前言
有朋友问了我关于博客系统搭建相关的问题,由于是做开发相关的工作,我给他推荐的是使用github的gh-pages服务搭建个人博客。
推荐理由:
免费:github提供gh-pages服务是免费的,有300MB空间;
开源:由于github开源的原因,有很多人参与其中,自然技术支持很好。
便捷:博客完全托管在github上,基本上不需要花时间去管理,博客使用Markdown语法,上手很容易。
需要了解的内容(能掌握更好):
html+css+javascript
git基本语法
markdown语法
nodejs
目前,在github上搭建博客系统使用最多就是Hexo和Jekyll。
Hexo是基于Nodejs开发的,Jekyll是基于Ruby开发的。
通过两个系统使用的比较,个人习惯喜欢Hexo,所以本文介绍的是Hexo搭建博客,如果你对Jekyll也有兴趣,可自行学习。
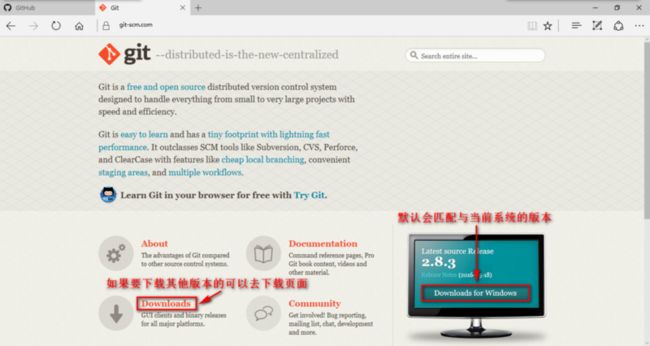
安装Git客户端
已安装过的用户略过
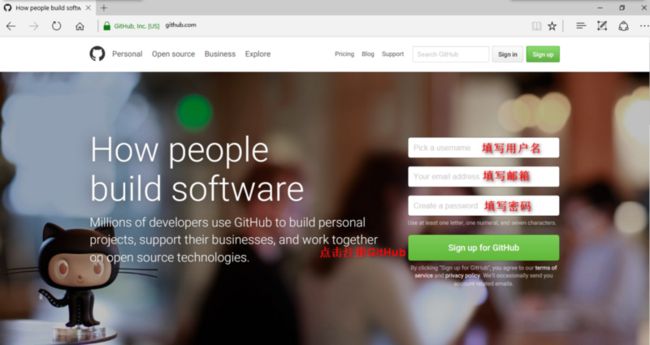
注册GitHub
老手和已注册过的用户略过
打开GitHub官网:https://github.com/
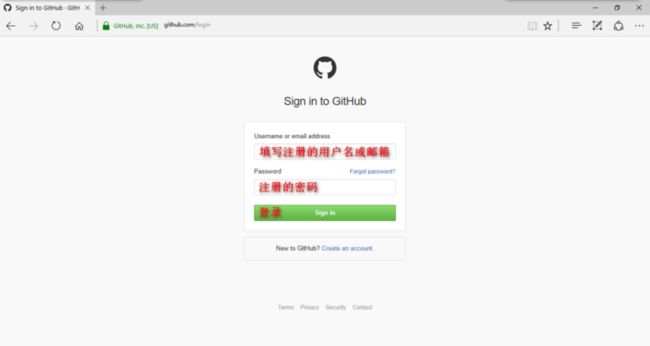
填写注册信息进行注册操作:没有登录的用户打开网站首页就会显示注册的操作(如图所示),或者是点击Sign up按钮进入注册详情页。

填写好注册信息,点击Sign up for GitHub(注册)按钮后,接下来是选择协议部分。根据自己的情况选择相关的协议,一般人选的都是免费的那一项。
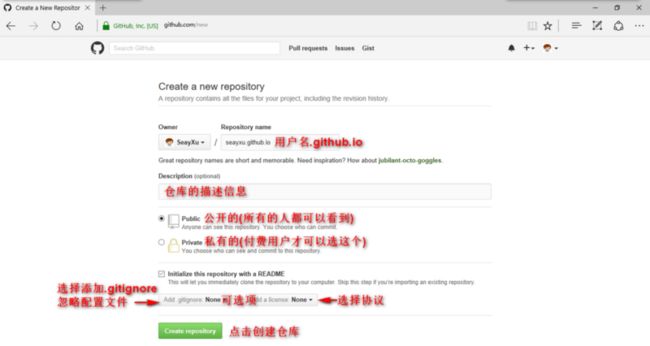
创建仓库
登录github账号:在github首页点击Sign in按钮进入登录页面。填写用户名或邮箱和密码,点击Sign in按钮登录。

填写创建仓库信息:
仓库名称必须是用户名.github.io(别问我为什么,人家就是这样规定的),比如我的用户名是SeayXu,就是SeayXu.github.io。
填写好相关信息,点击Create repository(创建仓库)按钮。
配置SSH
老手和已配置过的用户略过
打开Git Bash终端:在桌面右键,会出现"Git Bash here"的选项,点击即可。
设置user name和email:
$ git config --global user.name "你的GitHub用户名"
$ git config --global user.email "你的GitHub注册邮箱"生成ssh密钥:输入下面命令
$ ssh-keygen -t rsa -C "你的GitHub注册邮箱"一般情况下是不需要密码的,所以,接下来直接回车就好。
此时,在用户文件夹下就会有一个新的文件夹.ssh,里面有刚刚创建的ssh密钥文件id_rsa和id_rsa.pub。
注:id_rsa文件是私钥,要妥善保管,id_rsa.pub是公钥文件。
添加公钥到github:
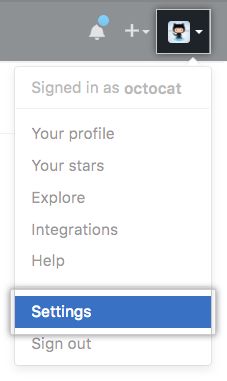
点击用户头像,然后点击显示的Settings(设置)选项;

在用户设置栏,点击SSH and GPG keys选项,然后点击New SSH key(新建SSH)按钮;
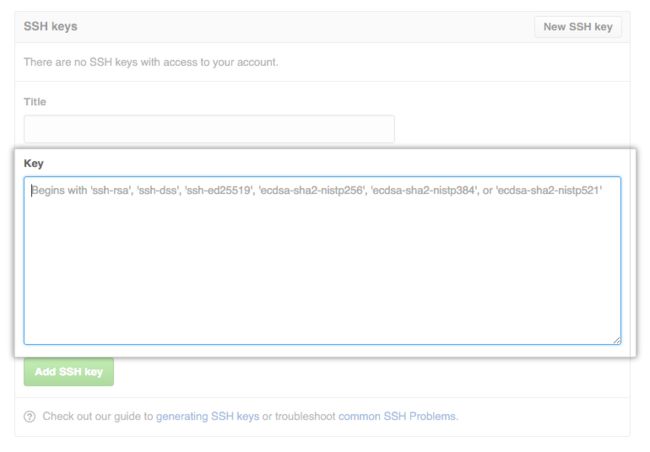
将id_rsa.pub中的内容复制到Key文本框中,然后点击Add SSH key(添加SSH)按钮;
测试SSH:
$ ssh -T [email protected]接下来会出来下面的确认信息:
The authenticity of host 'github.com (207.97.227.239)' can't be established.
RSA key fingerprint is 17:24:ac:a5:76:28:24:36:62:1b:36:4d:eb:df:a6:45.
Are you sure you want to continue connecting (yes/no)?输入yes后回车。
然后显示如下信息则OK(其中的SeayXu是用户名)。
Hi SeayXu! You've successfully authenticated,
but GitHub does not provide shell access.以上是准备工作。
创建本地仓库
打开Git Bash终端,等待执行命令。
新建仓库文件夹:这里就取名为blog。
$ mkdir blog进入到blog文件夹:
$ cd blog # 切换到blog目录初探Hexo
如果没有安装Nodejs,请先安装Nodejs,Nodejs官网;
以下操作是在blog文件夹中。
安装Hexo
$ npm install hexo-cli -ghexo全局安装一次就够了,后面可以直接使用hexo相关的操作。
初始化Hexo
$ hexo init安装依赖
$ npm install启动Hexo
$ hexo server启动之后,打开浏览器,在地址栏输入:http://localhost:4000,你会看到Hexo的示例页面。
注:此时可以初始化git本地仓库了,或者是等本地博客搭建好之后也可以。
再探Hexo
新建文章:
$ hexo new </code></pre>
<p>此时在<strong>source_posts</strong>文件夹中便会多出一个文档"title.md".<br>如果要删除,直接在此文件夹下删除对应的文件即可。</p>
<ol>
<li><p>生成静态页面</p></li>
</ol>
<pre><code class="shell">$ hexo generate</code></pre>
<p>生成的静态内容在<strong>public</strong>文件夹内。</p>
<ol>
<li><p>清除生成内容</p></li>
</ol>
<pre><code class="shell">$ hexo clean</code></pre>
<p>执行此操作会删除<strong>public</strong>文件夹中的内容。</p>
<ol>
<li><p>部署Hexo</p></li>
</ol>
<pre><code class="shell">$ hexo deploy</code></pre>
<p>该操作会将hexo生成的静态内容部署到配置的仓库中,请看下面介绍。</p>
<h1>部署Hexo</h1>
<ol>
<li><p>编辑配置文件,关联远程仓库:<br>在编辑器中打开Hexo配置文件<strong>_config.yml</strong>,找到下面内容:</p></li>
</ol>
<pre><code># Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type:</code></pre>
<p>添加github仓库信息:</p>
<pre><code># Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: git@github.com:SeayXu/seayxu.github.io.git #github仓库地址
branch: master # github分支</code></pre>
<blockquote>
<p>注意:type、repo、branch的前面有两个空格,后面的<strong>:</strong>后面有一个空格</p>
</blockquote>
<ol>
<li><p>安装git插件</p></li>
</ol>
<pre><code>npm install hexo-deployer-git --save</code></pre>
<blockquote>
<p>如果没有安装git插件,会有错误提示,安装后重新部署就可以了。</p>
</blockquote>
<ol>
<li><p>部署</p></li>
</ol>
