- 【AI大模型:架构实战】35、企业级AI中台全链路架构设计与实战指南:从数据管理到智能服务
无心水
人工智能AI大模型系统实战AI大模型高手AI大模型企业落地CSDN技术干货AI中台AI入门
在企业智能化转型过程中,AI能力的规模化复用与高效管理成为核心挑战。AI中台作为连接技术与业务的桥梁,通过标准化能力输出、集中化资源管控和全链路治理,解决了"重复建设、资源浪费、安全失控"等痛点。本文基于2025年最新实践,详解企业AI中台的架构设计、关键技术实现、落地路径及避坑指南,助力企业构建支撑千级AI应用的"智能中枢"。一、AI中台核心定位与整体架构企业级AI中台并非简单的技术堆砌,而是以
- Python+requests+pytest接口自动化测试框架的搭建
天才测试猿
python自动化测试软件测试测试用例职场和发展pytest测试工具
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快框架的设计思路首先要明确进行接口自动化需要的步骤,如下图所示:然后逐步拆解需要完成的工作:1)了解分析需求:了解接口要实现的功能2)数据准备:根据开发文档确定接口的基本情况,知晓接口的url、请求方式、入参等信息,然后根据业务逻辑以及入参来预期接口的输出需要有一个配置文件来存储接口的一些基本信息;需要有一个方法能读取配置文件;需要有一个e
- Visual Autoregressive Modeling: Scalable Image Generation via Next-Scale Prediction
zzfive
生成模型论文阅读kotlin开发语言android
论文链接:VisualAutoregressiveModeling:ScalableImageGenerationviaNext-ScalePrediction文章目录简介预测下一个token自回归模型范式分析VAR详解分词实现细节幂律缩放定律零样本泛化能力结论简介本文提出的视觉自回归建模/VAR这种新范式,其将图像的自回归学习重新定义为从粗到细的“下一个尺度预测”或“下一个分辨率预测”,与常规的
- Elasticsearch 聚合查询源码解读与架构方法论
北漂老男人
Elasticsearchelasticsearch架构大数据搜索引擎全文检索
Elasticsearch聚合查询源码解读与架构方法论01.引言Elasticsearch的聚合查询(Aggregation)是大规模分布式数据分析的核心能力。理解其源码结构与设计方法论,不仅有助于高效使用聚合,也能为自定义扩展、性能优化、集群运维等提供理论与实践基础。本文将从源码结构、核心模块、关键实现、行级注释与方法论出发,系统剖析聚合查询的底层原理。02.源码结构与核心模块2.1聚合相关源码
- 【Redis(8)】Spring Boot整合Redis和Guava,解决缓存穿透、缓存击穿、缓存雪崩等缓存问题
在缓存技术的挑战及设计方案我们介绍了使用缓存技术可能会遇到的一些问题,那么如何解决这些问题呢?在构建缓存系统时,SpringBoot和Redis的结合提供了强大的支持,而Guava的LoadingCache则为缓存管理带来了便捷的解决方案。下面我将介绍如何通过整合SpringBoot、Redis和Guava来实现一个解决缓存穿透、缓存击穿、缓存雪崩、缓存污染和缓存数据一致性问题的缓存方案。一、整合
- 算力网赋能工业互联网:智能调度与安全融合创新
智能计算研究中心
其他
内容概要工业互联网的深化发展正面临数据处理效率与系统安全性的双重挑战,而算力网通过技术融合与资源协同,成为破解这一难题的核心路径。当前,工业场景中设备互联规模持续扩大,实时数据流处理需求激增,传统集中式计算架构在响应速度与能耗控制方面显现瓶颈。算力网通过构建智能调度机制,实现任务优先级动态划分与资源弹性分配,在智能检测、故障预测等场景中,将平均响应延迟降低40%以上。行业观察:Gartner研究显
- 基于深度学习的目标检测:从基础到实践
Blossom.118
机器学习与人工智能深度学习目标检测人工智能音视频语音识别计算机视觉机器学习
