体系1.1类型安全革命frompydanticimportBaseModel,PaymentCardNumberfrompydantic.typesimportSecretStrclassUserRequest(BaseModel):username:str=Field(mi
- DeepSeek 使用教程及部署指南:从入门到实践
点我头像干啥
Ai信息可视化python人工智能分类数据挖掘深度学习
目录引言第一部分:DeepSeek简介1.1什么是DeepSeek?1.2DeepSeek的核心功能1.3DeepSeek的应用场景第二部分:DeepSeek使用教程2.1注册与登录2.2创建项目2.3数据导入2.4数据分析2.5文本挖掘2.6信息检索2.7保存与分享第三部分:DeepSeek部署指南3.1本地部署3.1.1环境准备3.1.2安装DeepSeek3.1.3启动DeepSeek3.2
- SvelteKit 最新中文文档教程(3)—— 数据加载
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- C语言指针与数组深度解析:从一维到二维,彻底搞懂指针操作!
℡残城碎梦
c语言指针和数组
在C语言中,指针和数组是密不可分的核心概念。理解它们的关系和操作方式,是掌握C语言的关键。本文将通过一维数组、二维数组和指针数组的实例,详细讲解指针与数组的交互方式,帮助新手彻底掌握这些知识点。1.直接访问vs间接访问直接访问:通过数组名直接操作元素。inta[5]={1,2,3,4,5};printf("a[2]=%d\n",a[2]);//输出3printf("地址:%p\n",&a[2]);
- OTSU算法 (大津算法)理解&代码
当代女大学生
机器学习python计算机视觉算法
OTSU算法:对图像进行二值化的算法介绍OTSU算法是一种自适应的阈值确定的方法,又称大津阈值分割法,是最小二乘法意义下的最优分割。它是按图像的灰度特性,将图像分成背景和前景两部分。因方差是灰度分布均匀性的一种度量,背景和前景之间的类间方差越大,说明构成图像的两部分的差别越大,当部分前景错分为背景或部分背景错分为前景都会导致两部分差别变小。因此,使类间方差最大的分割意味着错分概率最小。从大津法的原
- docker-compose配置文件详解
东方、宏
docker容器运维
文章目录一、docker-compose配置文件详解1.语法与格式2.版本兼容性3.服务定义4.网络配置数据持久化5.安全相关6.其他注意事项二、调试和测试DockerCompose配置文件1基本检查1.1语法检查1.2检查镜像和依赖2.启动和日志查看2.1.启动容器2.2.查看日志3.服务状态检查3.1.查看容器状态3.2.进入容器内部4.网络和端口测试4.1.检查网络连接4.2.测试端口映射5
- 13、JavaEE核心技术 - Servlet与JSP
跟着汪老师学编程
javajava-eeservlet
二、JavaEE核心技术-Servlet与JSP一、ServletServlet(服务器端小程序)是JavaEE中用于处理HTTP请求的核心组件。它是一个Java类,运行在Web服务器上,负责接收和响应HTTP请求。1.Servlet的生命周期Servlet的生命周期由以下几个阶段组成:初始化阶段(Initialization):触发:当Servlet容器(如Tomcat)启动时,或者当第一次请求
- 用Python打造AI玩家:挑战2048,谁与争锋
穿梭的编织者
人工智能python
文章目录一、创作背景二、效果图三、准备工作1.安装Chrome和ChromeDriver2.安装Python库四、代码说明1.init_driver函数2.play_2048函数五、完整代码六、改进版本七、主要模块八、核心算法分析1.棋盘状态获取2.位置权重系统3.连续性评估4.单调性评估5.移动模拟系统九、评估系统1.评估标准2.决策机制十、性能优化1.延迟控制2.错误处理十一、完整代码编