<pre><code class="shell">$ hexo deploy</code></pre>
<p>如果没有意外,部署就成功了,可以打开 http://<用户名>.github.io 查看。</p>
<p><strong>hexo命令缩写</strong></p>
<blockquote>
<ul>
<li><p><strong>hexo g</strong>:hexo generate</p></li>
<li><p><strong>hexo c</strong>:hexo clean</p></li>
<li><p><strong>hexo s</strong>:hexo server</p></li>
<li><p><strong>hexo d</strong>:hexo deploy</p></li>
</ul>
</blockquote>
<p><strong>hexo命令组合</strong></p>
<blockquote>
<p>hexo clean && hexo g -s,就是清除、生成、启动<br>hexo clean && hexo g -d,就是清除、生成、部署</p>
</blockquote>
<p>本文简单介绍Hexo的部署,接下来的文章会介绍Hexo的相关配置。</p>
<blockquote>
<p><span class="img-wrap"><img src="http://img.e-com-net.com/image/info8/f41b6545b38d49a99a4d568728004edf.jpg" alt="Hexo博客交流群" title="Hexo博客交流群" width="90" height="22"></span><br>【Hexo博客交流群】<br>群号:<strong>582271078</strong></p>
</blockquote>
<p>原文:手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置</p>
</div>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1297552403989602304"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(手把手教从零开始在GitHub上使用Hexo搭建博客教程(一)-附GitHub注册及配置)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1943993659967991808.htm"
title="系统学习Python——并发模型和异步编程:进程、线程和GIL" target="_blank">系统学习Python——并发模型和异步编程:进程、线程和GIL</a>
<span class="text-muted"></span>
<div>分类目录:《系统学习Python》总目录在文章《并发模型和异步编程:基础知识》我们简单介绍了Python中的进程、线程和协程。本文就着重介绍Python中的进程、线程和GIL的关系。Python解释器的每个实例都是一个进程。使用multiprocessing或concurrent.futures库可以启动额外的Python进程。Python的subprocess库用于启动运行外部程序(不管使用何种</div>
</li>
<li><a href="/article/1943993281092317184.htm"
title="为什么会出现“与此站点的连接不安全”警告?" target="_blank">为什么会出现“与此站点的连接不安全”警告?</a>
<span class="text-muted"></span>
<div>当浏览器弹出“与此站点的连接不安全”的红色警告时,不仅会让访客感到不安,还可能直接导致用户流失、品牌信誉受损,甚至引发数据泄露风险。作为网站运营者,如何快速解决这一问题?一、为什么会出现“与此站点的连接不安全”警告?浏览器提示“不安全连接”,本质上是检测到当前网站与用户之间的数据传输未经过加密保护。以下是触发警告的常见原因:1.未安装SSL证书SSL(SecureSocketsLayer)证书是网</div>
</li>
<li><a href="/article/1943993154692771840.htm"
title="什么是证书吊销列表?CRL 解释" target="_blank">什么是证书吊销列表?CRL 解释</a>
<span class="text-muted">WoTrusSSL</span>
<a class="tag" taget="_blank" href="/search/ssl/1.htm">ssl</a><a class="tag" taget="_blank" href="/search/https/1.htm">https</a>
<div>数字证书是安全在线互动的支柱,用于验证身份和确保加密通信。但是,当这些证书被盗用或滥用时,必须立即撤销它们以维持信任。这就是证书撤销列表(CRL)的作用所在。CRL由证书颁发机构(CA)维护,对于识别和撤销已撤销的证书,防止其造成危害至关重要。在本指南中,我们将探讨什么是CRL、它们如何运作以及为什么它们对网络安全至关重要。什么是证书吊销列表(CRL)?证书吊销列表(CRL)是证书颁发机构(CA)</div>
</li>
<li><a href="/article/1943993028356141056.htm"
title="有必要获得WHQL测试认证吗,有什么好处?" target="_blank">有必要获得WHQL测试认证吗,有什么好处?</a>
<span class="text-muted"></span>
<div>什么是WHQL认证?WHQL是MicrosoftWindowsHardwareQualityLab的缩写,中文意思是Windows硬件设备质量实验室,主要是对Windows操作系统的兼容性测试,检验硬件产品和驱动程序在windows系统下的兼容性和稳定性。当某一硬件或软件通过WHQL测试时,制造商可以在其产品包装和广告上使用“DesignedforWindows”标志。该标志可以证明硬件或软件已经</div>
</li>
<li><a href="/article/1943992776169418752.htm"
title="Flask框架入门:快速搭建轻量级Python网页应用" target="_blank">Flask框架入门:快速搭建轻量级Python网页应用</a>
<span class="text-muted">「已注销」</span>
<a class="tag" taget="_blank" href="/search/python-AI/1.htm">python-AI</a><a class="tag" taget="_blank" href="/search/python%E5%9F%BA%E7%A1%80/1.htm">python基础</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%AB%99%E7%BD%91%E7%BB%9C/1.htm">网站网络</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>转载:Flask框架入门:快速搭建轻量级Python网页应用1.Flask基础Flask是一个使用Python编写的轻量级Web应用框架。它的设计目标是让Web开发变得快速简单,同时保持应用的灵活性。Flask依赖于两个外部库:Werkzeug和Jinja2,Werkzeug作为WSGI工具包处理Web服务的底层细节,Jinja2作为模板引擎渲染模板。安装Flask非常简单,可以使用pip安装命令</div>
</li>
<li><a href="/article/1943992397344075776.htm"
title="驱动程序为什么要做 WHQL 认证?" target="_blank">驱动程序为什么要做 WHQL 认证?</a>
