Struts2 对 Ajax的支持
Preface:
Ajax改变了传统的用户请求一等待一响应这种web交互模式,采用异步交互机制避免了用户对服务器响应的等待,大大提高了用户体验。同时它也改变了用了用户请求一服务器响应一整个页面刷新的方式,提供了页面局部刷新的实现机制。
作为一个新兴的框架,Struts 2 对 Ajax 提供了很多的支持。Struts 2.0内置 了对Dojo工具包的支持,而Struts 2.1 中将 Dojo抽取出来以单独插件存在,两者均提供了基于Dojo的Ajax标签 ,对 Ajax 操作进行了进一步的封装,从而可以更加快捷容易地使用Ajax.
是不是很心动想知道Struts 2 是怎么支持Ajax .
1.Struts 2.1 开发包 lib 目录下的 st.将ruts2-dojo-plugin-2.1.x.x.jar 文件复制到web应用的WEB-INF\lib目录下。
2.在需要使用Ajax标签的JSP 页面中加入head标签。在页面上导入 Dojo 所需要的 CSS库和JavaScript 库,代码如下
Struts 2.1 的Ajax 标签主要有如下几个:
1.
2.
3.
4.
5.
对标签进行一一分析:
1.div 标签:
| 属性 | 说明 |
|---|---|
| href | 异步请求的资源地址 |
| cssClass | 指定div的class属性 |
| updateFreq | 自动更新div 内容的间隔,以毫秒为单位 |
| autoStart | 页面加载后是否启动定时器。默认为 true |
| delay | 第一个异步请求开始之前等待的时间。以毫秒为单位 |
| executeScript | 执行服务器返回内容中的JavaScript代码,默认为 false. |
| formId | 指定表单id,表单字段将被序列化并作为参数传递 |
| indicator | 当请求正在处理时具有这个id的元素将被显示 |
| loadText | 当请求正在处理时显示的文本 |
| errorText | 当情求失败时显示的文本 |
下面就一个例子:
案例要求:
1.有3个不同
div1 是的显示用户访问的时间:
div2的请求的是用户的请求的内容
div3参照物
下面编写的是deTest.jsp
%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@taglib prefix="s" uri="/struts-tags"%>
<%@taglib prefix="sx" uri="/struts-dojo-tags"%>
div标签
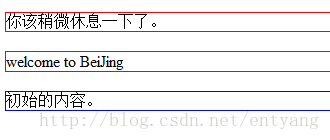
初始的内容。
初始的内容。
初始的内容。
time.jsp
<%@ page language="java" import="java.util.*;" pageEncoding="UTF-8"%>
<%@taglib prefix="s" uri="/struts-tags"%>
<%
long currentTime = System.currentTimeMillis(); //获取当前时间
//获取开始时间
Long startTime = (Long) session.getAttribute("startTime");
if (startTime == null) { //第一次访问
startTime = currentTime;
session.setAttribute("startTime", startTime);
}
long usedTime = (currentTime - startTime) / 1000; //以秒计算的已用时间
//每半个小时稍微休息一下(但刚开始不休息)
if (usedTime % 120 <60 && usedTime > 60) {
request.setAttribute("rest", true);
} else {
request.setAttribute("rest", false);
}
request.setAttribute("uTime",usedTime);
%>
你该稍微休息一下了。
你已经访问的时间:
welcome to BeiJing
(3)编制struts.xml
/asyn/time.jsp
/asyn/welcome.jsp
4.部署运行项目
(1).初始化进入这个页面,
2.ajax 后效果图刷新5秒后
1.
| 属性 | 说明 |
|---|---|
| href | 异步请求的资源地址 |
| targets | 被更新的元素列表,以逗号分开 |
| formId | 指定表单id,表单字段将被序列化并作为参数传递 |
| executeScript | 执行服务器返回内容中的JavaScript 代码 ,默认为false |
| indicator | 当请求正在处理时具有这个id的元素将被显示 |
| loadtext | 当请求正在处理时显示的文本 |
| errorText | 当请求失败时显示的文本 |
2.举一个例子:
1. 案例描述:
(1).用户在房屋信息列表页面单击“登录”链接后。
(2).不是跳转至登录页面,而是在房屋信息列表显示登录表单。
2.业务分析:
1.登录页面
(1) aTest.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@taglib prefix="s" uri="/struts-tags"%>
<%@taglib prefix="sx" uri="/struts-dojo-tags"%>
submit和a标签
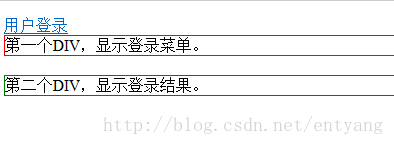
用户登录
第一个DIV,显示登录菜单。
第二个DIV,显示登录结果。
login.jsp
<%@ page language="java" import="java.util.*;" pageEncoding="UTF-8"%>
<%@taglib prefix="s" uri="/struts-tags"%>
<%@taglib prefix="sx" uri="/struts-dojo-tags"%>
用户登录
我也可以提交表单
3.创建LoginAction
package action;
import com.opensymphony.xwork2.ActionSupport;
public class LoginAction extends ActionSupport {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String execute() {
if ("jbit".equals(username) && "bdqn".equals(password))
return SUCCESS;
else
return ERROR;
}
}
4.配置struts.xml
/asyn/login.jsp
/asyn/success.jsp
/asyn/error.jsp
5.部署。运行项目
(1)aTest.jsp.初始化。
2.ajax使用后单登入 在 id = “div1” 程限login.jsp 页面。
3.无论是单击表单内提交,表单外提价设置formId=“form1”,超链接提交同样设置formId=“form1”都可以提交
说明了