照片底色调换
(示例)
实现的思想是用户上传图片到云端,等后台处理完图像再下载图片,因为官方是给了一个临时的接口只有5分钟的时间 ,所以无法实现异步下载图片,想到用唯一的标识来命名上传照片,等下次登陆时就可以通过标识访问云端的照片,第一个想到的是获取电话号码,但是因为个体的微信开发平台是没有权限来获取电话,如果是企业号的朋友就可以直接获取电话号码的api,官方文档都有很方便,所以选另一种方法:获取openid,openid是用户进入小程序的唯一标识,可以用于支付接口等敏感操作的标识,我们也可以通过openid来区分每个人对应的图片
第一个问题就是自身的微信云开发没有npm库 无法获取opiend,npm库是基于Node环境,

通过网上查找安装了node这个软件并查找安装教程,最后进行进行环境配置 详细请看以下链接
链接: https://www.cnblogs.com/hermit-gyqy/p/11731343.html.

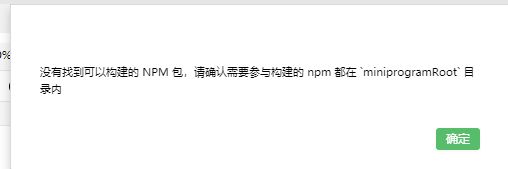
在node环境和npm没问题的情况下,这个原因是因为没有部署云端的情况

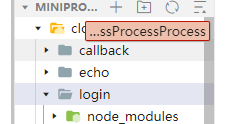
云端运行环境为 Node.js,需要先在本地安装 Node.js 和 npm才能顺利测试。在login的文件夹里右击终端调试:
npm install --save wx-server-sdk
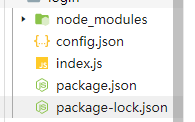
安装成功后 会出现login文件夹下会出现package-lock.json即安装成功,再右击login文件点击上传所有文件步数部署
这时候还不能上传部署,会出错,要点击界面右上角的详情里设置本地设置 把npm模块勾选上,在返回界面里右击login文件右击点击创建并部署所有文件
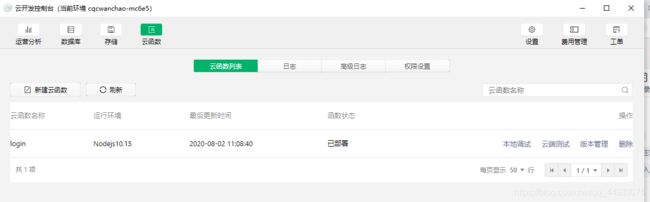
在云开发控制台里就可以看到我们的login已经部署就完成了

