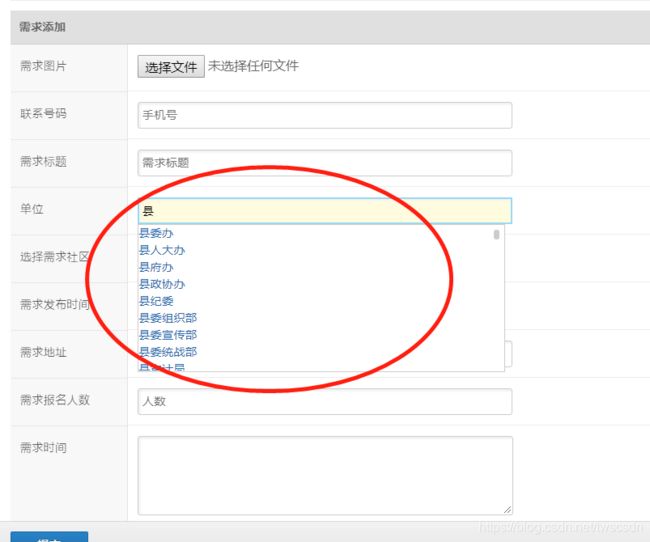
组件实现类似百度的模糊搜索框
1、引入jquery
2、使用 $("#gov").autocomplete
3、css改变背景
前端
```html
if (!defined('YIDE_VERSION')) exit(); ?>
<Admintemplate file="Common/Head"/>
<link href="http://code.jquery.com/ui/1.10.4/themes/ui-darkness/jquery-ui.css" />
<body class="J_scroll_fixed">
<div class="wrap J_check_wrap">
<Admintemplate file="Common/Nav"/>
<style>
.ke-dialog{top:100px;}
//搜索框背景及滚动条调整
.ui-autocomplete {
background: #fff !important;
max-width: 390px;
max-height: 200px;
overflow-y: auto;
overflow-x: hidden;
}
/* IE 6 ��֧�� max-height
* ����ʹ�� height ���棬�������ǿ�Ʋ˵�������ʾΪ�Ǹ��߶�
*/
</style>
<div class="h_a">需求添加</div>
<form class="J_ajaxForm" action="{:U("Need/add")}" method="post" id="myform">
<div class="table_full mb30">
<table width="100%">
<tr>
<th width="100">需求图片</th>
<td>
<!-- <div class="upload-file" style="display: inline-block;"> -->
<input type="file" class="input-file" accept=".jpg,.jpeg,.png,.gif" id="file" name="need_imgurl" >
<!-- <span class="tip">点击上传图片</span>
</div> -->
</td>
</tr>
<tr>
<th width="100">联系号码</th>
<td><input type="text" name="telephone" value="" class="input" size="60" placeholder="手机号"></input></td>
</tr>
<tr>
<th width="100">需求标题</th>
<td><input type="text" name="need_title" value="" class="input" size="60" placeholder="需求标题"></input></td>
</tr>
<tr>
<th width="100">单位</th>
<td><input type="text" id="gov" name="gov" value="" class="input" size="60" placeholder="单位"></input></td>
<input type="hidden" id="rid" name="gov_id" value="">
<!-- <select name="rid" class="roomid" onchange="getqyinfo(this.value)">
</select> -->
</tr>
<if condition="$is_creator eq 1">
<tr>
<th width="100">选择需求社区</th>
<td>
<select name="part_id">
<volist name="part" id="vo">
<option value="{$vo.id}">{$vo.part_name}</option>
</volist>
<select>
</td>
<tr>
<th>需求发布时间</th>
<td><input type="text" name="createtime" value="" size="21" class="input length_3 J_datetime "></td>
</tr>
</tr>
<else/>
</if>
<tr>
<th width="100">需求地址</th>
<td><input type="text" name="address" value="" class="input" size="60" placeholder="地址"></input></td>
</tr>
<tr>
<th width="100">需求报名人数</th>
<td><input type="text" name="count_people" value="" class="input" size="60" placeholder="人数"></input></td>
</tr>
<tr>
<th width="100">需求时间</th>
<td><textarea name="need_time" style="width: 377px;" height="30"></textarea>
</td>
</tr>
<tr>
<th width="100">需求结束时间</th>
<td><input type="text" name="endtime" value="" size="21" class="input length_3 J_datetime " ></td>
</tr>
<tr>
<th width="100">人员要求</th>
<td><textarea name="need_require" id="need_require" height="30"></textarea></td>
</tr>
<tr>
<th width="100">需求描述</th>
<td><textarea name="description" id="description" height="30"></textarea></td>
</tr>
<tr>
<th width="100">需求分数</th>
<td><input type="text" name="need_scores" value="" class="input" size="60" placeholder="需求分数"></input></td>
</tr>
<!-- <tr>-->
<!-- <th width="100">是否结束</th>-->
<!-- <td>-->
<!-- <select name="is_end">-->
<!-- <option value="">{$vo.part_name}</option>-->
<!-- <option value="{$vo.id}">{$vo.part_name}</option>-->
<!-- <select>-->
<!-- </td>-->
<!-- </tr>-->
</table>
</div>
<div class="btn_wrap">
<div class="btn_wrap_pd">
<button class="btn btn_submit mr10 J_ajax_submit_btn" type="submit">提交</button>
</div>
</div>
</form>
</div>
<script src="{$config_siteurl}statics/js/common.js?v"></script>
必须引入组件所需jquery ui
<script src="{$config_siteurl}statics/js/jquery-ui-1.8.custom.min.js"></script>
<script src="{$config_siteurl}statics/kindeditor/kindeditor-min.js" type="text/javascript"></script>
<script src="{$config_siteurl}statics/kindeditor/lang/zh_CN.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
/* KindEditor editor */
var editor = KindEditor.create('#description', {
width:'100%',
height:260,
afterBlur: function(){this.sync();}
});
});
$(document).ready(function () {
