- 大三学生面试经历(2)
无限大.
面试面试职场和发展
继续昨天的内容,我面试的是一个Java实习岗,但是居然也问了我前端(vue)相关的问题最大的感觉就是,现在真的越来越卷了,后端都把前端的东西卷完了,当时是线上面试,感觉答的不太好(因为确实没准备的太全),接下来的时间继续加强加强这些方面的学习愿与诸君共勉!具体如下1.请简述Vue.js的生命周期函数及其执行顺序2.Vue.js中的v-bind指令和v-model指令有什么区别?3.请简述Vue.j
- Qt双击桌面快捷方式激活并使程序窗口置于最前端
Chervin
QtWindowsqt前端
Qt双击桌面快捷方式激活并使程序窗口置于最前端亲测有效对于已经打开的Qt桌面程序,我们希望用户再次双击桌面的快捷方式时,程序可以自动激活到其他所有程序的最前面,而不是重新打开一次程序。此时我们采用QSharedMemory方式,加上WindowAPI函数操作程序,保证已打开程序不重复打开,并激活程序窗口到最前面在main()函数中添加如下代码//WindouwAPI依赖头文件#include#in
- 深入探讨Web应用开发:从前端到后端的全栈实践
禁默
前端
目录引言1.Web应用开发的基本架构2.前端开发技术HTML、CSS和JavaScript前端框架与库响应式设计与移动优先3.后端开发技术Node.js(JavaScript后端)Python(Flask和Django)RubyonRailsJava(SpringBoot)4.数据库选择与管理关系型数据库(SQL)非关系型数据库(NoSQL)5.API设计与开发RESTfulAPIGraphQL6
- 【Springboot】——响应与分层解耦架构
Y小夜
架构springboot后端javaspring
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,设计模式、Python机器学习、Springboot等主页链接:Y小夜-CSDN博客目录响应响应数据✨@ResponseBody✨G
- 云原生架构下的AI智能编排:ScriptEcho赋能前端开发
前端
在当今快速发展的数字经济时代,云原生架构已成为构建现代化应用的关键。它通过微服务、容器化和DevOps等技术,实现了应用的高可用性、可扩展性和弹性。然而,在云原生架构下,前端开发也面临着新的挑战。为了应对这些挑战,AI写代码工具(例如ScriptEcho)应运而生,通过AI智能编排,显著提升了前端开发效率。本文将深入探讨AI智能编排在云原生架构中的作用,并以ScriptEcho为例,阐述其如何加速
- React Remix框架:前端开发的“瑞士军刀”
程序员
ReactRemix框架:前端开发的“瑞士军刀”大家好,我是你们的前端小伙伴大鱼,今天咱们来聊聊一个最近挺火的前端框架——Remix。如果你是个React开发者,那你一定听说过Next.js,但Remix这个“新秀”也不容小觑。它不仅是React生态中的一员猛将,还带着一股“颠覆传统”的气息。今天我们就来扒一扒Remix的底细,顺便和Next.js来个正面PK。什么是Remix?Remix是一个全
- 深入理解视图的创建与删除:数据库管理中的高级功能
qcidyu
文章归档数据库优化数据安全数据查询数据库管理删除视图创建视图数据库视图
title:深入理解视图的创建与删除:数据库管理中的高级功能date:2025/1/21updated:2025/1/21author:cmdragonexcerpt:在现代数据库管理系统中,视图是一个重要的高级功能,可以为用户提供定制化的数据视图以满足特定需求。视图不仅能够简化复杂的查询,还能增强数据安全性和访问效率。categories:前端开发tags:数据库视图创建视图删除视图数据库管理数
- 【多模态 AI】从跨模态学习到生成革命:文本、图像与音频的深度交融
网罗开发
人工智能AI大模型机器学习人工智能AIGC
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 包管理工具 npm/yarn/pnpm对比,你选对了码
小姚爱吃辣
yarn
