- Flutter IconButton完全指南:高效使用与性能优化秘籍
帅次
Flutterflutterandroidiosandroidstudiomacoskotlinswift
目录一、引言二、IconButton的基本用法三、进阶技巧3.1自定义形状与背景3.2带文本的IconButton(使用Column组合)3.3自定义交互反馈3.4动态图标切换3.5组合式按钮(图标+文字)四、高级应用4.1与主题深度整合4.2手势扩展(长按/双击)4.3动画增强点击效果五、性能与最佳实践5.1避免重建5.1.1声明常量图标5.1.2带参数的常量图标5.1.3常量图标按钮5.1.4
- 3.5 Spring Boot邮件服务:从基础发送到模板邮件进阶
Sendingab
Springboot从入门到精通零基础7天精通SpringBootspringbootpython后端
SpringBoot邮件服务:从基础发送到模板邮件进阶引言在现代企业级应用中,邮件服务是不可或缺的基础能力。从用户注册验证、密码重置,到订单通知、系统告警,再到营销推广等场景,邮件始终扮演着关键角色。SpringBoot通过spring-boot-starter-mail模块,将JavaMail的复杂配置简化为几行代码即可实现的便捷操作。本文将手把手带您实现从基础文本邮件发送到高级模板邮件的完整开
- SvelteKit 最新中文文档教程(6)—— 状态管理
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- Pandas完全指南:数据处理与分析从入门到实战
xiaoyu❅
pythonpythonpandas开发语言
目录引言一、Pandas环境配置与核心概念1.1安装Pandas1.2导入惯例1.3核心数据结构二、数据结构详解2.1Series创建与操作2.2DataFrame创建三、数据查看与基本操作3.1数据预览3.2索引与选择3.3数据排序四、数据清洗实战4.1处理缺失值4.2处理重复值4.3数据类型转换4.4字符串处理五、数据处理进阶5.1数据筛选5.2列操作5.3应用函数六、数据分组与聚合6.1基础
- java for循环内执行多线程
m0_74823434
面试学习路线阿里巴巴资料职业发展javapython开发语言后端
目录一、java用多线程来加快循环效率(推荐第3种!!!!)?第一种:线程池搭配闭锁?第二种:分页概念执行线程?第三种:分页概念执行线程进阶版!!!!一、java用多线程来加快循环效率(推荐第3种!!!!)第一种:线程池搭配闭锁涉及知识:Executors(线程池)、CountDownLatch(闭锁)优点:代码简洁,方便阅读,性能稳定;缺点:Executors创建的线程池是公用的,如果多个地方使
- Python零基础通关教程(二):列表、字典与函数详解(附生活化案例)
中意可口可乐
python开发语言windowspython列表
一、前情回顾与学习路线第一篇重点复习:✅变量与数据类型✅条件判断✅循环结构本篇新知识地图:graphLRA[基础语法]-->B[列表]A-->C[字典]B-->D[函数进阶]C-->D二、列表(List):你的数据收纳盒1.列表是什么?现实比喻:像超市购物车,可以随时添加/取出商品代码定义:用方括号[]包裹,元素用逗号分隔#创建购物车列表cart=["苹果","牛奶","面包"]print("购物
- HarmonyOS Next 用户认证应用
架构教育
随着HarmonyOSNext的不断发展,其用户认证功能在安全性、个性化和分布式场景中的应用展现了强大的扩展性和适应性。本文将从进阶功能、分布式场景应用以及定制与优化案例三个方面,深入探讨HarmonyOSNext用户认证的创新与优势。一、HarmonyOSNext用户认证的进阶功能生物特征认证的高级特性HarmonyOSNext在生物特征认证方面引入了多项先进技术。指纹认证通过活体检测技术,能够
- 前端应用更新通知机制全解析:构建智能化版本更新策略
斯~内克
前端前端
引言:数字时代的更新挑战在持续交付的现代软件开发模式下,前端应用平均每周产生2-3次版本迭代。但据Google研究报告显示,38%的用户在遇到功能异常时仍在使用过期版本的应用。如何优雅地实现版本更新通知,已成为提升用户体验的关键技术挑战。本文将深入探讨从基础到进阶的更新通知方案,结合最新Web技术提供完整的解决方案。一、核心检测机制剖析1.1版本标识策略语义化版本控制:采用major.minor.
