Vue起步
基础
1、安装Vue
注: note版本必须大于8.9
安装和创建均在cmd命令提示符中进行。
vue-cli3.x:
npm install -g @vue/cli
vue-cli2.x:
npm install -g @vue/cli-init
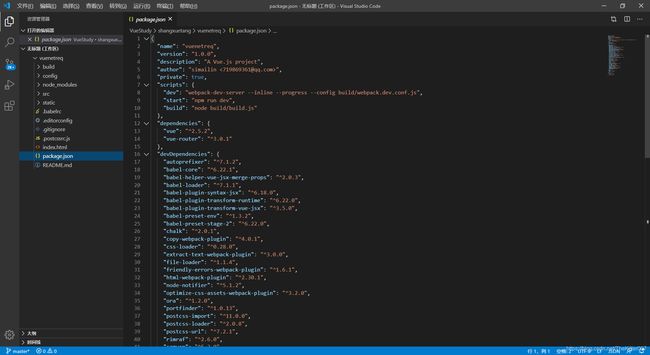
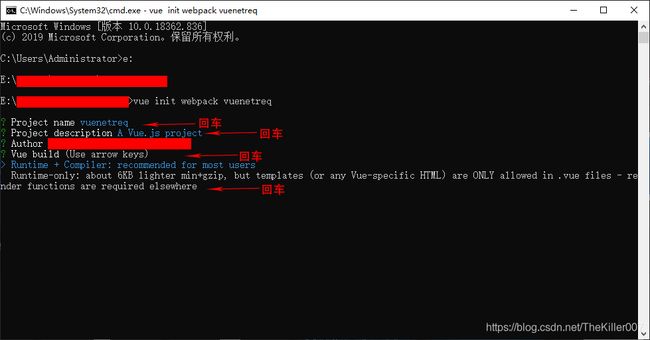
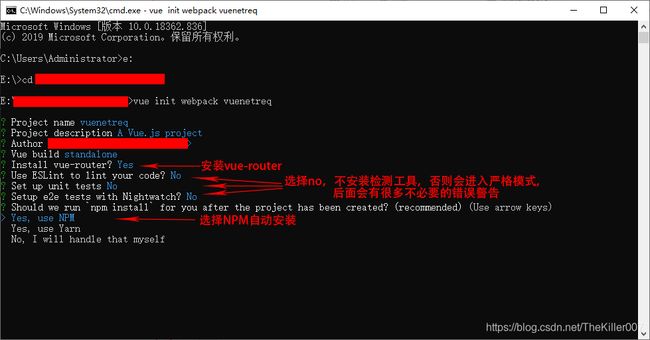
2、创建项目
vue init webpack my-project


注意:有cnpm的在安装依赖的时候可选择最后一项,即自己安装。
cd my-project
cnpm install
启动项目
cd my-project
npm run dev
或者
cd my-project
cnpm run dev
Mustache:{{ 变量 }} 只能存在单行语句。
{{"Hello world"}}
{{"Are you OK ?" ? "Yes" : "No"}}
{{"你好吗?".split('').reverse().join('-')}}
//Mustache 语法不能作用在 HTML attribute 上,遇到这种情况应该使用 v-bind 指令:
v-once:只能渲染一次(相当于const)
这个将不会改变: {{ msg }}
v-html:解析html结构
v-bind:指令,解析属性中的对象,可以简写为“:”’
赞助网站
class name: {{class_name}}
5、条件渲染
v-if:条件渲染,v-if , v-else , v-else-if
孙悟空
六耳猕猴
v-show:条件渲染
护送唐三藏西天取经
v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
6、列表渲染
v-for:
渲染数组:v-for指令基于一个数组来渲染一个列表。v-for 指令需要使用 item in items 形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。
- {{item}}
- 品牌:{{item.brand}},国别:{{item.country}}
在 v-for 块中,我们可以访问所有父作用域的 property。v-for 还支持一个可选的第二个参数,即当前项的索引。
- {{index}}:{{item.brand}}({{flag}})
渲染对象:也可以用 v-for 来遍历一个对象的 property,可以提供第二个的参数为 property 名称 (也就是键名),还可以用第三个参数作为索引。
在遍历对象时,会按 Object.keys() 的结果遍历,但是不能保证它的结果在不同的 JavaScript 引擎下都一致。
- {{index}}、{{key}}:{{value}}
以上1—6例子对应的数据:
{{"Hello world"}}
{{"你好!"}}
{{100 + 1}}
{{"Are you OK ?" ? "Yes" : "No"}}
{{"你好吗?".split('').reverse().join('-')}}
{{msg}}
这个将不会改变: {{ msg }}
class name: {{class_name}}
class name: {{class_name + "1"}}
class name: {{class_name}}1
孙悟空
六耳猕猴
护送唐三藏西天取经
- {{item}}
- {{item.brand}}-{{item.country}}
- {{index}}:{{item.brand}}({{flag}})
- {{index}}、{{key}}:{{value}}
7、事件处理
1. 事件改变data数据,data数据改变会引起视图的变化
2. 事件传递参数 $event
3. 数组更新检测
append, unshift
返回一个原数组还是新数组
变异方法:
改变原数组,则可以引起视图更新