在前端开发领域,包管理工具是开发者不可或缺的利器。它们不仅帮助我们管理依赖,还能提升项目的构建效率。目前,最常用的三大前端包管理工具分别是npm、Yarn和pnpm。本文将深入探讨这三种工具的优缺点,帮助你在项目中做出最合适的选择。一、npm图片1.什么是npm?npm(NodePackageManager)是随Node.js一起发布的包管理和分发工具。它是目前使用最广泛的JavaScript包管
- 如何区分前后端Bug
杏花村村委会主任
bug功能测试
如何区分前后端Bug为什么要区分前后端Bug?如果是大规模团队、多人开发的系统,测试不能明确到底是谁的BUG,将BUG提交给了错误的开发人员,再加上人都有依赖心理,这个BUG就会被当皮球一样踢来踢去,极大增加了沟通成本,影响BUG修复时效。前后端BUG各有的特点前端BUG:界面相关、布局相关、兼容性相关、交互相关。后端BUG:业务逻辑相关、性能相关、数据相关、安全性相关。如何区分前后端BUG一)经
- 浅谈我理解的,bug如何定位前后端问题
追星徐小粉
软件测试定位前后端问题linuxnginx
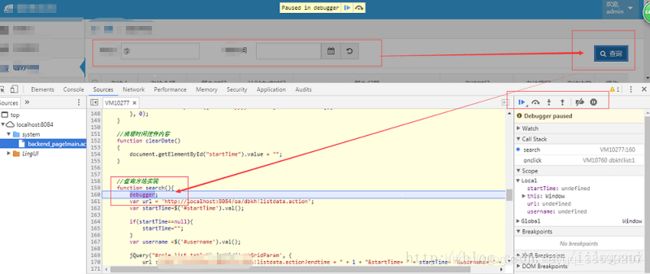
测试,如何定位前后端bug?首先需要清楚知道数据的传输流程:用户在前端页面操作,如点击某个功能,页面携带数据进行请求,访问具体功能接口,由后端服务执行该接口相应的业务逻辑,如涉及数据,后端从数据库取相关信息,并组装数据返回给前端,前端页面进行渲染和展示对应的页面和数据。1接口分析法:抓包或浏览器F12,选择NETWORK网络,选择XHR,JS,WS,Manifest,Other,过滤一些其他内容,
- 如何区分前后端bug?
weixin_38648367
功能测试
写在前面的话:关于如何区分前后端bug的问题,网上已经有很多详细的判断方法了。关于遇到bug如何进行初步判断,这里给出简单的步骤,对于初学者来说,按照步骤一步步判断、积累经验也未尝不可。欢迎大家评论区讨论交流~~~前后端BUG各有的特点前端BUG:界面相关、布局相关、兼容性相关、交互相关。后端BUG:业务逻辑相关、性能相关、数据相关、安全性相关。1、抓包,web或者APP注意使用、设置好代理,保证
- 【前端】包管理器:npm、Yarn 和 pnpm 的全面比较
帅比九日
踩过的坑前端npmnode.js
前端开发中的包管理器:npm、Yarn和pnpm的全面比较在现代前端开发中,包管理器是开发者必不可少的工具。它们不仅能帮我们管理项目的依赖,还能极大地提高开发效率。本文将详细介绍三种主流的前端包管理器:npm、Yarn和pnpm,探讨它们的特点、优缺点以及它们之间的关系和对比。npm(NodePackageManager)简介npm是Node.js的默认包管理器,由Node.js官方维护。自201
- 软件测试技巧-如何定位前后端bug?
楠神说软件测试
bug
背景当发现bug时,我们可能会碰到不知道该提给前端or后端的情况,降低了我们的测试效率,本文就介绍几种定位前后端bug的技巧方法一:通过接口抓包来判断用f12或者fiddler抓包,查看请求和响应数据的值与数据库中的数据值做对比,如果中间出现数据在接口传递过程中发生了变化或不符合预期,就可能存在前端或后端Bug~页面上的数据没有正确的传到request的参数里面,以及response中的参数的值没
- 软件测试人必看,如何定位前后端Bug
测试开发成长录
bug
目录前言前端/后端的区别前后端怎么交互如何定位前端/后端BUG?日志中常见的问题结束语前言目前,前后端分离的开发模式在许多项目中被广泛采用。然而,在我们日常的测试过程中,当我们向开发人员提交bug时,有可能会遇到开发人员说bug指派错了的情况,甚至前后端开发还会相互推卸责任。为了避免我们自身处于被动的境地,耽误解决bug的时间,影响项目进度,降低测试与开发之间的沟通成本,提高工作效率,学会准确定位
- 前端打包工具之npm、yarn、pnpm对比
前端~初学者
前端工程化前端npmnode.js
前端打包工具之npm、yarn、pnpm对比1、npm1.1概述1.2安装1.3常用命令1.4优缺点2、yarn2.1概述2.2安装2.3常用命令2.4优缺点3、pnpm3.1概述3.2安装3.3常用命令3.4优缺点2.54、总结1、npm1.1概述NPM(NodePackageManager),作为默认的JavaScript应用包管理器,与Node.js一同安装,它是目前使用最广泛的包管理器,得
- 如何正确定位前后端bug?