- 2025年三个月自学手册 网络安全(黑客技术)
网安kk
web安全安全网络网络安全人工智能
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习导航
- Java高级编程深度解析:JVM底层原理、设计模式与Java 8+新特性实战
幼儿园扛把子\
jdkjavajava开发语言
Java语言高级(面向高级开发者)文章目录Java语言高级(面向高级开发者)1.JVM内存管理1.1内存区域1.2垃圾回收(GC)2.并发编程进阶2.1线程池2.2CAS与原子类3.设计模式3.1创建型模式3.2结构型模式4.注解与序列化4.1自定义注解4.2序列化5.Java8+新特性5.1Lambda表达式5.2StreamAPI6.总结1.JVM内存管理1.1内存区域区域作用特点堆(Heap
- Python的Pytest测试框架(1)
活跃家族
pythonpytest开发语言
1、Pytest测试框架手工执行测试:熟悉业务写用例(分模块)执行用例并记录生成本轮的测试报告自动化测试:熟悉业务写用例(手工用例转化为自动化测试用例)用代码表达用例(代码写出用例)代码收集测试用例代码执行测试用例代码生成测试报告。自动化的思路基本是跟手工测试一样的,建立在手工测试基础上的一种更高效率的进阶和升华的方式。测试框架:unittestpytest,技术栈,提供了表示测试用例,发现测试用
- 【进阶编程】Roslyn 解析 C# 语法树(Syntax Tree)的节点详解
de之梦-御风
技术.net进阶编程c#
Roslyn解析C#语法树(SyntaxTree)的节点详解Roslyn解析C#代码后会生成一棵语法树(SyntaxTree),其中每个代码元素(类、方法、变量等)都是一个语法节点(SyntaxNode)。在Roslyn中,语法树的核心结构包括:SyntaxTree(语法树)SyntaxNode(语法节点)SyntaxToken(语法标记,如关键字、标点符号)SyntaxTrivia(额外信息,如
- Python 中的导包(import):从入门到实践 | 搞计算机的研究生们求你们看看吧
迪菲赫尔曼
Pythonpython开发语言import导包基础教程编程语言
Python中的导包(import):从入门到实践在Python中,如果我们想使用其他人或自己写的功能(函数、类等),最常见的方式就是“导包”(import)。导包就相当于“拿来一个工具箱”,把里面的工具(代码)借来使用。本文将从基础到稍微进阶的层面,为你详细介绍Python的导包方式与常见用法。一、为什么要导包?举个生活中的例子:如果你要砍木头,需要一把斧子或电锯;如果你要拔钉子,需要钳子或起子
- 基于等级保护梳理服务器安全合规基线 - 副本
程序员鬼鬼
服务器安全php网络安全web安全开发语言计算机网络
背景作为运维,当对新上架的服务器装完操作系统后,第一步就是对操作系统进行初始化配置来保证配置合规,此时你可能就会有疑问:我们应该初始化哪些参数,有没有相关标准参考呢?要想真正了解进行初始化配置的目的,我们先来科普一下相关法律:网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!《中华人民共和国网络安全法》第二十一条规定,国家实行网络安全等级保护制度。网络运营者应当按照网络安全等级保护制度的
- SvelteKit 最新中文文档教程(5)—— 页面选项
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- 利用Python进行数据可视化(Plotly与Dash的应用)
步入烟尘
Python超入门指南全册信息可视化pythonplotly
本文已收录于《Python超入门指南全册》本专栏专门针对零基础和需要进阶提升的同学所准备的一套完整教学,从基础到精通不断进阶深入,后续还有实战项目,轻松应对面试,专栏订阅地址:https://blog.csdn.net/mrdeam/category_12647587.html优点:订阅限时19.9付费专栏,私信博主还可进入全栈VIP答疑群,作者优先解答机会(代码指导、远程服务),群里大佬众多可以
- 《Python实战进阶》No26: CI/CD 流水线:GitHub Actions 与 Jenkins 集成
