selenium自动化测试--126邮箱登录问题总结
虫师著selenium 2自动化测试实战基于python语言第四章习题4.3.1 126邮箱登录练习问题总结。
练习过程中,参考以下博友的博客顺利完成练习题:
https://blog.csdn.net/cyjs1988/article/details/75006167
https://www.cnblogs.com/liyuhang/p/6661835.html
https://blog.csdn.net/simplelearner/article/details/81947215
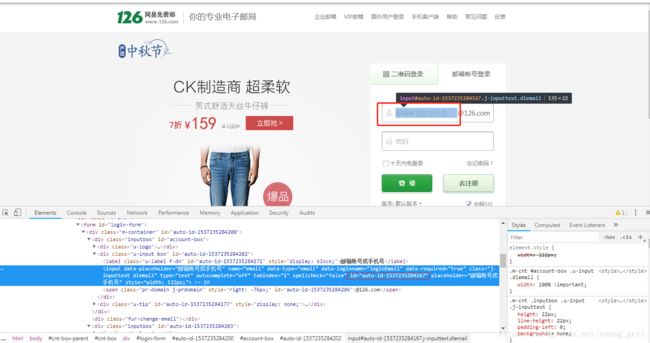
1、动态id原因导致定位元素失败问题:
#coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
#调用webdriver
driver.get("http://www.126.com")
#通过get()方法想浏览器发送126邮箱网址
driver.find_element_by_id("auto-id-1537235284167").clear()
#清空用户名输入框
driver.find_element_by_id("auto-id-1537235284167").send_keys("username")
#根据id查找元素,输入126邮箱账号
driver.find_element_by_id("auto-id-1537235284168").clear()
#清空密码输入框
driver.find_element_by_id("auto-id-1537235284168").send_keys("pwd")
#根据id查找元素,输入密码
driver.find_element_by_id("dologin").click()
#登录
#driver.quit()
#退出并关闭浏览器第一遍编写的代码如上,运行结果:
Message: no such element: Unable to locate element: {"method":"id","selector":"auto-id-1537235284167"},找不到元素。原因是由于此id是动态id,每次刷新http://www.126.com页面该值都会变话。因此找不到对应元素。
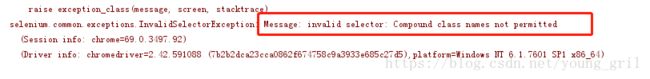
2、含有空格的复合元素导致定位元素失败问题:
查找元素必须是唯一的。使用class定位。运行报错:
#coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("http://www.126.com")
driver.find_element_by_class_name("j-inputtext dlemail").clear()
#清空用户名输入框
driver.find_element_by_class_name("j-inputtext dlemail").send_keys("username")
#根据id查找元素,输入126邮箱账号
driver.find_element_by_class_name("j-inputtext dlpwd").clear()
#清空密码输入框
driver.find_element_by_class_name("j-inputtext dlpwd").send_keys("pwd")
#根据id查找元素,输入密码
driver.find_element_by_class_name("f-cb loginbox").click()原因是:该class是含有空格的复合类。无法直接使用find_element_by_class_name()方法查询。解决办法具体参考第一条链接的博客(Selenium在定位的class含有空格的复合类的解决办法)。
注:参考该博客时,发现使用class单个属性定位失败!css_selector单个属性成功。o(╥﹏╥)o 推荐使用css_selector定位。
3、框架原因导致定位元素失败问题:
根据复合属性解决办法,编写如下程序,运行报错。
#coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("http://www.126.com")
driver.find_element_by_css_selector(".dlemail").clear()
#单个属性
driver.find_element_by_css_selector("[class='j-inputtext dlemail']").send_keys("user")
#直接包含空格的CSS属性定位
driver.find_element_by_css_selector(".j-inputtext.dlpwd").clear()
#css定位双属性
driver.find_element_by_css_selector(".dlpwd").send_keys("pwd")
#css定位单属性
driver.find_element_by_css_selector(".loginbox").click()
![]()
还是提示找不到元素,原因是:由于定位元素仅会在当前所处的frame中寻找该元素,如果有多个frame时需要先切换到对应的frame下才能够找到该元素。仔细查看页面信息,找到到id为x-URS-iframe的iframe。
4、frame未加载完成导致定位不到frame问题:
使用driver.switch_to.frame()方法,切换到元素所在的frame。
#coding=utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("http://www.126.com")
driver.switch_to.frame("x-URS-iframe")
#定位到对应的frame
driver.find_element_by_class_name(".dlemail").clear()
#class单个属性
driver.find_element_by_css_selector("[class='j-inputtext dlemail']").send_keys("user")
#直接包含空格的CSS属性定位
driver.find_element_by_css_selector(".j-inputtext.dlpwd").clear()
#css定位双属性
driver.find_element_by_css_selector(".dlpwd").send_keys("pwd")
#css定位单属性
driver.find_element_by_css_selector(".loginbox").click()运行报错,是由于程序打开网页,frame还没有加载完成导致。需要添加一个延时操作。time.sleep(),使用该方法需要import time模块。
5、正常运行,登录成功 (*^▽^*)
#coding=utf-8
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("http://www.126.com")
time.sleep(2)
driver.switch_to.frame("x-URS-iframe")
#定位到对应的frame
driver.find_element_by_css_selector(".dlemail").clear()
#单个属性
driver.find_element_by_css_selector("[class='j-inputtext dlemail']").send_keys("user")
#直接包含空格的CSS属性定位
driver.find_element_by_css_selector(".j-inputtext.dlpwd").clear()
#css定位双属性
driver.find_element_by_css_selector(".dlpwd").send_keys("pwd")
#css定位单属性
driver.find_element_by_css_selector(".loginbox").click()