<span class="text-muted">GDCA SSL证书</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>驱动程序进行WHQL(WindowsHardwareQualityLabs)认证的核心价值在于解决兼容性、安全性和市场准入三大关键问题,具体必要性如下:️一、规避系统拦截,保障驱动可用性消除安装警告未认证的驱动在安装时会触发Windows的红色安全警告(如“无法验证发布者”),甚至被系统强制拦截。通过WHQL认证的驱动获得微软数字签名,用户可无阻安装。满足系统强制要求Windows1</div>
</li>
<li><a href="/article/1943992398082273280.htm"
title="求是网:“内卷式”竞争的突出表现和主要危害有哪些?" target="_blank">求是网:“内卷式”竞争的突出表现和主要危害有哪些?</a>
<span class="text-muted">加百力</span>
<a class="tag" taget="_blank" href="/search/%E8%B4%A2%E7%BB%8F%E7%A0%94%E7%A9%B6/1.htm">财经研究</a><a class="tag" taget="_blank" href="/search/%E7%A7%91%E6%8A%80%E7%9F%A5%E8%AF%86/1.htm">科技知识</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a>
<div>"内卷式"竞争主要表现为:企业层面的低价竞争、同质化竞争和营销"逐底竞争";地方政府层面的违规优惠政策、盲目重复建设和设置市场壁垒。危害体现在三个层面:微观上导致"劣币驱逐良币",损害消费者利益;中观上破坏行业生态,挤压产业链利润空间;宏观上扭曲资源配置,抑制创新活力。什么是“内卷式”竞争?概括其一般特征,是指经济主体为了维持市场地位或争夺有限市场,不断投入大量精力和资源,却没有带来整体收益增长的</div>
</li>
<li><a href="/article/1943992396924645376.htm"
title="WHQL签名怎么申请" target="_blank">WHQL签名怎么申请</a>
<span class="text-muted">GDCA SSL证书</span>
<a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a>
<div>WHQL(WindowsHardwareQualityLabs)签名是微软对硬件和驱动程序进行认证的一种方式,以确保它们与Windows操作系统的兼容性和稳定性。以下是申请WHQL签名的基本步骤,供您参考:1.准备阶段准备硬件设备和驱动程序:确保您的硬件设备已经准备好,并且对应的驱动程序已经经过充分的测试,能够在各种配置和环境下正常工作。获取EV代码签名证书:根据微软的要求,驱动程序进行WHQL认</div>
</li>
<li><a href="/article/1943992018892025856.htm"
title="JSON 与 AJAX" target="_blank">JSON 与 AJAX</a>
<span class="text-muted">Auscy</span>
<a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/ajax/1.htm">ajax</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>一、JSON(JavaScriptObjectNotation)1.数据类型与语法细节支持的数据类型:基本类型:字符串(需用双引号)、数字、布尔值(true/false)、null。复杂类型:数组([])、对象({})。严格语法规范:键名必须用双引号包裹(如"name":"张三")。数组元素用逗号分隔,最后一个元素后不能有多余逗号。数字不能以0开头(如012会被解析为12),不支持八进制/十六进制</div>
</li>
<li><a href="/article/1943992018111885312.htm"
title="发票合并工具" target="_blank">发票合并工具</a>
<span class="text-muted">小朋的软件园</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>"发票合并工具"是一款专为高效整理票据设计的实用工具,支持将来自不同渠道的发票文件(如PDF文档、各类图片格式)快速整合为排版规范的PDF文件,尤其适用于财务报销场景下的批量票据处理需求。核心功能亮点多格式兼容:无缝导入PDF文件及常见图片格式(.png/.jpg/.jpeg/.bmp),适配多来源发票整合需求。智能布局配置:提供灵活的页面布局选项(每页2/3/4张发票),其中"2合1"模式针对报</div>
</li>
<li><a href="/article/1943991891796226048.htm"
title="Python Flask 框架入门:快速搭建 Web 应用的秘诀" target="_blank">Python Flask 框架入门:快速搭建 Web 应用的秘诀</a>
<span class="text-muted">Python编程之道</span>
<a class="tag" taget="_blank" href="/search/Python%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD%E4%B8%8E%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">Python人工智能与大数据</a><a class="tag" taget="_blank" href="/search/Python%E7%BC%96%E7%A8%8B%E4%B9%8B%E9%81%93/1.htm">Python编程之道</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a>
<div>PythonFlask框架入门:快速搭建Web应用的秘诀关键词Flask、微框架、路由系统、Jinja2模板、请求处理、WSGI、Web开发摘要想快速用Python搭建一个灵活的Web应用?Flask作为“微框架”代表,凭借轻量、可扩展的特性,成为初学者和小型项目的首选。本文将从Flask的核心概念出发,结合生活化比喻、代码示例和实战案例,带你一步步掌握:如何用Flask搭建第一个Web应用?路由</div>
</li>
<li><a href="/article/1943991261279088640.htm"
title="C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element((1)" target="_blank">C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element((1)</a>
<span class="text-muted">2401_84976182</span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上CC++开发知识点,真正体系化!由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新如果你需要这些资料,可以戳这里获取#include#include#includeusingnamespacestd;boolcmp(int</div>
</li>
<li><a href="/article/1943991262029869056.htm"