带娃的IT创业者
Python实战进阶pythonci/cdgithub
No26:CI/CD流水线:GitHubActions与Jenkins集成摘要持续集成(CI)和持续部署(CD)是现代软件开发中不可或缺的实践,能够显著提升开发效率、减少错误并加速交付流程。本文将探讨如何利用GitHubActions和Jenkins构建高效的CI/CD流水线,并通过实战案例展示如何自动化构建、测试和部署Python应用程序。无论你是个人开发者还是团队成员,本文都将帮助你掌握CI/
- 25_3_17 python进阶学习
契合qht53_shine
学习python开发语言
学习内容:1.1函数的定义在python中函数是指可以重复执行的语句块,可以重复调用,作用是为了封装语句块,提高代码的重用性,函数是面向过程编程的最小单位1.1.1def语句def语句的作用是用来定义(创建)函数的注意:1.函数代码块以def关键词开头,后接函数标识符名称和圆括号()2.函数名是一个变量,不要轻易对其赋值3.函数有自己的名字空间,在函数外部不可以访问函数内部的变量,在函数内部可以访
- springboot一课一得
POlse
springboot
SpringBoot学习之路:从基础到进阶SpringBoot是基于Spring框架的一个开源项目,它通过简化配置、自动化功能以及集成多种开箱即用的技术,使开发者能够更快地开发、测试和部署Java应用程序。它不仅减少了开发者的配置工作量,还为开发者提供了很多与生产环境相关的功能,使得SpringBoot成为现代Web开发、微服务架构和企业级应用开发的首选框架。本文将基于“SpringBoot一课一
- Armv8-A virtualization
Arm精选
ARM文档导读虚拟化virtualizationtrustzone安全周贺贺armv8armv9
快速链接:.个人博客笔记导读目录(全部)付费专栏-付费课程【购买须知】:【精选】ARMv8/ARMv9架构入门到精通-[目录]—适合小白入门【目录】ARMv8/ARMv9架构高级进阶-[目录]—高级进阶、小白勿买【加群】ARM/TEE/ATF/SOC/芯片/安全-学习交流群—加群哦目录前言1.概述2.虚拟化介绍2.1虚拟化为什么重要2.2hypervisors的两种类型2.3全虚拟化和半虚拟化2.
- (六)接口api测试
我思故我在6789
测试大神之路可用性测试压力测试单元测试功能测试
1.简述什么是API测试?正确回答通过率:95.0%[详情]推荐指数:★★★★试题难度:初级API测试是一种用于验证API(应用程序编程接口)的软件测试类型。它与GUI测试非常不同,主要集中在软件体系结构的业务逻辑层。在API测试中,您无需使用标准的用户输入(键盘)和输出,而是使用软件将调用发送到API,获取输出并记下系统的响应。接口测试是一种常见的软件测试方法,用于测试软件系统中不同模块之间的接
- Java~二叉树进阶练习题:根据先序遍历和中序遍历构建二叉树 与 根据后序遍历和中序遍历构建二叉树
Java墨言
程序员java面试算法
《一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码》,点击传送门,即可获取!先序遍历中第一个一定是根结点。中序遍历中根结点左子树的所有结点一定在根结点的左边,右子树的所有结点一定在根结点的右边。所有中序遍历的序列组成可以表示为:左子树结点+根结点+右子树结点。后序遍历中最后一个结点一定是根结点。****根据先序遍历和中序遍历构建二叉树解题细想:**设置变量inedx方便从p
- CSP-J备考冲刺必刷题(C++) | AcWing 5367 不合群数
热爱编程的通信人
c++算法开发语言
本文分享的必刷题目是从蓝桥云课、洛谷、AcWing等知名刷题平台精心挑选而来,并结合各平台提供的算法标签和难度等级进行了系统分类。题目涵盖了从基础到进阶的多种算法和数据结构,旨在为不同阶段的编程学习者提供一条清晰、平稳的学习提升路径。欢迎大家订阅我的专栏:算法题解:C++与Python实现!附上汇总贴:算法竞赛备考冲刺必刷题(C++)|汇总【题目来源】AcWing:5367.不合群数-AcWing
- 入门网络安全工程师要学习哪些内容【2025年寒假最新学习计划】
白帽黑客2659