/* KindEditor editor */
var editor = KindEditor.create('#need_require', {
width:'100%',
height:260,
afterBlur: function(){this.sync();}
});
});
</script>
</body>
</html>
<script>
//特长列表
function special_skill(textareaid, textnameid, type){
Wind.use("artDialog", "iframeTools", function () {
art.dialog.open(GV.DIMAUB + 'index.php?g=Community&m=Info&a=getspecialskill&type='+type+'&r='+Math.random(), {
title: '选择特长',
id: 'getuserid',
width: '600px',
height: '350px',
lock: true,
fixed: true,
background: "#CCCCCC",
opacity: 0,
init: function () {
var d = this.iframe.contentWindow;
d.setData(oldmemberlist);
},
ok: function () {
change_special.apply(this, [this, textareaid, textnameid]);
},
cancel: true
});
});
}
//特长列表回调函数
function change_special(uploadid, returnid, textnameid) {
var d = uploadid.iframe.contentWindow;
var in_content = d.$("#myTags");
oldmemberlist = in_content.html();
var b=[];
var d=[];
$("a",in_content).each(function(){
b.push($(this).attr("title"));
d.push($(this).attr("value"));
});
$('#' + textnameid).val(b);
$('#' + returnid).val(d);
}
var oldmemberlist1 = "";
//身份列表
function identity(textareaid, textnameid, type){
Wind.use("artDialog", "iframeTools", function () {
art.dialog.open(GV.DIMAUB + 'index.php?g=Community&m=Info&a=getidentity&type='+type+'&r='+Math.random(), {
title: '选择身份',
id: 'getuserid',
width: '600px',
height: '350px',
lock: true,
fixed: true,
background: "#CCCCCC",
opacity: 0,
init: function () {
var d = this.iframe.contentWindow;
d.setData(oldmemberlist1);
},
ok: function () {
change_id.apply(this, [this, textareaid, textnameid]);
},
cancel: true
});
});
}
//身份列表回调函数
function change_id(uploadid, returnid, textnameid) {
var d = uploadid.iframe.contentWindow;
var in_content = d.$("#myTags");
oldmemberlist1 = in_content.html();
var b=[];
var d=[];
$("a",in_content).each(function(){
b.push($(this).attr("title"));
d.push($(this).attr("value"));
});
$('#' + textnameid).val(b);
$('#' + returnid).val(d);
}
$("#gov").autocomplete({
// 通过函数自定义处理数据源
source: function(request, response){
// request对象只有一个term属性,对应用户输入的文本
// response是一个函数,在你自行处理并获取数据后,将JSON数据交给该函数处理,以便于autocomplete根据数据显示列表
// 获取所有已显示的语言的id
// var existsLangs = $("#sayHiList li").map(function(){
// return $(this).attr("lang");
// }).get().join(",");
// console.log( request.term);
// console.log(existsLangs);
//alert(222);
var url = '/index.php?g=Need&m=Need&a=getgov';
var gov =$('#gov').attr('value');
$.ajax( {
type: "post", //用POST方式传输
async:false,
'url': url,
dataType: 'json',
data:{"gov":request.term},
success: function(dataObj){
var data=dataObj.url;
response(dataObj.url); //将数据交给autocomplete去展示
response($.map(data, function (item) {
return {
//label及value均为默认 label:item.gov,//label为下拉框显示的标签
value:item.gov,//value选中后显示的值
id:item.id
}
}));
}
} );
},
select: function(event, ui){
// 这里的this指向当前输入框的DOM元素
// event参数是事件对象
// ui对象只有一个item属性,对应数据源中被选中的对象
console.log(ui.item);
$(this).value = ui.item.label;
//填充success值到表单
$('#gov').attr('value',ui.item.gov);
$('#rid').attr('value',ui.item.id);
event.preventDefault();
}
});
</script>
<style type="text/css">
.upload-file{
position: relative;
/*width: 100px;*/
padding: 5px 7px;
border: 1px solid rgb(119, 154, 80);
border-radius: 5px;
background-color: rgb(66, 215, 142);
color: #333333;
font-size: 11px;
text-align: center;
overflow: hidden;
}
.upload-file span{ //单行显示
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
.upload-file:hover{ //简单的hover效果
font-size: 12px;
border-color: rgb(39, 226, 81);
}
.upload-file input[type='file']{
height: 100%;
width: 100%;
position: absolute; //设置为绝对定位,不会影响到其他元素
top: 0;
right: 0;
opacity: 0; //透明度为0
filter: alpha(opacity=0);
cursor: pointer;
}
</style>
后端
```php
//获取单位
public function getgov()
{
$gov=I('post.gov');
$where['gov']=array("LIKE", "%" . $gov . "%");
$gov_all=M('gov')->where($where)->select();
$this->success("获取成功!",$gov_all);
}