Axure的简单操作(倒计时使用变量)
Axure倒计时
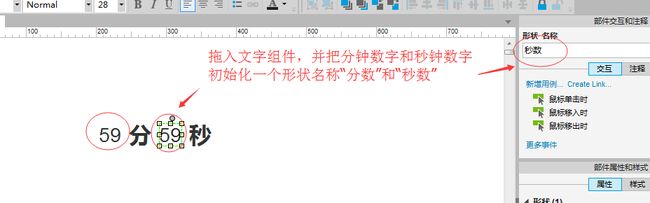
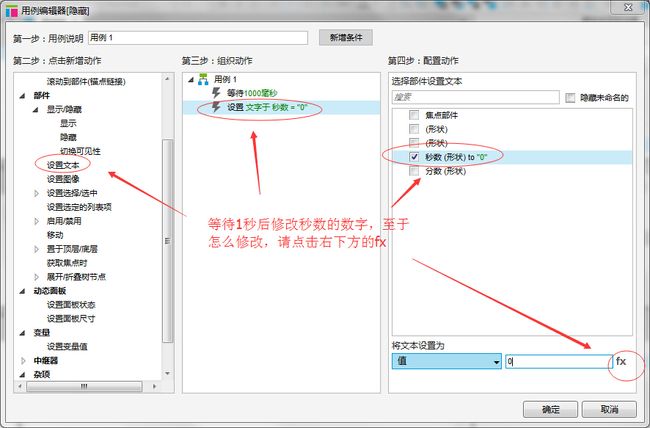
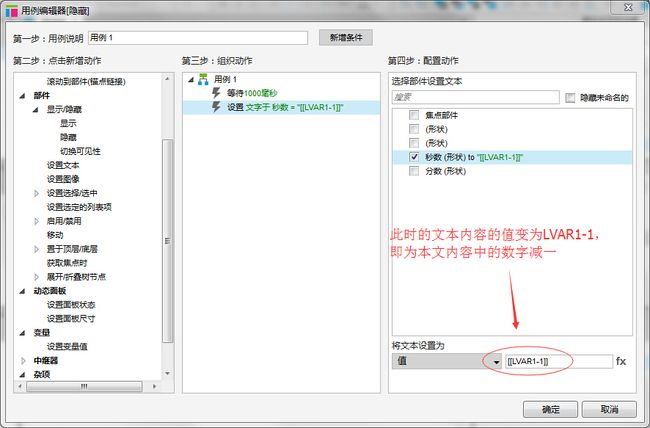
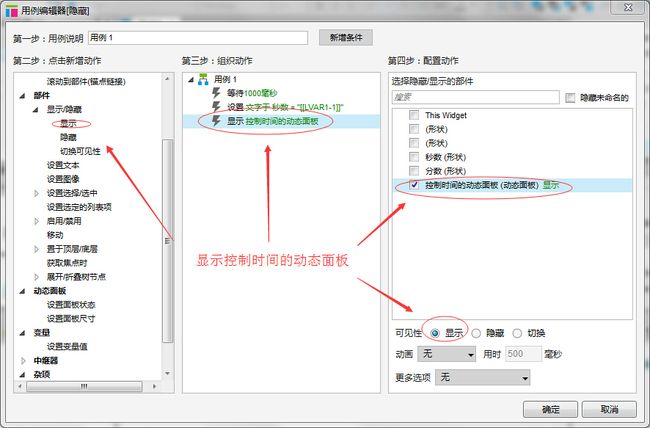
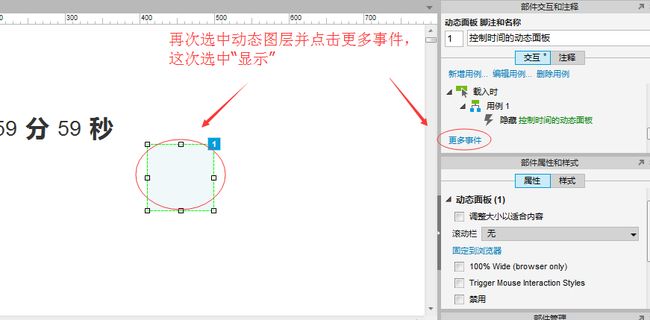
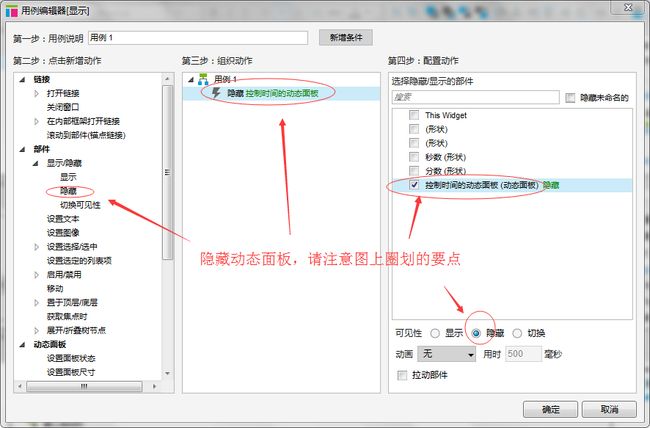
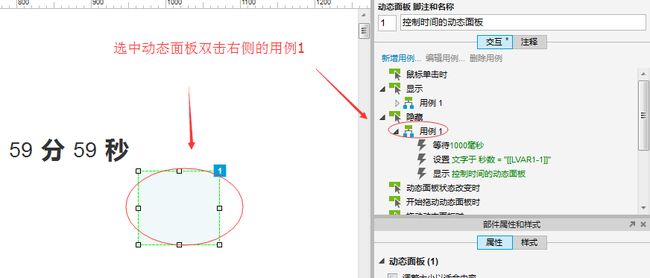
本内容介绍使用函数和动态图层来实现倒计时,其主要思路是不断使动态图层进行隐藏/显示并使用隐藏/显示的触发事件,例如:当触发隐藏事件的时候延迟一秒后把文本的值减一并把再使图层显示,一旦显示马上又回到隐藏状态便可实现倒计时功能。
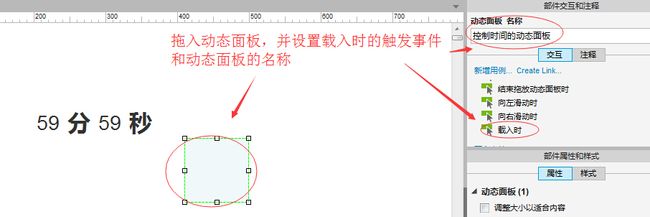
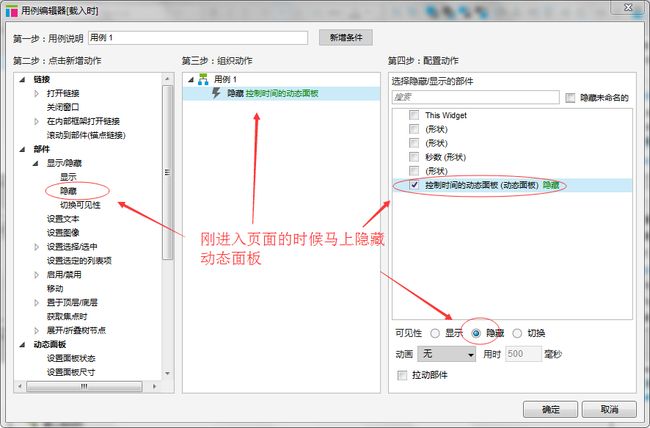
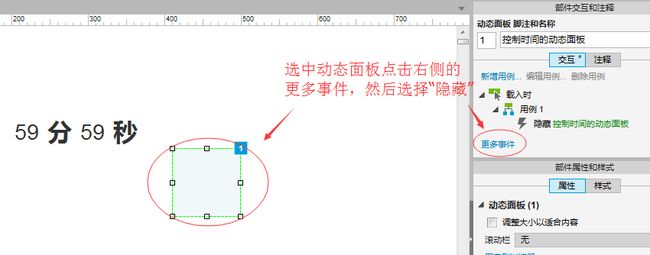
主要流程如下:
========================================================
========================================================
========================================================
========================================================
========================================================
========================================================
========================================================
========================================================
========================================================
========================================================