title="C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element(" target="_blank">C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element(</a>
<span class="text-muted"></span>
<div>网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以添加戳这里获取一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!intmain(){vectormyvec{3,</div>
</li>
<li><a href="/article/1943991135068286976.htm"
title="k8s:安装 Helm 私有仓库ChartMuseum、helm-push插件并上传、安装Zookeeper" target="_blank">k8s:安装 Helm 私有仓库ChartMuseum、helm-push插件并上传、安装Zookeeper</a>
<span class="text-muted">云游</span>
<a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/helm/1.htm">helm</a><a class="tag" taget="_blank" href="/search/helm-push/1.htm">helm-push</a>
<div>ChartMuseum是Kubernetes生态中用于存储、管理和发布HelmCharts的开源系统,主要用于扩展Helm包管理器的功能核心功能集中存储:提供中央化仓库存储Charts,支持版本管理和权限控制。跨集群部署:支持多集群环境下共享Charts,简化部署流程。离线部署:适配无网络环境,可将Charts存储在本地或局域网内。HTTP接口:通过HTTP协议提供服务,用户</div>
</li>
<li><a href="/article/1943991008740044800.htm"
title="上位机知识篇---SD卡&U盘镜像" target="_blank">上位机知识篇---SD卡&U盘镜像</a>
<span class="text-muted"></span>
<div>常用的镜像烧录软件balenaEtcherbalenaEtcher是一个开源的、跨平台的工具,用于将操作系统镜像文件(如ISO和IMG文件)烧录到SD卡和USB驱动器中。以下是其使用方法、使用场景和使用注意事项的介绍:使用方法下载安装:根据自己的操作系统,从官方网站下载对应的安装包。Windows系统下载.exe文件后双击安装;Linux系统若下载的是.deb文件,可在终端执行“sudodpkg-</div>
</li>
<li><a href="/article/1943990630690648064.htm"
title="【LeetCode 热题 100】24. 两两交换链表中的节点——(解法一)迭代+哨兵" target="_blank">【LeetCode 热题 100】24. 两两交换链表中的节点——(解法一)迭代+哨兵</a>
<span class="text-muted">xumistore</span>
<a class="tag" taget="_blank" href="/search/LeetCode/1.htm">LeetCode</a><a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a><a class="tag" taget="_blank" href="/search/%E9%93%BE%E8%A1%A8/1.htm">链表</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>Problem:24.两两交换链表中的节点题目:给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节点。你必须在不修改节点内部的值的情况下完成本题(即,只能进行节点交换)。文章目录整体思路完整代码时空复杂度时间复杂度:O(N)空间复杂度:O(1)整体思路这段代码旨在解决一个经典的链表操作问题:两两交换链表中的节点(SwapNodesinPairs)。问题要求将链表中每两个相邻的节点进行交换</div>
</li>
<li><a href="/article/1943990629709180928.htm"
title="Guava LoadingCache" target="_blank">Guava LoadingCache</a>
<span class="text-muted">sqyaa.</span>
<a class="tag" taget="_blank" href="/search/java%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/1.htm">java并发编程</a><a class="tag" taget="_blank" href="/search/Java%E7%9F%A5%E8%AF%86/1.htm">Java知识</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a><a class="tag" taget="_blank" href="/search/guava/1.htm">guava</a>
<div>LoadingCache是GoogleGuava库提供的一个高级缓存实现,它通过自动加载机制简化了缓存使用模式。核心特性自动加载机制当缓存未命中时,自动调用指定的CacheLoader加载数据线程安全:并发请求下,相同key只会加载一次灵活的过期策略支持基于写入时间(expireAfterWrite)和访问时间(expireAfterAccess)的过期可设置最大缓存大小,基于LRU策略淘汰丰富的</div>
</li>
<li><a href="/article/1943990125864218624.htm"
title="JavaScript 树形菜单总结" target="_blank">JavaScript 树形菜单总结</a>
<span class="text-muted">Auscy</span>
<a class="tag" taget="_blank" href="/search/microsoft/1.htm">microsoft</a>
<div>树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,</div>
</li>
<li><a href="/article/1943989243923722240.htm"
title="基于定制开发开源AI智能名片S2B2C商城小程序的社群游戏定制策略研究" target="_blank">基于定制开发开源AI智能名片S2B2C商城小程序的社群游戏定制策略研究</a>
<span class="text-muted">说私域</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F/1.htm">游戏</a>
<div>摘要:本文聚焦社群游戏定制领域,深入探讨以社群文化和用户偏好为导向的定制策略。通过分析互动游戏活动、社群文化塑造等关键要素,结合定制开发开源AI智能名片S2B2C商城小程序的技术特性,提出针对性游戏定制方案。研究旨在提升社群用户参与度与游戏体验,为社群游戏发展提供理论支持与实践指导。关键词:社群游戏定制;定制开发开源AI智能名片S2B2C商城小程序;社群文化;用户偏好一、引言在数字化社交蓬勃发展的</div>
</li>
<li><a href="/article/1943989244456398848.htm"