web安全学习安全python网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包大家都知道网络安全行业很火,这个行业因为国家政策趋势正在大力发展,大有可为!但很多人对网络安全工程师还是不了解,不知道网络安全工程师需要学什么?知了堂小编总结出以下要点。网络安全工程师是一个概称,学习的东西很多,具体学什么看自己以后的职业定位。如果你以后想成为安全产品工程师,学的内容侧重点就和渗透测试工程师不一样,如果你想成为安全开发
- WEB UI自动化测试中,元素定位的八大定位方式详解
做测试的小薄
测试进阶selenium八大元素定位cssUI自动化xpath
在WebUI自动化测试中,元素定位是实现自动化操作的核心步骤。准确、高效的元素定位能够确保测试脚本的稳定性和可维护性。SeleniumWebDriver提供了八种常见的元素定位方式,每种方式都有其适用场景和高级技巧。本文将逐一解析这八大定位方式,并分享一些进阶技巧,帮助你提升自动化测试的效率。一、通过ID定位(find_element(By.ID,"value"))原理HTML元素的id属性通常是
- Go语言JSON-RPC 实战: `net/rpc/jsonrpc` 包的高效使用指南
walkskyer
golang标准库golangjsonrpc
Go语言JSON-RPC实战:`net/rpc/jsonrpc`包的高效使用指南简介`jsonrpc`包的基础客户端(Client)创建客户端调用方法服务器(Server)配置服务器数据类型和错误处理搭建基础的JSON-RPC服务服务端的实现客户端的实现进阶应用示例实现异步调用处理并发请求使用中间件增强功能问题解决和调试技巧常见错误及其解决方法连接失败方法调用返回错误性能优化异步处理连接复用安全性
- 软件性能测试深度解析(进阶篇):JMeter高阶应用与性能工程体系构建
追寻向上
jmeter功能测试
六、JMeter内核机制深度剖析6.1JMeter架构设计原理JMeter采用模块化架构设计,核心模块包括:测试计划(TestPlan):测试逻辑的容器,所有组件在此组织。线程模型:基于Java线程池实现虚拟用户(VirtualUser)并发,通过Ramp-Up参数控制线程启动梯度。请求处理引擎:采用事件驱动模型,每个Sampler(取样器)由独立线程执行,通过Timer(定时器)控制执行节奏。技
- 【操作系统安全】任务6:Linux 系统文件与文件系统安全 学习指南
不羁。。
#操作系统安全运维linux服务器
目录一、文件系统基础概念二、查看文件系统信息2.1磁盘空间查看2.2分区与挂载管理2.3文件系统类型操作三、文件系统权限配置3.1基础权限管理3.2所有权管理3.3特殊权限设置四、文件操作基础4.1文件创建4.2文件删除4.3文件复制与移动4.4文件编辑五、高级文件管理5.1链接管理5.2查找与搜索5.3压缩与归档六、权限管理进阶6.1ACL访问控制列表6.2权限掩码设置6.3安全增强配置七、实战
- MySQL进阶:深入索引 - 函数和表达式索引
墨夶
微信小程序mysql数据库
MySQL进阶:深入索引-函数和表达式索引❓引言:为什么需要了解函数和表达式索引❓在数据库管理和优化过程中,索引的管理是一项重要任务。传统的基于列值的索引虽然能够提高查询性能,但在某些场景下可能无法满足需求。MySQL8.0引入了函数和表达式索引,这些索引允许我们在索引中使用函数或表达式的结果,从而在查询中更有效地过滤和检索数据。本文将深入探讨函数和表达式索引的概念、工作原理、应用场景以及优化技巧
- 2024年HarmonyOS鸿蒙最新鸿蒙应用开发当前支持的颜色枚举值(2),2024年最新社招面试题目
2401_84850323
程序员鸿蒙面试学习
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新需要这份系统化的资料的朋
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
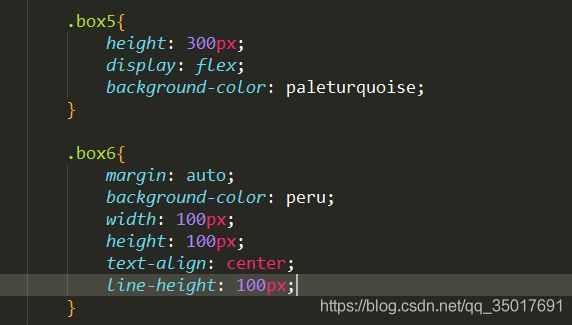
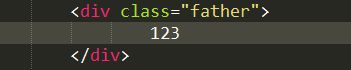
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS