微信公众号订阅号开发项目小记
工作描述:微信公众号订阅号开发抽奖相关页面
软件环境:WebStrom ,微信开发者工具v0.7.0等开发工具
项目描述:订阅号添加抽奖页面
1、用户每天三次机会进行抽奖,奖品概率数量可控,存取用获奖奖品,存取用户输入的用户地址方便发放奖品
2、项目主要采取 jqWeUi ,rem,jquery.cookie.js等完成页面布局等操作;
项目中遇到问题及处理:
1、用户管理-网页授权获取用户openid/用户基本信息问题
由于订阅号没有从页面获取授权的,而抽奖中奖之后需要存储用户中奖信息及地址,方案有两个:(1)为微信号开发后台,跳转也抽奖页面地址时将用户openId拼接在后面。(2)用服务号鉴权跳转抽奖页面,鉴权成功后除非用户退出微信清空缓存,一般不需要再次鉴权,由于公司刚好有服务号最终选择的方式也是第二种。
2、微信号的开发设置
(1)登录微信公众(登录的是服务号),设置——公众号设置---选择功能设置,如图所示
分别更具要求设置JS接口安全域名和网页授权域名(网页授权域名只有服务号才有这个选项)
注意:网页授权的域名填写不带www ,而页面部署服务器,跳转的页面地址带www,在跳转地址的时候会报参数错误
(2)获取微信公众号密码
获取到密码就可以正式对接微信号了;
(3)对于微信的接口是无法通过ajax请求的,存在跨域问题,都要用后台请求,然后返回给前端;这里说请求的都是后台转过的地址
获取Access_token:有效时间7200秒 可被请求次数100000
https请求方式: GET
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET推荐参考:http://www.jb51.net/article/111743.htm
(4)微信网页授权
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842
授权的页面再次访问都不会重复提交,为了方便测试,推荐使用官方的微信web开发工具(在使用微信开发工具前要先把自己变成这个公众号的开发者路径:开发--》开发者工具--》绑定开发者账号,输入自己微信号同意一下就可以了)
(5)JSSDK 使用
https://mp.weixin.qq.com/wiki?t=resource/
用第一步拿到的access_token 采用http GET方式请求获得jsapi_ticket(有效期7200秒,开发者必须在自己的服务全局缓存jsapi_ticket):https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi;获得jsapi_ticket之后,就可以生成JS-SDK权限验证的签名了。
在这里进行签名算法,可以是获取到后js进行签名,也可以直接是后台签完,讲签名与接口参数一起返回(目前本项目是后台签名)
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});
将参数传入后就可以直接调用 微信的js ;
具体使用可以参考demo:http://203.195.235.76/jssdk/
(6)
接下来就是页面的开发。。。。微信的页面开发就是普通的手机端开发,单位使用rem. 开始引入一段js,来为body的font-sizes设置字体大小;页面的宽度设置就是百分比,慢慢调整,加上一些jqweui插件,开发起来没有太大难度。
jqweui地址:http://jqweui.com/
注意:在gethub下载demo时
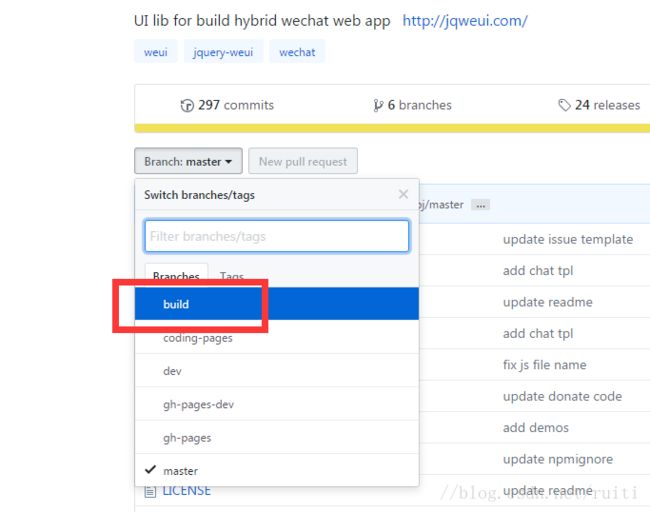
他的默认下载是master,而所有编译后的代码都在 dist 目录下,为了减少垃圾文件,master默认忽略了这个目录,你可以自行编译或者切换到 build
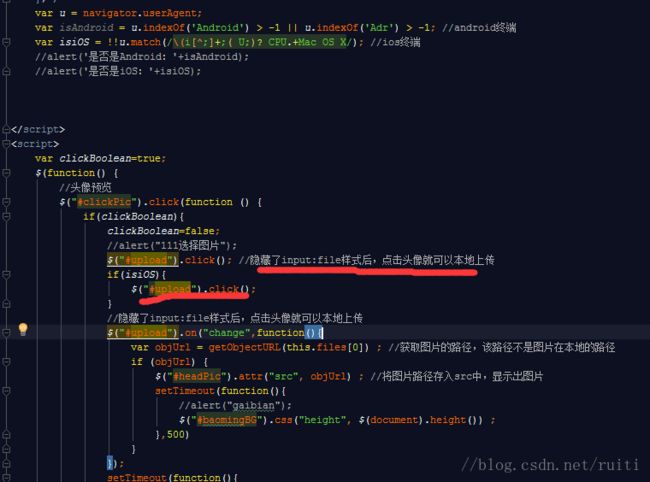
(7)在上传文件时出现了一个问题
ios系统触发click的点击事件,调用$("#upload").click(),方法无法开启input:file的本地文件选择,而安卓可以,,但当调用两遍方法就可以。。代码如下