我从14个进阶实战项目中总结出的前端工程师必备的一些基础技能
![]()
前端从三四年前的无人问津到现在众所周知,有越来越多的人要涌入前端行业。起初很多人都觉得前端门槛低容易学想来分一杯羹,现如今初中级前端工程师有很多,高级前端工程师还是比较欠缺的。
要在众多前端工程师中脱颖而出,有两点很重要,扎实的基础和前端编程思维。这听着有点虚,我直接举例子来说明。
![]()
CSS
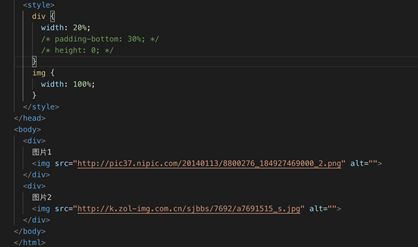
css作为前端的基础之一,看起来比较简单,基本只是调整一下颜色、位置,但是深入研究它的原理并巧妙应用,css也能有不少亮点。
随着现在结构越来越复杂,css的实现也需要一定的设计,防止一个小的变动让整个界面的样式连着变动,甚至导致浏览器的过多重流重绘影响性能。
由于图片宽度用百分比的形式展示,高度是通过宽高比撑开的。上图可以看到,在打开页面的时候,有一个闪烁加载的过程,只有图片出来了才可以撑开,这时候已经导致了页面的重流,浏览器需要重新计算元素应该绘制的位置,不仅影响用户体验,还影响页面性能。
那么这时候就会想到padding百分比是相对父元素宽度来计算的,就可以通过padding来针对宽度以一定比例将元素原有高度撑开,上图padding-bottom注释打开可见下图,页面没有闪烁过程,也不会因为后续的加载让浏览器产生重流。
当能够从尝试样式布局去实现需求,成长到拿到布局需求就知道使用什么样的属性去实现这个需求,清晰的知道使用的属性对于浏览器计算绘制的原理,那么在前端道路上你已经开始慢慢的进阶了,后续的则是针对不同的场景,思考更多不一样的样式解决方案。这就是我开头提到的前端思维。
![]()
现有的热门JavaScript框架(vue/react/angular)已经比较成熟了,但是其实它们也是由扎实的基础知识搭建起来的,那么怎么更好的去理解框架原理和夯实自己的JS基础呢?下面拿闭包来举个例子。
闭包,就是一个能访问到其他函数内部变量的函数,那么相信大家基本都见过下面这个应用场景:
通过闭包读取局部变量到index,这样才能正确输出想要的01234,如果直接读取全局变量i,则只会输出55555,但是这种场景其实已经有很多种方式可以解决了,比如使用ES6的let的块级作用域或者使用setTimeout的第三个参数:
第三个参数会作为参数在定时器执行回调函数时传入,那么闭包在日常应用中究竟有什么样的用途呢?
这是一个典型的计数器控件,通过返回的4个闭包(甚至可以更多)来对计数器进行操作,计数器本身可以多次reset使用。
在JavaScript中还有很多这样类似的基础知识可以直接在实际应用场景中结合起来使用解决需求问题。
我们在面试中甚至在工作中,只有结合真实场景来展现相关的基础内容,才能更加清晰易懂,才能真正向面试官展示出你对相关内容的掌握程度。
![]()
对于前段进阶而言,扎实的基础和编程思维缺一不可,结合近期的一些热门方向,建议分以下四个专题进行基础夯实、能力突破:
篇幅有限,详细内容加微信获取,赠14节进阶课程
![]()
网易旗下在线教育平台网易云课堂联合资深一线工程师打造了高级前端进阶课程,课程正是围绕上述四大专题,深度剖析JavaScript、前端主流框架Vue及React,横跨移动端和后端开发。
如果你对课程感兴趣,现在限时送出14节免费课程,由课程讲师每天直播讲解2小时,内容涉及实战项目、源码解读、技巧分享,有疑惑还可在线解答。
课程将于7月4日开始,持续14天,每晚8点准时开始。
![]() 114节干货课程
114节干货课程
1. 项目:全网独家Flutter跨平台小游戏开发
2. 项目:大厂webpack-dev-server定制揭秘
3. 项目:汽车之家内部技术之多级联动递归实现
4. 项目:用Vue实现网易云音乐APP“输入验证”效果
5. 项目:基于正则表达式(RegExp)的网络爬虫工具开发
6. 项目:从业务到架构,打造基于nodejs的全能web服务器
7. 项目:手写bootstrap表单校验plugin(jQuery自定义插件/UI组件库搭建)
8. 项目:一线大厂实践,如何基于axios二次封装(根据项目选择工具/写axios快速请求小工具)
9. 优化:项目实战性能优化之防抖节流
10.技能:网易云Vue项目keep-alive实用小技巧
11.技能:点亮新技能之ajax2.0(formData简介/使用)
12.源码:Redux 源码解析系列 - Redux的实现思想
13.源码:Vue源码解析系列- 初始化之 Component 设计架构
14.架构:提升你的架构思维,jQuery如何设计架构
![]()
领取方式
现在扫码添加小助手即可领取14节前端进阶课程
手动添加,每日名额有限:
![]()
微信:weizhuanye066
![]()
添加成功附赠前端资料包一份
![]()
![]()