前言目标检测(ObjectDetection)是计算机视觉领域中的一个核心任务,其目标是在图像中定位和识别多个对象的类别和位置。近年来,深度学习技术,尤其是卷积神经网络(CNN),在目标检测任务中取得了显著进展。本文将详细介绍如何使用深度学习技术构建目标检测模型,从理论基础到代码实现,带你一步步掌握目标检测的完整流程。一、目标检测的基本概念(一)目标检测的定义目标检测是指在图像中识别和定位多个对象
- 在ComfyUI中CLIP Text Encode (Prompt)和CLIPTextEncodeFlux的区别
虎冯河
AIGCComfyUI
CLIPTextEncode(Prompt)CLIPTextEncodeFlux在ComfyUI中对token支持长度是否相同的详细技术对比:1、CLIPTextEncode(Prompt)通常来自:ComfyUI官方自带CLIPTextEncode节点。特点:✅使用OpenAICLIP模型(ViT-L/14等)✅默认最大支持77tokens(固定超参数)✅超过77tokens时:部分实现直接截断
- 从代码到终端部署:Prompt如何颠覆传统DevOps流程
LCG元
工具运维promptdevops运维
文章目录基于Prompt工程的DevOps架构重构实践一、架构演进与技术对比1.1架构演进路径1.2核心流程对比二、核心实现方案2.1Prompt解析引擎实现(Python)2.2Kubernetes集成部署(YAML模板)三、生产部署实践3.1安全增强方案3.2性能优化数据四、技术前瞻与演进4.1未来三年技术路线图五、完整技术图谱六、核心代码实现(TypeScript前端)七、部署验证测试基于P
- 解锁Prompt+DevOps新姿势:终端系统重塑的三大核心策略
文章目录引言:Prompt驱动的DevOps范式迁移核心策略一:智能决策流水线构建横向架构对比纵向实现流程Python实现示例核心策略二:自适应终端部署体系TypeScript客户端实现YAML部署配置模板核心策略三:智能运维闭环构建安全审计实现方案性能对比分析技术前瞻性分析附录:完整技术图谱技术架构部署验证引言:Prompt驱动的DevOps范式迁移在云原生与AI工程化交汇的今天,Prompt技
- CSS实现前端响应式布局
一、响应式布局概述响应式布局的定义与重要性响应式布局是一种能够使网页在不同设备上(如桌面电脑、平板电脑、手机等)都能呈现出良好视觉效果和用户体验的设计方法。它通过使用灵活的布局、可适应的图像和媒体查询等技术,确保网页能够根据设备的屏幕尺寸、分辨率和方向进行自动调整和优化。在当今数字化时代,响应式布局至关重要。随着移动设备的广泛使用,用户越来越多地通过各种设备访问网页。如果网页不能在不同设备上良好地
- 《提拔》唐诚马玉婷全文免费阅读【完结小说无弹窗】
桃子爱阅读
《提拔》唐诚马玉婷全文免费阅读【完结小说无弹窗】主角:唐诚马玉婷简介:镇政府门外,一辆黑色帕萨特轿车径直停在了楼门口,从轿车上下来一位年纪大约四十岁上下的妇女来,穿着一身黑色的西装,脚蹬一双曾明瓦亮的黑皮鞋,猛一看,以为是男人呢,仔细一看,脖子里系着一条淡花色的丝巾,才知道是一个干练的女人。----阅读全文小说内容请翻阅文章最底部---第7章各有不同孙运的身材不高,和马玉婷差不多,两个人摞在一起,
- 期待《云襄传》定档,男女主强强联手,配角们都不简单
娱娱鱼
网传古装权谋剧《云襄传》将在1月播出。是一部狂虐男主的剧。不过因为男主云襄(陈晓饰)很聪明,斗过了白手起家的漕帮帮主戚天风(王劲松饰),结识了世家公子苏鸣玉(唐晓天饰),快手刀客金彪(刘冠麟饰)等几位好友,获得了女主舒亚男(毛晓彤饰)的爱情,实现了自己匡扶正义惩强除恶的抱负。
- 【周检视】5.0第11周 2021年第15周检视
StevenWangSH
量变带来质变很多时候会感觉进步很慢,甚至感觉倒退。看着别人飞速前进,而自己止步不前不由得焦虑万分,给自己平添了很多压力。甚至会觉得是不是走错了方向,明明是世间真理,为什么到了自己这里就不灵验了,但是坚持一段时间以后会体会到,不是没有进步,而是我们要遵循进步的规律,我们要跨越一阶一阶的台阶,那么就要在一个个的台阶上进行积累,不把该补的课补齐,是难以实现跨越的。就如同同样的世界,但是我们每个人的看法不
- commons-pool2对象池原理简析
月落亦莫离
所谓对象池,即一个放对象的池子。目的是为了复用对象,以减少创建对象的开销,如连接池、线程池等。commons-pool2是apache下的一款对象池开源组件,在学习它的原理前,首先考虑下如果我们自实现对象池,会有哪些问题需要考虑?底层用什么数据结构来做对象池的容器?对象池要有什么属性,支持哪些方法?对象在对象池中的生命周期是什么样的?从对象池获取/归还的步骤?接下来我们带着这些问题去学习commo