========================================================
========================================================
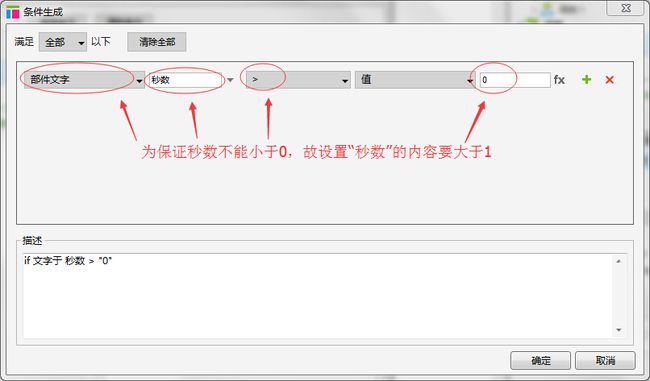
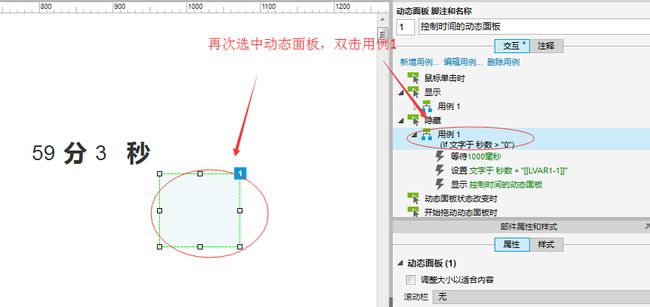
现在你可以运行下了,这个时候秒数会一直递减,并且会减成负数,而分数也没有变化。接下来我们需要处理的便是遗留的这两个问题。
========================================================
========================================================
========================================================
========================================================
这个时候如果我们开始运行页面的话会发现当数字跳到个位数的9时候不是我们需要的09,这个时候我们就要把9变为09。
========================================================
========================================================
========================================================
========================================================
========================================================
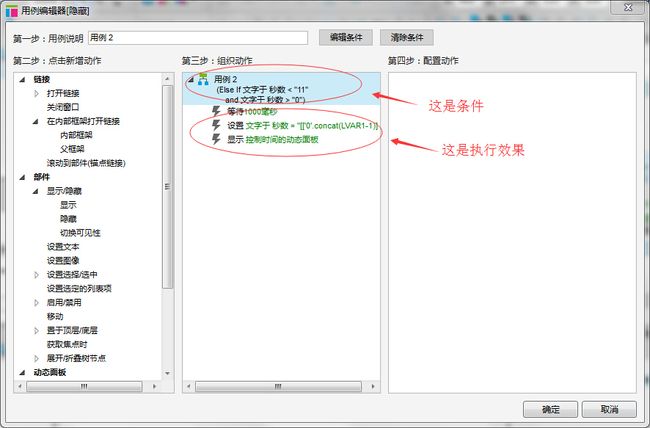
新建一个” 用例2 “后双击它,然后编辑用例2的条件和触发事件如下图
========================================================
========================================================
这个时候执行所编写的页面原型发现分数不会随着秒数变化而变化,来,我们马上搞定它。
========================================================
========================================================