前言
vue也弄了一段时间了, 前段时间一直想用vue写个移动端,加之年底也不是很忙,于是前几天便着手开始弄了,到今天为止也算是勉强能看了
因为也是纯粹的写写前端页面,所以数据方面用的是mock.js,为了真实的模拟请求,可以直接在 Easy Mock 自己生成API
也可直接登陆我这项目的Easy Mock账号密码:
账号: vue-toutiao
密码: 123456
如果你想修改接口,请copy一份在修改
如果你想后台接口也自己开发的话。可以阅读我这篇博客 Vue + Node + Mongodb 开发一个完整博客流程
技术栈:
vue + webpack + vuex + axios
结构:
- build: webpack配置
- config: 项目配置参数
- src
assets: 静态资源文件,存放图片啥的components: 常用组件封装directive: 常用指令封装router: 路由表store: 状态管理 vuexstyles: 样式文件utils: 常用工具类封装views: 视图页面 - static: 静态文件: 存放 favicon.ico 等等
此项目用到了 DllPlugin 进行打包处理,所有启动该项目时记得,先执行一次该脚本命令生成配置
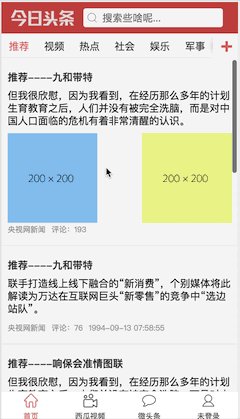
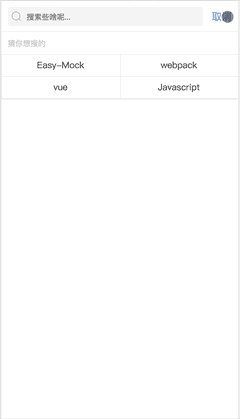
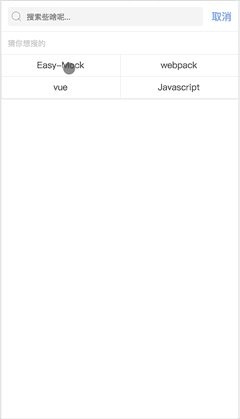
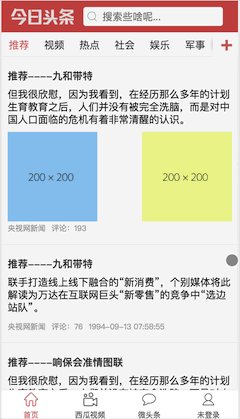
效果演示:
几个常用的知识点
1. 路由懒加载
{
path: '/development',
name: 'development',
component: (resolve) => {
require(['../views/development.vue'], resolve)
}
}或
const _import_ = file => () => import('views/' + file + '.vue')
{
path: '/development',
name: 'development',
component: _import_('development')
}2. 登陆拦截
通过路由的 beforeEach 钩子函数来判断是否需要登陆
// 如:系统设置需要登陆
{
path: '/system',
name: '系统设置',
meta: {
login: true
},
component: _import_('System/index')
}
router.beforeEach((to, from, next) => {
if (to.meta.login) { //判断前往的界面是否需要登陆
if (store.state.user.user.name) { // 是否已经登陆
next()
}else{
Vue.prototype.$alert('请先登录!')
.then( () => {
store.state.user.isLogin = true
})
}
}else{
if (to.meta.page) store.state.app.pageLoading = true
next()
}
})3. 动画切换
通过检测设置在 Router上的animate属性 来判断它做什么样的切换动画
Router.prototype.animate = 0
// 获取每个路由meta上面的slide 来判断它做什么动画
{
path: '/system',
name: '系统设置',
meta: {
slide: 1
},
component: _import_('System/index')
}
watch: {
$route (to, from) {
/*
0: 不做动画
1: 左切换
2: 右切换
3: 上切换
4: 下切换
...
*/
let animate = this.$router.animate || to.meta.slide
if (!animate) {
this.animate = ''
}else{
this.animate = animate === 1 ? 'slide-left' :
animate === 2 ? 'slide-right' :
animate === 3 ? 'slide-top' :
animate === 4 ? 'slide-bottom' : ''
}
this.$router.animate = 0
}
}4. 视频播放:因为在IOS上 无法隐藏video的controls ,所以我们可以隐藏video,通过绘制canvas来达到播放视频的效果
5. icon采用的是 阿里巴巴矢量图
6. mock.js
7. Easy Mock
一些更加详细的配置可在github上查看
在线预览地址, 或可通过 chrome 控制台手机模式观看
github地址
博客地址