- Java-数构链表
2301_81674311
java链表开发语言
1.链表1.1链表的概念和结构链表是一种物理存储结构上非连续存储结构,数据元素的逻辑顺序是通过链表中引用链接次序实现的。这里大多讨论无头单向非循环链表。这种结构,结构简单,一般与其他数据结构结合,作为其他数据结构的子数据。1.2链表的实现publicclassMysingleList{staticclassListNode{publicintval;//节点的值域publicListNodenex
- 推客小程序系统开发全攻略:从0到1构建社交电商平台
一、推客小程序系统概述推客小程序是近年来快速崛起的社交电商模式,结合了小程序轻量级优势和社交裂变传播特性,成为企业拓展线上渠道的重要工具。推客小程序本质上是一种基于社交关系的分销系统,用户通过分享商品链接或小程序码,促成交易后获得相应佣金。1.1推客小程序的核心价值对于企业:低成本获客,通过用户社交关系实现裂变传播对于推客:零门槛创业,通过分享赚取佣金对于消费者:获得更优惠的价格和可信的商品推荐1
- 数据结构排序算法总结(C语言实现)
xienda
排序算法数据结构算法
以下是常见排序算法的总结及C语言实现,包含时间复杂度、空间复杂度和稳定性分析:1.冒泡排序(BubbleSort)思想:重复比较相邻元素,将较大元素向后移动。时间复杂度:O(n²)(最好O(n),最坏O(n²))空间复杂度:O(1)稳定性:稳定voidbubbleSort(intarr[],intn){for(inti=0;iarr[j+1]){//交换相邻元素inttemp=arr[j];arr
- 分布式推客系统全栈开发指南:SpringCloud+Neo4j+Redis实战解析
wx_ywyy6798
oracle数据库推客系统推客小程序推客系统开发推客小程序开发推客分销系统
一、推客系统概述与市场背景推客系统(或称"推荐客"系统)是一种基于社交关系和内容分发的推荐营销平台,近年来在电商、内容平台和社交媒体领域迅速崛起。根据最新统计数据,2023年全球社交电商市场规模已达1.2万亿美元,其中推客模式的贡献率超过35%。1.1推客系统的核心价值推客系统通过以下机制创造商业价值:社交裂变:利用用户社交网络实现指数级传播精准推荐:基于用户行为和关系链的个性化内容分发激励机制:
- 丁已日
创越时间
单言:我们必须接受失望,因为它是有限的,但千万不可失去希望,因为它是无穷的。——马丁路德金今天是第20天了,一直在想我为什么要去写东西?自己无意通过写作来实现财富自由。突然一瞬间,我想这应该是我想写一点东西的初衷吧,我想给这个世界留下点什么!2019年已经过去了20天,今天与20天之前并没有什么不同,明天后天和今天,昨天,前天,也不会有什么不同。就像在《遗愿清单》男主卡特说的那样:一转眼就45年过
- 解析进程 /proc/pid/maps 和 /proc/pid/smaps
目录/proc//maps背景具体描述代码实现实践/proc/pid/smapssmaps各子项详解代码实现代码调用的路径如下:小结/proc//maps背景相对于/proc/meminfo和dumpsysmeminfo可以看到系统整体的内存信息,我们还需要能够具体到每一个进程内存占用统计的信息。在分析内存问题的时候,会经常依赖kernel的proc文件系统下各个进程的文件节点,从中获取当前进程的
- 基于 Qwen-Agent 与 MCP 实现阿里云 ECS 实例查询(含完整代码与实操)
✅关键词:Qwen-Agent、MCP、阿里云、运维、LLM、FunctionCalling在现代云运维场景中,我们不仅希望大语言模型(LLM)能回答文本问题,更希望它能直接调用云端API、查询资源,实现「智能运维」。本文将分享如何基于Qwen-Agent和MCP,快速实现一个“云资源助手”,能帮你查询阿里云ECS实例信息。什么是MCP?MCP(Model-ComputingPlatform)是阿
- MongoDB复杂查询 聚合框架
巴里巴气
MongoDB知识记录mongodb数据库