title="冒泡、选择、插入排序:三大基础排序算法深度解析(C语言实现)" target="_blank">冒泡、选择、插入排序:三大基础排序算法深度解析(C语言实现)</a>
<span class="text-muted">xienda</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%8E%92%E5%BA%8F%E7%AE%97%E6%B3%95/1.htm">排序算法</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>在算法学习道路上,排序算法是每位程序员必须掌握的基石。本文将深入解析冒泡排序、选择排序和插入排序这三种基础排序算法,通过C语言代码实现和对比分析,帮助读者彻底理解它们的差异与应用场景。算法原理与代码实现1.冒泡排序(BubbleSort)工作原理:通过重复比较相邻元素,将较大元素逐步"冒泡"到数组末尾。voidbubbleSort(intarr[],intn){ for(inti=0;iarr[</div>
</li>
<li><a href="/article/1943988865945628672.htm"
title="Leetcode 148. 排序链表" target="_blank">Leetcode 148. 排序链表</a>
<span class="text-muted"></span>
<div>文章目录前引题目代码(首刷看题解)代码(8.9二刷部分看解析)代码(9.15三刷部分看解析)前引综合性比较强的一道题,要求时间复杂度必须O(logn)才能通过,最适合链表的排序算法就是归并。这里采用自顶向下的方法步骤:找到链表中点(双指针)对两个子链表排序(递归,直到只有一个结点,记得将子链表最后指向nullptr)归并(引入dummy结点)题目Leetcode148.排序链表代码(首刷看题解)c</div>
</li>
<li><a href="/article/1943988487875260416.htm"
title="python_虚拟环境" target="_blank">python_虚拟环境</a>
<span class="text-muted">阿_焦</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>第一、配置虚拟环境:virtualenv(1)pipvirtualenv>安装虚拟环境包(2)pipinstallvirtualenvwrapper-win>安装虚拟环境依赖包(3)c盘创建虚拟目录>C:\virtualenv>配置环境变量【了解一下】:(1)如何使用virtualenv创建虚拟环境a、cd到C:\virtualenv目录下:b、mkvirtualenvname>创建虚拟环境nam</div>
</li>
<li><a href="/article/1943988486428225536.htm"
title="全面触摸屏输入法设计与实现" target="_blank">全面触摸屏输入法设计与实现</a>
<span class="text-muted">长野君</span>
<div>本文还有配套的精品资源,点击获取简介:触摸屏输入法是针对触摸设备优化的文字输入方案,包括虚拟键盘、手写、语音识别和手势等多种输入方式。本方案通过提供主程序文件、用户手册、界面截图、示例图、说明文本和音效文件,旨在为用户提供一个完整的、多样的文字输入体验。开发者通过持续优化算法和用户界面,使用户在无物理键盘环境下也能高效准确地进行文字输入。1.触摸屏输入法概述简介在现代信息技术飞速发展的今天,触摸屏</div>
</li>
<li><a href="/article/1943988486843461632.htm"
title="LeetCode 148. 排序链表:归并排序的细节解析" target="_blank">LeetCode 148. 排序链表:归并排序的细节解析</a>
<span class="text-muted">进击的小白菜</span>
<a class="tag" taget="_blank" href="/search/2025/1.htm">2025</a><a class="tag" taget="_blank" href="/search/Top100/1.htm">Top100</a><a class="tag" taget="_blank" href="/search/%E8%AF%A6%E8%A7%A3/1.htm">详解</a><a class="tag" taget="_blank" href="/search/leetcode/1.htm">leetcode</a><a class="tag" taget="_blank" href="/search/%E9%93%BE%E8%A1%A8/1.htm">链表</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>文章目录题目描述一、方法思路:归并排序的核心步骤二、关键实现细节:快慢指针分割链表1.快慢指针的初始化问题2.为什么选择`fast=head.next`?示例1:链表长度为偶数(`1->2->3->4`)三、完整代码实现四、复杂度分析五、总结题目描述LeetCode148题要求对链表进行排序,时间复杂度需为O(nlogn),且空间复杂度为O(logn)。由于链表的特殊结构(无法随机访问),归并排序</div>
</li>
<li><a href="/article/1943987856808669184.htm"
title="前端项目架构设计要领" target="_blank">前端项目架构设计要领</a>
<span class="text-muted"></span>
<div>1.架构设计的核心目标在设计前端项目架构时,核心目标是模块化、可维护、可扩展、可测试,以及开发效率的最大化。这些目标可以通过以下几个方面来实现:组件化:将UI功能封装为可复用的组件。模块化:将业务逻辑分解为独立的模块或服务。自动化构建与部署:实现自动化构建、测试和部署流程,减少人为操作的错误。代码规范化与检查:确保团队协作时,代码风格和质量一致。2.项目目录结构设计一个清晰合理的目录结构对大型项目</div>
</li>
<li><a href="/article/1943987101301272576.htm"
title="精通Canvas:15款时钟特效代码实现指南" target="_blank">精通Canvas:15款时钟特效代码实现指南</a>
<span class="text-muted">烟幕缭绕</span>
<div>本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提</div>
</li>
<li><a href="/article/1943986975048527872.htm"
title="高效批量单词翻译工具的设计与应用" target="_blank">高效批量单词翻译工具的设计与应用</a>
<span class="text-muted"></span>
<div>本文还有配套的精品资源,点击获取简介:在信息技术飞速发展的今天,批量单词翻译工具通过计算机的数据处理能力,大大提高了语言学习和文字处理的效率。用户通过简单输入单词列表到一个文本文件,并运行翻译程序,即可获得翻译结果并保存至指定文件。该工具集成了内置或外部翻译引擎,利用自然语言处理技术实现快速准确的翻译,并可能提供词性识别等附加功能。尽管机器翻译无法完全取代人工校对,但它为用户提供了一种高效的翻译解</div>
</li>
<li><a href="/article/1943986471220342784.htm"
title="嵌入式系统LCD显示模块编程实践" target="_blank">嵌入式系统LCD显示模块编程实践</a>
<span class="text-muted"></span>