最后我们运行一下程序发现已经可以获取了

忙活了很久这才刚开始,代码是参考中国慕课堂的杜春涛老师讲的小程序开发,我在他的代码上进行拓展和增加兼容性想深入了解的可以看一下他的网课,里面有大量的实例还是很不错的,自己边看边打学习的很快
链接: https://www.icourse163.org/learn/NCUT-1206419808?tid=1450238453#/learn/content?type=detail&id=1214424874&cid=1218224359..
onLoad: function(options) {
wx.getSetting({ // 调用接口获取用户的当前设置
success: res => { // 调用成功时的回调函数
if (res.authSetting['scope.userInfo']) {
// 如果已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({ // 调用接口获取用户公开信息
success: res => { // 调用成功时的回调函数
this.setData({ // 设置页面绑定数据
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
}
})
this.getOpenID() // 调用getOpenID函数
},
getUserInfo: function (e) { // 定义getUserInfo按钮的单击事件函数
console.log(e)
if (e.detail.userInfo){ // 如果返回参数中包含userInfo数据,则已经获取了用户公开信息
this.setData({ // 设置页面绑定数据
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}else{ // 否则就显示模态对话框,提示授权失败信息
wx.showModal({
title: e.detail.errMsg,
content: '小程序需要用户授权获取公开信息才可以继续。',
})
}
},
// 定义获取用户OpenID的函数
getOpenID: function() {
var that = this;
wx.showLoading({ // 显示加载提示框
title: '获取openID。。。',
})
wx.cloud.callFunction({ // 调用云函数
name: 'login', // 函数名称
data: {}, // 函数参数
complete: res => { // 调用完成时的回调函数
wx.hideLoading() // 隐藏加载提示框
},
success: res => { // 调用成功时的回调函数
console.log('[云函数] [login] user openid: ', res.result.openid)
that.setData({ // 设置页面绑定数据
openID: res.result.openid, //调用函数
})
this.data.userID=res.result.openid
},
fail: err => { // 调用失败时的回调函数
console.error('[云函数] [login] 调用失败', err)
that.setData({ // 设置页面绑定数据
openID: '[云函数]获取openID失败' + err
})
}
})
},
详细可以看官方文档
链接: https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/capabilities.html#%E5%AD%98%E5%82%A8.
由于我们引用了openid作为标识所以上传的时候以ioenid来命名,下次用户登陆还是一样的openid保障每个用户的唯一性,并且用户上传的时候也会因为唯一openid只能上传一直图片,如果要拓展的话可以在上传后面加一个数组,这样下载的时候再把数组便利也是一样的可以实现多传多下,目前准备这样拓展
doUpload: function() {
var that = this;
var newpath=this.data.userID;
const fileID = this.data.fileID;
if (fileID != '') { // 如果之前上传了图片(fileID不为空)则删除之
wx.cloud.deleteFile({
fileList: [fileID] // 要删除的文件ID的数组
})
}
// 选择图片
wx.chooseImage({ // 调用接口选择图片
count: 1, // 图片数量
sizeType: ['compressed'], // 尺寸类型压缩
sourceType: ['album', 'camera'], // 图片来源 相册 摄像机
success: function(res) { // 调用成功时的回调函数
wx.showLoading({ // 显示加载提示框
title: '上传中',
duration:2000
})
const filePath = res.tempFilePaths[0] // 保存上传文件的临时路径
console.log("filePath:", filePath)
// 上传图片
const cloudPath = newpath+ filePath.match(/\.[^.]+?$/)[0]
wx.cloud.uploadFile({ // 调用接口上传文件
cloudPath, // 文件的云端路径
filePath, // 文件的本地临时路径
success: res => { // 调用成功时的回调函数
console.log('[上传文件] 成功:', res)
wx.showToast({
title: '上传成功',
icon:'success'
})
that.setData({ // 设置页面绑定数据
uploadSuccess: true,
downloadSuccess: false,
fileID: res.fileID,
cloudPath: cloudPath,
imagePath: filePath,
downloadedFilePath: ''
})
},
fail: e => { // 调用失败时的回调函数
console.error('[上传文件] 失败:', e);
that.setData({ // 设置页面绑定数据
uploadSuccess: false,
fileID: '',
cloudPath: '',
imagePath: ''
})
wx.showToast({ // 显示消息提示框
icon: 'none',
title: '上传失败',
})
},
complete: () => { // 调用完成时的回调函数
wx.hideLoading() // 隐藏加载提示框
}
})
},
fail: e => { // 调用失败时的回调函数
console.error(e)
}
})
},
下载路径=“云端路径+图片处理完的前缀标识+OPID+图片格式”,你要加上你自己的云端路径,云端路径话每个小程序都不一样,可以先上传一张去云端 查看后台的云端路径,后缀的话也要加上用正则获取文件格式,实现不同文件类型的下载,最后要加一个wx.saveImageToPhotosAlbum()保存到本地的接口这样子下载的时候才能到本地
// 图片下载事件函数
doDownload: function() {
var that = this;
wx.showLoading({ // 显示加载提示框
title: '下载中',
})
console.log(this.data.userID)
wx.cloud.downloadFile({ // 调用接口下载文件
fileID: "cloud://cqcwanchao-mc6e5.6371-cqcwanchao-mc6e5-1302772978/"+this.data.userID+".jpg",//&r为链接符号// 云端文件ID
success: res => { // 调用成功时的回调函数
console.log("下载文件成功!!欢迎下次使用")
that.setData({ // 设置页面绑定数据
downloadSuccess: true,
downloadedFilePath: res.tempFilePath
wx.saveImageToPhotosAlbum({ //网络照片保存到本地
filePath: res.tempFilePath,
success(result) { //保持本地成功事件
})
wx: wx.showModal({ // 显示模态对话框
title: '文件下载成功',
content: '文件路径:' + that.data.downloadedFilePath,
showCancel: false,
confirmText: '确定',
confirmColor: '#0000ff',
})
wx.cloud.deleteFile({ //下载完毕后删除云端的的图片
fileList: ["cloud://cqcwanchao-mc6e5.6371-cqcwanchao-mc6e5-1302772978/"+this.data.userID+".jpg"]
})
},
fail: err => { // 调用失败时的回调函数
that.setData({ // 设置页面绑定数据
downloadSuccess: false,
downloadedFilePath: ''
})
},
complete: () => { // 调用完成时的回调函数
wx.hideLoading() // 隐藏加载提示框
}
})
},
// 图片预览事件函数
previewImg: function() {
wx.previewImage({ // 调用接口预览图片
current: '', // 当前显示图片的http链接
urls: [this.data.downloadedFilePath] // 需要预览的图片url的数组
})
},
这里可以自己自行扩展,我的前缀是cloud://cqcwanchao-mc6e5.6371-cqcwanchao-mc6e5-1302772978大家这个地方自行更改,上面的下载也是一样的
wx.cloud.deleteFile({ //下载完毕后删除云端的的图片
fileList: ["cloud://cqcwanchao-mc6e5.6371-cqcwanchao-mc6e5-1302772978/"+this.data.userID+".jpg"]
})
},
前端是别人做的格式的是html5,没有办法直接用需要转码所以要进行转码
第一种方法是parse,这个脚本还在更新功能强大,与wxprse类似但直接几行代码就可以了,这时候你会出现bug就是图片真机调试看不见图片,其实是因为图片需要绝对地址,你不能用“…/…/” 图片要放在根目录下。下面是脚本的文件以及使用方法的官方文档
链接: https://github.com/jin-yufeng/Parser..
第二种是 wxparse插件安装的很简单看官方文档复杂文件到本地项目路径下 进行导入包
链接: https://github.com/icindy/wxParse..
但是因为html5的背景样式是本地片的所以没办法进行渲染,因为小程序的背景样式只支持网页图片和base6编码,所以本地的图片就无法正常的显示出来,所以要一个个在线转码进行转换 ,转码的话要特别注意不能大于300k的图片,下面是在线转换的网站
链接: http://tool.chinaz.com/tools/imgtobase/..
复制转换完的编码放在对应的wxss里background里,这里面的wxss直接复制css里的样式就可以了