前言前面已经对MongoDB基础的增删改查进行了分享,在增删改方面基本已经够用了,但是查询方面是远远不够的,find方法只能传入一些查询条件。涉及到稍微复杂点的查询就无法实现了,如分组、排序、映射(起别名)等这些操作的时候就没有办法实现。所以我接下来给同志们分享专一用于MongoDB复杂查询的框架-----聚合框架注意:文档和JSON对象基本上是一个意思,我会在解释的时候说是JSON对象,便于理解
- linux proc/pid/stat解析
虚极静笃13
Linuxlinux
proc/pid/stat用于获取某一个进程的统计信息,实现过程见fs/proc/array.c的do_task_stat()1.stat数据$adbshellcat/proc/8385/stat1557(system_server)S82382300-11077952832//1~92085481152482003271661141296842630//10~1710-1022102284279
- 网课感想
我的耗子跑掉了ei
这是我大学的第一个寒假,本来有好多计划的,没想到一场灾难从天而降,打乱了所有人的计划,开学也因此延期了。而我也实现了我曾经最想实现的梦想—在床上上课。高中时不知道说了多少次想把床搬到教室里上,没想到还真能在床上上课。说起网课我还是蛮期待的,从来没有上过,也很好奇,我朋友高三,她早就开始上课了,感觉挺轻松的,她们是在腾讯课堂里上,是直播,我们是在学习通里看老师们安排的课程,这和我想的有点出入,不过仔
- SpringCloud-Nginx+Zuul实现网关集群(八)
粉蒸妹
SpringCloud
配置并启动nginxnginx中配置zuul网关服务器的轮询机制测试在网关过滤器中打印出端口号启动端口号为8081和8082的zuul网关服务器访问接口,查看控制台打印,以轮询结果分别在8081和8082的服务器中调用
- 微信小店推客系统小程序搭建
2501_91869443
微信营销微信推客微信小店推客系统推客
推客招募与管理在系统加持下轻松许多。商家通过系统生成邀请码、分享二维码海报,一键触达潜在推客,无论是员工、老客户,还是社交达人,都能便捷加入。系统支持一级、二级分销管理,推客可邀请下级,上级能从下级推客出单中获相应比例佣金,激发推客裂变。商家还能在后台实时监测推客业绩,对表现优异的推客给予更多资源倾斜,实现精准管理,构建活跃推客团队。
- 一年多的小感悟
小妖精笑笑
真快啊,不知不觉,来到已经一年零两个月的时间了。那天跟天哥聊天,他问我:一年过去了,感觉怎么样?还有当初的激情吗?还要继续写下去吗?我很认真地思考了这些问题,也在夜晚的时候悄悄问自己,写作初心还在吗?是的,还在。好像比之前更喜欢写作了。最早写作其实是带着功利性的,想着只需要掌握方法,就能实现写作变现。可是开始写之后,才发现当时的想法有多天真。尤其在这一年多的时间里,认识了很多写作牛人,他们几十年如
- 排序算法—交换排序(冒泡、快速)(动图演示)
每天都要进步1
排序算法排序算法算法
目录十大排序算法分类编辑冒泡排序算法步骤:动图演示:性能分析:代码实现(Java):快速排序(挖坑法)算法步骤:动图演示:性能分析:代码实现(Java):十大排序算法分类本篇分享十大排序算法中的需要进行交换操作的冒泡排序与快速排序,其余算法也有介绍噢(努力赶进度中,后续会添加上)冒泡排序冒泡排序是一种非常直观的排序算法,遍历数组,每次比较两个元素,如果后者比前者小则交换位置,重复的进行直至没有再需
- Filter快速入门 Java web
撰卢
java前端hivespringboot
文章目录Filter快速入门登录演示Filter快速入门定义Filter:定义一个类,是实现Filter接口,并重写所有方法配置Filter:Filter类上加上==@WebFilter==注解,配置拦截资源的路径。引导类加上==@ServletComponentScan==开启Servlet组件支持(也就是在springboot的启动类上面加上这个注释)相关代码importjavax.servl
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
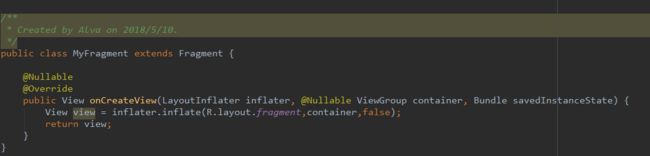
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,