<div>本文还有配套的精品资源,点击获取简介:本文档提供了一个具有800x480分辨率的3.5英寸液晶显示模块LW350AC9001的驱动程序代码,以及嵌入式系统中使用C/C++语言进行硬件编程的实践指南。该模块的2mm厚度使其适用于空间受限的便携式设备。内容包括驱动程序源代码、硬件控制接口使用方法,以及如何在嵌入式系统中进行图形处理、电源管理与性能优化。1.嵌入式系统原理1.1嵌入式系统概念嵌入式系统是</div>
</li>
<li><a href="/article/1943985463522029568.htm"
title="Android 开源组件和第三方库汇总" target="_blank">Android 开源组件和第三方库汇总</a>
<span class="text-muted">gyyzzr</span>
<a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a><a class="tag" taget="_blank" href="/search/Android/1.htm">Android</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90%E6%A1%86%E6%9E%B6/1.htm">开源框架</a>
<div>转载1、github排名https://github.com/trending,github搜索:https://github.com/search2、https://github.com/wasabeef/awesome-android-ui目录UIUI卫星菜单节选器下拉刷新模糊效果HUD与Toast进度条UI其它动画网络相关响应式编程地图数据库图像浏览及处理视频音频处理测试及调试动态更新热更新</div>
</li>
<li><a href="/article/1943985460749594624.htm"
title="FPGA小白到项目实战:Verilog+Vivado全流程通关指南(附光学类岗位技能映射)" target="_blank">FPGA小白到项目实战:Verilog+Vivado全流程通关指南(附光学类岗位技能映射)</a>
<span class="text-muted">阿牛的药铺</span>
<a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95%E7%A7%BB%E6%A4%8D%E9%83%A8%E7%BD%B2/1.htm">算法移植部署</a><a class="tag" taget="_blank" href="/search/fpga%E5%BC%80%E5%8F%91/1.htm">fpga开发</a><a class="tag" taget="_blank" href="/search/verilog/1.htm">verilog</a>
<div>FPGA小白到项目实战:Verilog+Vivado全流程通关指南(附光学类岗位技能映射)引言:为什么这个FPGA入门路线能帮你快速上岗?本文设计了一条**"Verilog语法→工具链操作→光学项目实战→岗位技能对标"的阶梯式学习路径。不同于泛泛而谈的FPGA教程,我们聚焦光学类产品开发**核心能力(时序接口设计、图像处理算法移植、高速接口应用),通过3个递进式项目(从LED闪烁到图像边缘检测),</div>
</li>
<li><a href="/article/46.htm"
title="Maven" target="_blank">Maven</a>
<span class="text-muted">Array_06</span>
<a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a><a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div>Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司</div>
</li>
<li><a href="/article/173.htm"
title="ibatis的queyrForList和queryForMap区别" target="_blank">ibatis的queyrForList和queryForMap区别</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/ibatis/1.htm">ibatis</a>
<div>一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类</div>
</li>
<li><a href="/article/300.htm"
title="LeetCode[位运算] - #191 计算汉明权重" target="_blank">LeetCode[位运算] - #191 计算汉明权重</a>
<span class="text-muted">Cwind</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E4%BD%8D%E8%BF%90%E7%AE%97/1.htm">位运算</a><a class="tag" taget="_blank" href="/search/LeetCode/1.htm">LeetCode</a><a class="tag" taget="_blank" href="/search/Algorithm/1.htm">Algorithm</a><a class="tag" taget="_blank" href="/search/%E9%A2%98%E8%A7%A3/1.htm">题解</a>
<div>原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“</div>
</li>
<li><a href="/article/427.htm"
title="浅谈java类与对象" target="_blank">浅谈java类与对象</a>
<span class="text-muted">15700786134</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div> java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维</div>
</li>
<li><a href="/article/554.htm"
title="linux下双网卡同一个IP" target="_blank">linux下双网卡同一个IP</a>
<span class="text-muted">被触发</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树</div>
</li>
<li><a href="/article/681.htm"
title="安卓按主页键隐藏程序之后无法再次打开" target="_blank">安卓按主页键隐藏程序之后无法再次打开</a>
<span class="text-muted">肆无忌惮_</span>
<a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%8D%93/1.htm">安卓</a>
<div>遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin</div>
</li>
<li><a href="/article/808.htm"
title="通过cookie保存并读取用户登录信息实例" target="_blank">通过cookie保存并读取用户登录信息实例</a>
<span class="text-muted">知了ing</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改</div>