℡52Hz★
前后联调总结bugvue.js前端vue
在平时的开发过程中,正确定位前后端bug是提高开发效率和项目质量的关键。以下是一些实用的方法。一、前后端bug特征前端主要负责显示数据,后端主要负责处理数据、存储数据,前后端主要通过接口进行数据交换。1.前端bug特征界面显示类问题:如文字大小不一,控件颜色不搭,控件不整齐,静态界面错误;页面布局类问题:文字排版没有统一,行间距大小、重叠、显示不全;页面交互类问题:没有点击,拖拽,基本都是JS的问
- node实现文件分片上传之multer篇
brokenmile
前端学习之路node.jsjavascriptjquery
node实现文件分片上传前端在做文件上传时,考虑到网速的快慢,如果文件过大的话可能会导致上传时间过长而请求超时,文件上传失败。因此文件过大需要对文件进行分片上传。那文件分片上传的具体过程是怎样的呢?进行了许多搜索查找之后,参照众多资源进行修改,得到了自己的简易实现流程。首先列出来node需要用到的模块:constexpress=require('express');varmulter=requir
- 微服务架构下前端开发效率提升:AI代码生成器的应用
2401_89759264
架构微服务人工智能前端
随着互联网技术的飞速发展,系统架构也经历了从单体架构到微服务架构的巨大转变。微服务架构以其高扩展性、高可用性和独立部署等优势,成为构建大型复杂系统的首选方案。然而,这种转变也给前端开发带来了新的挑战。如何高效地进行前端开发,成为微服务架构成功实施的关键因素之一。本文将探讨如何利用AI代码生成器等智能化工具,提升微服务架构下前端开发的效率,最终优化用户体验。在单体架构时代,前端开发相对简单,前后端交
- 婚恋交友系统源码前端UIN+后端PHP如何打造?【源码下载】
前端后端软件开发
打造基于UniApp框架开发的婚恋交友应用前端界面,可以从以下几个方面进行考虑和设计:一、设计原则简洁性:精简视觉元素与信息,避免过多的干扰和冗余,使用户能够快速定位所需内容。一致性:统一设计风格,包括颜色、字体、按钮等,增强用户的熟悉度和使用舒适度。响应性:确保应用能够适配手机、平板及桌面设备,提供一致且良好的用户体验。可访问性:考虑到所有用户的需求,包括视觉障碍者,提供必要的辅助功能。二、图片
- 前端校园圈子交友源码打造跑腿为一体的平台
前端后端app
搭建一个功能完善、运营顺畅的校园圈子跑腿和外卖一体化的平台。同时,平台还需要不断优化和改进,以满足用户不断变化的需求和期望。市场调研:了解校园内学生和教职工对跑腿和外卖服务的需求。分析竞争对手的服务内容、价格策略和用户反馈。确定平台的目标用户群体和服务范围。制定商业计划:明确平台的商业模式和盈利点。设定服务项目和收费标准。规划市场推广策略和合作伙伴关系。技术开发:选择适合的开发语言和框架,如微信小
- 反转字符串中的单词 II:Swift 实现与详解
网罗开发
Swiftvue.js
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 前端开发之性能优化
水煮白菜王
前端前端面试性能优化前端javascript
本文章对各大学习技术论坛知识点,进行总结、归纳自用学习,共勉文章目录1.[CDN](https://www.bootcdn.cn/)2.懒加载3.缓存4.图片压缩5.图片分割6.sprite7.CodeSplitting8.gzip9.GPU加速10.Ajax11.TreeShaking12.ResourceHints技术或策略描述CDN(内容分发网络)提高网站访问速度和可靠性,通过全球分布的节点
- BQ79616PAPRQ1 电池管理 符合 ASIL-D 标准
Summer-明佳达电子
电子元器件汽车硬件工程