转换完图片才能正常显示,这时候自己还要在wxss里微调尺寸,富文本转换的时候要特别注意富文本接受网页的article变量后面的是 ` 这个符号,不是单双引号。

直接贴代码 这部分需要的可以自己拿去改
//启动渲染wxparse富文本将html转为wxml
onLoad: function() {
wx.showModal({
title: '提示',
content: '首次使用的用户,请先点击授权登陆',
showCancel: false, //是否显示取消按钮-----false去掉取消按钮
cancelText: "", //默认是“取消”
cancelColor: '', //取消文字的颜色
confirmText: "确定", //默认是“确定”
success: function(res) {
}
})
wx.getSetting({ // 调用接口获取用户的当前设置
success: res => { // 调用成功时的回调函数
if (res.authSetting['scope.userInfo']) {
// 如果已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({ // 调用接口获取用户公开信息
success: res => { // 调用成功时的回调函数
this.setData({ // 设置页面绑定数据
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
}
})
this.getOpenID() // 调用getOpenID函数
var that=this;
//网页html转换
var headarticle=`
`
var article = `
另外还要绑定opid获取的按钮,因为opid需要用户手动点击才可以使用
button wx:if="{{canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo">
授权登陆
请点击右上方的授权登陆
把想要进行上传下载的函数绑定对应的按钮实现,由于wxparse转换的格式会有很多不必要的东西出来,会造成有些地方的图片点击失灵的情况,比如你原本图片绑定了点击事件但是点击没反应,要找到对应错误的代码去掉,具体就是打开调试面板选Wxml点击左上角那个小鼠标去页面上检测,看看按钮或图片是否有遮挡。
欢迎使用
创青春
证件照换底色
因为我们用opid作为唯一标识所以用户重复上传时,会覆盖上一次的图片,这样减轻云端的资源消耗
目前只能自己手动处理完上传到云端,用户可以异步下载处理完的图片,
下一篇:用pycharm搭建django框架接收微信小程序的图片
链接: https://blog.csdn.net/qq_44933075/article/details/108031948.