</li>
<li><a href="/article/935.htm"
title="JAVA 对象池" target="_blank">JAVA 对象池</a>
<span class="text-muted">矮蛋蛋</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/ObjectPool/1.htm">ObjectPool</a>
<div>原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化</div>
</li>
<li><a href="/article/1062.htm"
title="ArrayList根据条件+for循环批量删除的方法" target="_blank">ArrayList根据条件+for循环批量删除的方法</a>
<span class="text-muted">alleni123</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
</div>
</li>
<li><a href="/article/1189.htm"
title="阿里巴巴“耕地宝”大战各种宝" target="_blank">阿里巴巴“耕地宝”大战各种宝</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/%E5%B9%B3%E5%8F%B0%E6%88%98%E7%95%A5/1.htm">平台战略</a>
<div>“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护</div>
</li>
<li><a href="/article/1316.htm"
title="Spring注入有继承关系的类(1)" target="_blank">Spring注入有继承关系的类(1)</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin</div>
</li>
<li><a href="/article/1443.htm"
title="30岁转型期你能否成为成功人士" target="_blank">30岁转型期你能否成为成功人士</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/%E6%88%90%E5%8A%9F/1.htm">成功</a>
<div> 很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人</div>
</li>
<li><a href="/article/1570.htm"
title="[Velocity三]基于Servlet+Velocity的web应用" target="_blank">[Velocity三]基于Servlet+Velocity的web应用</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/velocity/1.htm">velocity</a>
<div>什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl</div>
</li>
<li><a href="/article/1697.htm"
title="【Kafka十二】关于Kafka是一个Commit Log Service" target="_blank">【Kafka十二】关于Kafka是一个Commit Log Service</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/service/1.htm">service</a>
<div>Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i</div>
</li>
<li><a href="/article/1824.htm"
title="NGINX + LUA实现复杂的控制" target="_blank">NGINX + LUA实现复杂的控制</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/lua+nginx+%E6%8E%A7%E5%88%B6/1.htm">lua nginx 控制</a>
<div>安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma</div>
</li>
<li><a href="/article/1951.htm"
title="java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字" target="_blank">java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于 </div>
</li>
<li><a href="/article/2078.htm"
title="Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder" target="_blank">Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/netty/1.htm">netty</a>
<div>今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo</div>
</li>
<li><a href="/article/2205.htm"
title="java敏感词过虑-基于多叉树原理" target="_blank">java敏感词过虑-基于多叉树原理</a>
<span class="text-muted">cngolon</span>
<a class="tag" taget="_blank" href="/search/%E8%BF%9D%E7%A6%81%E8%AF%8D%E8%BF%87%E8%99%91/1.htm">违禁词过虑</a><a class="tag" taget="_blank" href="/search/%E6%9B%BF%E6%8D%A2%E8%BF%9D%E7%A6%81%E8%AF%8D/1.htm">替换违禁词</a><a class="tag" taget="_blank" href="/search/%E6%95%8F%E6%84%9F%E8%AF%8D%E8%BF%87%E8%99%91/1.htm">敏感词过虑</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E5%8F%89%E6%A0%91/1.htm">多叉树</a>
<div>基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,</div>
</li>
<li><a href="/article/2332.htm"
title="多线程知识" target="_blank">多线程知识</a>
<span class="text-muted">cuishikuan</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a>
<div>
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
</div>
</li>
<li><a href="/article/2459.htm"
title="spring整合activemq" target="_blank">spring整合activemq</a>
<span class="text-muted">dalan_123</span>