不改变原数组,创建新数组,则无法引起视图更新
8、计算属性
引用计算属性是不用加()就可以执行。
可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
9、Class 与 Style 绑定
10、表单输入绑定
v-model
修饰符:
.lazy
.number
.trim
watch: 监听事件
Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听属性。当你有一些数据需要随着其它数据变动而变动时,你很容易滥用 watch——特别是如果你之前使用过 AngularJS。然而,通常更好的做法是使用计算属性而不是命令式的 watch 回调。
11、父组件向子组件传递数据props
组件使用步骤:引入、注册、引用
//引用页面
组件间传递的数据:{{transmitMsg}}
12、自定义组件向父组件传递数据
$emit("自定义事件", "数据")
13、基础插槽
14、具名插槽
15、编译作用域
父组件模板的所有东西都会在父级作用域内编译;子组件模板的所有东西都会在子级作用域内编译。
16、作用域插槽
网络请求
1、vue -> axios:
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
安装:
npm install axios --save
引入:
import Axios from “axios”
Vue.prototype.$axios = Axios
使用:
mounted(){
this.$axios.get("http://www.wwtliu.com/sxtstu/blueberrypai/getChengpinInfo.php")
.then(res => {
console.log(res.data);
})
.catch(error => {
console.log(error);
})
}
2、跨域处理:
配置:
config/index.js
proxyTable: {
'/douban_api':{
target: 'http://api.douban.com',
pathRewrite: {
'^/douban': ''
},
changeOrigin: true
}
}
main.js
Vue.prototype.HOST = "/douban_api"
访问:
var url = this.HOST + "/v2/movie/top250";
this.$axios({
method: 'get',
url: url
})
.then(res => {
console.log(res.data);
})
.catch(error => {
console.log(error);
})
路由
注意:便于学习,在项目初始化时不要集成vue-router,自己手动搭建
1、安装
cnpm install vue-router --save
2、如果在一个模块化工程中使用它,必须要通过Vue.use()明确地安装路由功能:
import Vue from ‘vue’
import VueRouter from ‘vue-router’
Vue.use(VueRouter)
3、创建路由
const router = new VueRouter({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})
引入组件:
import HelloWorld from './components/HelloWorld'
4、给出路由显示的位置
比如App.vue中:
5、将路由对象注入Vue实例中
new Vue({
el: '#app',
router, //注入路由
components: { App },
template: '6、路由跳转
router-link
属性:tag
7、动态路由(参数传递)
/:id
8、路由嵌套
9、编程式的导航
router.push
router.replace
router.go
10、命名路由(参数传递)