关于Vue-cli框架开发,处理抓取第三方数据学习记录
最近在学习Vue.js,在触及Vue-cli项目开发过程中,对于抓取第三方数据的学习过程中的一些总结和记录。
第一步:先安装jsonp;
第二步:创建一个jsonp.js文件,在该文件中引入jsonp;
import originJSONP from 'jsonp'并在该文件中导出一个jsonp()函数,该函数传入三个参为url, data, option,该函数的作用是将传入的参数进行处理返回出去;
//该处传入的url地址为不带参数的url,data为url地址中的参数数据,option为传入到originJSONP()函数中的参数export default function jsonp(url, data, option){ //该处通过到data数据的处理,将处理后的data数据拼接到url中 url += (url.indexOf('?') < 0 ? '?':'&') + param(data) return new Promise((resolve, reject)=>{
originJSONP(url, option,(err, data)=>{
if(!err){
resolve(data)
}else{
reject(err)
}
})
})
}
function param(data){
let url = ""
for(var k in data){
let value = data[k] !==undefined? data[k] : ""
url += `&${k}=${encodeURIComponent(value)}`
}
return url ?url.substring(1) : ''
}第三步:创建一个config.js文件,该文件主要是为了导出上个jsonp.js中需要的jsonp(url, data, option){...}中data的数据,
方便整理;
以下对象中的键值对数据是来自于要抓取的url地址中的一些参数
export const commonParams = {
g_tk: 5381,
uin: 0,
format: "jsonp",
inCharset: "utf-8",
outCharset: "utf-8",
notice: 0,
}
export const options = {
param : 'jsonpCallback'
}
export const ERR_OK = 0第四步:创建一个方法JS文件,该文件主要导出一些函数,该函数的作用为传入jsonp.js文件中jsonp(url,data,options)函数所
需要的参数,并将该jsonp()函数返回出去;
import jsonp from '@/common/js/jsonp'
import { commonParams ,options} from './config'export function getRecommend(){
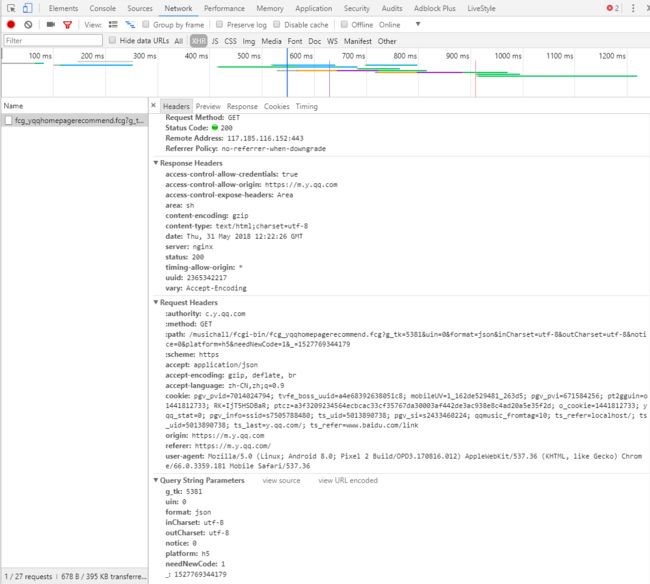
const url = 'https://c.y.qq.com/musichall/fcgi-bin/fcg_yqqhomepagerecommend.fcg'
const data = Object.assign({},commonParams,{
platform : 'h5',
uin : 0,
needNewCode : 1
})
return jsonp(url, data, options)
}第五步:得到返回的jsonp()函数及相关的参数后,在Vue的组件中引入该方法
import {getRecommend} from '@/api/recommend'import {ERR_OK} from '@/api/config'并在Vue组件的methods中定义一个函数,并在created钩子函数中调用该函数
created(){
this._getRecommend(),
},methods:{
_getRecommend(){
getRecommend().then((res)=>{
if(res.code === ERR_OK){
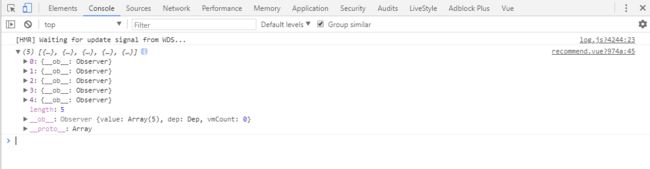
console.log(res.data.slider)
}
})
}
}有的数据我们可以抓取,但是有的数据由于设置了host信息,我们用上面的方法抓取不到,这就需要其他的办法了。
以上是我个人的一些小的总结,因为刚刚接触,有些用语不正确,还请指出,希望大家一起进步,(o^_^o).