<a class="tag" taget="_blank" href="/search/java+spring+jms/1.htm">java spring jms</a>
<div>整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得</div>
</li>
<li><a href="/article/2586.htm"
title="MySQL时间字段究竟使用INT还是DateTime?" target="_blank">MySQL时间字段究竟使用INT还是DateTime?</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`</div>
</li>
<li><a href="/article/2713.htm"
title="Parcel: unable to marshal value" target="_blank">Parcel: unable to marshal value</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/marshal/1.htm">marshal</a>
<div>在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next</div>
</li>
<li><a href="/article/2840.htm"
title="linux进程的查看上(ps)" target="_blank">linux进程的查看上(ps)</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/linux+ps/1.htm">linux ps</a><a class="tag" taget="_blank" href="/search/linux+ps+-l/1.htm">linux ps -l</a><a class="tag" taget="_blank" href="/search/linux+ps+aux/1.htm">linux ps aux</a>
<div>ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个</div>
</li>
<li><a href="/article/2967.htm"
title="为什么第三方应用能早于System的app启动" target="_blank">为什么第三方应用能早于System的app启动</a>
<span class="text-muted">gqdy365</span>
<a class="tag" taget="_blank" href="/search/System/1.htm">System</a>
<div>Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot</div>
</li>
<li><a href="/article/3094.htm"
title="App Framework发送JSONP请求(3)" target="_blank">App Framework发送JSONP请求(3)</a>
<span class="text-muted">hw1287789687</span>
<a class="tag" taget="_blank" href="/search/jsonp/1.htm">jsonp</a><a class="tag" taget="_blank" href="/search/%E8%B7%A8%E5%9F%9F%E8%AF%B7%E6%B1%82/1.htm">跨域请求</a><a class="tag" taget="_blank" href="/search/%E5%8F%91%E9%80%81jsonp/1.htm">发送jsonp</a><a class="tag" taget="_blank" href="/search/ajax%E8%AF%B7%E6%B1%82/1.htm">ajax请求</a><a class="tag" taget="_blank" href="/search/%E8%B6%8A%E7%8B%B1%E8%AF%B7%E6%B1%82/1.htm">越狱请求</a>
<div>App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler</div>
</li>
<li><a href="/article/3221.htm"
title="发福利,整理了一份关于“资源汇总”的汇总" target="_blank">发福利,整理了一份关于“资源汇总”的汇总</a>
<span class="text-muted">justjavac</span>
<a class="tag" taget="_blank" href="/search/%E8%B5%84%E6%BA%90/1.htm">资源</a>
<div>觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历</div>
</li>
<li><a href="/article/3348.htm"
title="用 Java 技术创建 RESTful Web 服务" target="_blank">用 Java 技术创建 RESTful Web 服务</a>
<span class="text-muted">macroli</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/REST/1.htm">REST</a>
<div>转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位</div>
</li>
<li><a href="/article/3475.htm"
title="CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项" target="_blank">CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项</a>
<span class="text-muted">超声波</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注</div>
</li>
<li><a href="/article/3602.htm"
title="HttpClient 4.3 设置keeplive 和 timeout 的方法" target="_blank">HttpClient 4.3 设置keeplive 和 timeout 的方法</a>
<span class="text-muted">supben</span>
<a class="tag" taget="_blank" href="/search/httpclient/1.htm">httpclient</a>
<div>ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive</div>
</li>
<li><a href="/article/3729.htm"
title="Spring 4.2新特性-@Import注解的升级" target="_blank">Spring 4.2新特性-@Import注解的升级</a>
<span class="text-muted">wiselyman</span>
<a class="tag" taget="_blank" href="/search/spring+4/1.htm">spring 4</a>
<div>3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html><script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>