BQ79612-Q1、BQ79614-Q1和BQ79616-Q1提供高精度电池电压测量小于12S、14S和16S电池模块为200μsHEV/EV中的高压电池管理系统。监视器系列提供不同的通道同一封装类型中的选项,提供引脚对引脚的兼容性并支持高度重用已建立的软件和硬件跨越任何平台。集成的前端过滤器使系统实现简单,低额定电压,单元输入通道上的差分RC滤波器。这集成的后ADC低通滤波器启用过滤,类似直流
- 微前端架构 qiankun
qq_36437172
前端微前端qiankun
背景:随着业务功能的扩展,原有开发模式已无法满足需求。上线后出现问题时,排查过程变得异常复杂,新开发人员也难以迅速理解现有代码。同时,系统间界面风格和交互差异较大,导致跨系统办理业务时工作量增加。因此,引入微前端架构,以支持团队协作、实现独立部署,并提升开发效率。微前端微前端qiankun:基于single-spa实现的微前端框架,允许多个子应用在一个主应用中独立运行且互不干扰,适用于大型应用或多
- 如何处理前端调用后端接口时的超时问题?
m0_74824044
前端
处理前端调用后端接口时的超时问题,可以从以下几个方面进行:全局或单独设置超时时间:可以通过全局设置或单独为某个请求设置超时时间来避免超时问题。例如,在Vue项目中,可以在配置文件如config/index.js中调整axios的超时时间。此外,也可以使用axios全局设置网络超时,或者针对特定请求单独设置超时时间。使用递归和Promise.race():当数据量较大时,使用递归加then方式处理请
- 使用腾讯云AI代码助手快速实现一个办公AI助手
星释
编程实践腾讯云AI代码助手
使用腾讯云AI代码助手快速实现一个办公AI助手作品简介这是一个基于Vue.js和TDesign的AI聊天演示项目,旨在为用户提供便捷的办公交流体验。技术架构本项目采用了前端框架Vue.js结合TDesign组件库进行开发,同时集成了相关的AI聊天功能模块。实现过程开发环境、开发流程开发环境:Node.js版本v18+开发流程:克隆项目代码。在项目根目录下运行npmi安装依赖。运行npmrundev
- 作为一名Flutter开发,我骗老板我会前端,她竟然要给我升职加薪
星释
FlutterWeb实战前端flutter
起始那天,办公室的气氛突然凝固,老板把我叫进她的办公室,眼中带着期待,问:“你会前端吗?”这句话简单,但我知道背后暗藏玄机。我愣了一下,脑海一片空白,内心像是被投进了一颗巨石,掀起层层涟漪。我呢喃了一声:“会一点。”然而,这话对我来说却显得虚假。毕竟,我只是一个App开发,至于前端,我完全不知。老板的眼睛立刻亮了起来,笑容灿烂:“那太好了!公司现在缺前端,你顶上吧!”她笑着拍了拍我的肩膀,转身离开
- 为什么你的网站总是有安全漏洞
16年上任的CTO
网络安全安全漏洞网络安全web安全安全性测试前端服务器
目录一、什么是安全漏洞二、安全漏洞的一般表象1.网站瘫痪2.链接指向篡改3.数据篡改4.挂入黑链5.信息泄露6.横向攻击7.流量损耗8.其他现象三、造成安全漏洞的原因1.SQL注入漏洞2.验证码前端校验3.表单重复提交4.文件上传格式校验不合格5.第三方框架的固有漏洞6.密码缺省7.端口开放太多8.Options不过滤9.XSS,CSRF漏洞10.X-Frame-Options劫持11.HTTP获
- 前端面试题-手写篇-万字长文!
前端Jason
面试前端面试前端面试
1.手写实现EventBus实现一个简单的EventBus(事件总线)可以让我们在不同的组件或模块之间进行事件驱动的通信。下面是一个用JavaScript手写实现EventBus的基本例子:classEventBus{constructor(){this.events={};//存储事件名与对应的监听器}//注册事件监听器on(event,listener){if(!this.events[eve
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST

![]()