- LVS、Haproxy、Nginx区别
SHISHIZHIZHI
nginx负载均衡服务器
LVS、Haproxy、Nginx区别一、Haproxy调度算法1.常见的web集群调度器2.Haproxy应用分析3.Haproxy调度算法原理4.Haproxy的主要特性5.Haproxy的优点6、LVS.Haproxy、Nginx区别二、Haproxy优化三、Haproxy日志1.修改主配置文件2.修改rsyslog配置一、Haproxy调度算法1.常见的web集群调度器目前常见的web集群
- Python爬虫相关内容
猫猫头有亿点炸
python爬虫开发语言
一、打开源代码的方式鉴于时间过很久后我们可能会忘记的源代码位置所以写下以下文章便于实时查看:一般有两种方法打开源代码:第一是f12第二右键查看网页源代码二、特殊情况第三种情况当你用爬虫爬取内容的时候可能用xpath还是匹配不到任何结果因为页面可能会自动刷新所以使用xpath的时候匹配不到任何内容查找源代码的示例图片三、解决办法这个时候你可以先->f12(笔记本电脑fn+f12)再->ctrl+sh
- Ook密码快速辨认与解密
迷茫&&前行
密码解密Ook密码
一.Ook在线解密网站Ook解密1Ook解密2二.Ook密码辨认Ook密码是一种基于Ook语言的编程语言,由DavidMorgan-Mar设计,灵感来自TerryPratchett的《碟形世界》系列中的猩猩语言。其特点如下:极简语法:仅包含三个基本符号:Ook.、Ook?、Ook!,通过不同组合表达指令。基于Brainfuck:Ook密码与Brainfuck一一对应,每个Ook指令对应一个Brai
- (大模型微调大模型学习路线大模型入门)_大模型 学习,吹爆!2025最详细的大模型学习路线已整理!手把手带你高效入门,大模型论文全打通!
大模型老炮
学习人工智能大模型学习AI大模型大模型微调大模型教程
一、初聊大模型1、什么是大模型?大模型,通常指的是在人工智能领域中的大型预训练模型。你可以把它们想象成非常聪明的大脑,这些大脑通过阅读大量的文本、图片、声音等信息,学习到了世界的知识。这些大脑(模型)非常大,有的甚至有几千亿个参数,这些参数就像是大脑中的神经元,它们通过复杂的计算来理解和生成语言、图片等。举个例子,你可能听说过GPT-3,它就是一个非常著名的大模型。GPT-3可以通过理解你提出的问
- 牛客练习赛135——小柒的逆序对(2)
KyollBM
算法数据结构
这里还得说一下,调换一个排列中任意两个不同的数,该排列的逆序数奇偶会改变题目:思路:这道题的数据给的很大,如果我们用树状数组维护前缀和都没用,但是我们观察到英文字符只有26个,那我们可以开一个二维数组g[i][j]表示ij字符对有多少个如何维护这个数组呢,其实也很简单,遍历s每个字符c,同时开一个数组储存26个字符对于字符c,先遍历26个字符y,将g[y][c]加上y的个数,结束后再将c的数量加一
- OTSU算法(大津算法)
天行者@
算法opencv人工智能二值化
Otsu算法(大津算法)是一种经典的图像二值化方法,其核心是通过最大化类间方差自动确定全局阈值。以下是其具体工作原理和步骤:1.基本思想假设图像由前景(目标)和背景两部分组成,且两者的灰度分布存在明显差异(直方图呈现双峰)。Otsu算法通过寻找一个阈值,使得前景与背景之间的类间方差最大,从而将图像分割为二值图。2.数学推导(1)计算灰度直方图统计图像中每个灰度值的像素个数,得到直方图h[i](i为
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
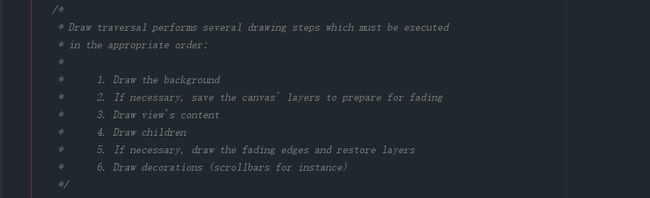
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