前端校招滴滴面试 第一篇
1.用Promise实现延迟3秒后输出 delay(3000).then(f,e)
A:
function delay(timer) {
return new Promise(function(resolve, reject) {
setTimeout(function() {
resolve();
}, timer)
})
}
2.图片懒加载原理 (lazy image)
A:给每张图片添加一个data-xxx的属性用于存放图片的src,检测到图片进入视野中的时候把data-xxx的属性赋给src
如何检测图片进入视野:
- a.document.documentElement.clientHeight获取屏幕可视窗口高度
- b.element.offsetTop获取元素相对于文档顶部的距离
- c.document.documentElement.scrollTop获取滚动被卷去的高度
如果b-c
3.上传图片和预览实现
上传:
//ajax的基本写法
function ajax(url,data,fn){
const xhr =new XMLHttpRequest();
xhr.onreadystatechange =function(){
if(xhr.readyState ===4 && xhr.status ===200){
fn(xhr.responseText);
}
}
const formData=new FormData();
formData.append('file',data);
xhr.open("post",url,true);
xhr.send(formData);
}
预览:
4.有序数组合并
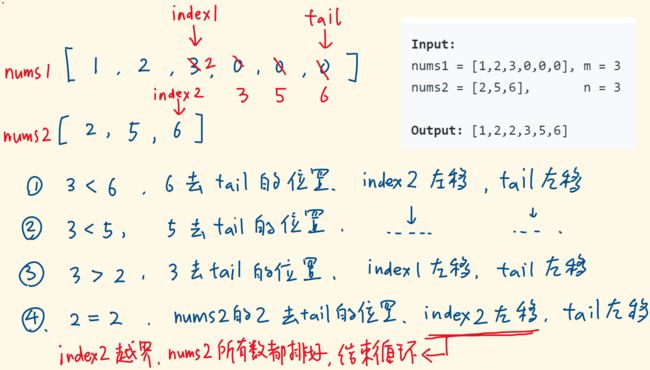
给定两个排序后的数组 A 和 B,其中 A 的末端有足够的缓冲空间容纳 B。 编写一个方法,将 B 合并入 A 并排序。
初始化 A 和 B 的元素数量分别为 m 和 n。
示例:
输入:
A = [1,2,3,0,0,0], m = 3
B = [2,5,6], n = 3
输出: [1,2,2,3,5,6]
想法
- 合并两个有序数组,就是归并排序的一步
- 归并排序会开辟一个长度为nums1 + nums2的空间,用两个指针遍历两个数组,把小的放到新数组里
- 这里 nums1 就是我们开辟的新数组,我们沿用归并排序的思路,用三个指针
从后开始遍历的好处
- 先比较较大的数,只需要把大的数放到数组nums1的后面即可
- 如果先从小的比较,需要把数组nums1的所有数往后挪一位,时间复杂度较高
图示
const merge = (nums1, m, nums2, n) => {
let index1 = m - 1
let index2 = n - 1
let tail = m + n - 1
while (index2 >= 0) {
if (nums1[index1] > nums2[index2]) {
nums1[tail] = nums1[index1]
index1--
tail--
} else {
nums1[tail] = nums2[index2]
index2--
tail--
}
}
}
5.说说,操作系统LRU算法
LRU
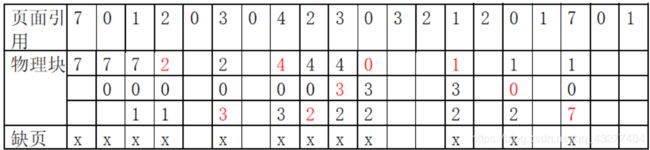
近期最久未访问过的页,进行置换。
最久未访问过的页表示的,701进入,2进入,满,选择最久未访问过的,在2之前,7两次未访问,0一次,1无,故淘汰7,继续,0进入,不缺页,3进入时,1比2 多经过一轮,故1淘汰置换,以此类推。
6.css的层叠性
指多种CSS样式的叠加。
是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉。
原则:
- 1、样式冲突,遵循的原则是就近原则,即CSS的书写位置。
- 2、样式不冲突,不会层叠
详细参考CSS样式表的继承性和层叠性(图文详解)
7. 实现一个每秒输出hello world的函数,要求第三次输出后停止,用闭包实现
function test(){
var tom = null,count = 0
return function(){
tom = setInterval(()=>{
if(count === 3){
console.log("+")
clearInterval(tom)
}else{
count++
console.log("Hello World!")
}
},1000)
}
}
var a = test()
a()
8.sessionStorage的使用场景
敏感账号的一次性登陆,sessionId不想保存在cookie,就保存在sessionStorage里(只知道这么多,欢迎补充)。
9.数组有哪些方法
分类:增删改查遍历排序拼接翻转
10.字符串有哪些方法
js 字符串操作函数小结。
concat() – 将两个或多个字符的文本组合起来,返回一个新的字符串。
indexOf() – 返回字符串中一个子串第一处出现的索引。如果没有匹配项,返回 -1 。
charAt() – 返回指定位置的字符。
lastIndexOf() – 返回字符串中一个子串最后一处出现的索引,如果没有匹配项,返回 -1 。
match() – 检查一个字符串是否匹配一个正则表达式。
substring() – 返回字符串的一个子串。传入参数是起始位置和结束位置。
replace() – 用来查找匹配一个正则表达式的字符串,然后使用新字符串代替匹配的字符串。
search() – 执行一个正则表达式匹配查找。如果查找成功,返回字符串中匹配的索引值。否则返回 -1 。
slice() – 提取字符串的一部分,并返回一个新字符串。
split() – 通过将字符串划分成子串,将一个字符串做成一个字符串数组。
length – 返回字符串的长度,所谓字符串的长度是指其包含的字符的个数。
toLowerCase() – 将整个字符串转成小写字母。
toUpperCase() – 将整个字符串转成大写字母。
分类:增删改查分割大小写