- 深入解析:v0、Cursor、Manus等AI编程助手的系统提示词、工具与模型
张道宁
人工智能
引言在当今快速发展的AI编程领域,涌现出了许多强大的AI编程助手工具,如v0、Cursor、Manus、Same.dev、Lovable、Devin和ReplitAgent等。这些工具通过智能化的代码生成、补全和优化,正在彻底改变开发者的工作流程。v0:Vercel的AIUI生成器系统提示词设计v0的系统提示词专注于将自然语言描述转换为可用的UI代码(主要是React和TailwindCSS)。其
- Vue3面试必刷36题(2024最新版)
systemseer
面试职场和发展
文章目录一、基础概念篇1.Vue3相比Vue2有哪些重大改进?(必考!!!)2.OptionsAPIvsCompositionAPI如何选择?二、核心机制篇3.为什么Vue3用Proxy代替defineProperty?4.ref和reactive有什么区别?(高频题)三、进阶实战篇5.组件通信方式大全(超级重要)6.如何实现权限按钮控制?四、性能优化篇7.项目打包体积太大怎么破?8.长列表渲染卡
- WHAT - 依赖管理工具 CocoaPods
@PHARAOH
ReactNative学习专栏cocoapodsxcode
文章目录1.什么是CocoaPods?2.如何安装CocoaPods?(1)确保已安装Ruby(macOS默认自带)(2)安装CocoaPods(3)验证安装3.在ReactNative项目中使用CocoaPods(1)进入iOS目录(2)初始化Podfile(如果不存在)(3)安装依赖(4)打开Xcode项目4.ReactNative中常见的CocoaPods使用场景(1)安装需要原生支持的Re
- 7.3 React+CLI双剑合璧:GitHub监控工具界面开发实战全攻略
少林码僧
github前端gpt人工智能语言模型
React+CLI双剑合璧:GitHub监控工具界面开发实战全攻略-GitHubSentinelAgent用户界面原型设计与实现关键词:前端框架选型、React原型设计、API集成策略、CLI开发、组件化测试1.1用户界面功能规划通过ChatGPT交互式规划核心功能模块:
- Next.js 开发指南 实战篇 | React Notes | 项目介绍与创建
人工智能_SYBH
课程推荐javascriptreact.js前端开发语言Next.js
Next.js开发指南-冴羽-掘金小册前言欢迎来到实战篇!基础篇的目标是带大家复习基础知识,以及用作使用手册,方便大家在以后的项目开发中查询API用法,属于这本小册的“赠送面积”。从本篇起就进入小册的正式内容了。我们的第一个实战项目是ReactNotes,因为Next.jsv14基于ReactServerComponent构建的AppRouter,而ReactServerComponent的起源是
- **React-PDF-JS 安装与配置完全指南**
严奕典Optimistic
React-PDF-JS安装与配置完全指南react-pdf-jsAReactcomponenttowrapPDF.js项目地址:https://gitcode.com/gh_mirrors/re/react-pdf-js项目基础介绍及编程语言React-PDF-JS是一个基于React的组件库,它封装了PDF.js库,允许开发者轻松地在React应用中渲染PDF文档。此项目由MikeCousin
- 反应式PDF显示:react-pdf入门指南及问题解决方案
卫直超Unity
反应式PDF显示:react-pdf入门指南及问题解决方案react-pdfDisplayPDFsinyourReactappaseasilyasiftheywereimages.项目地址:https://gitcode.com/gh_mirrors/rea/react-pdf项目基础介绍:react-pdf是由CSDN公司开发的InsCodeAI大模型提及的WojciechMaj所创建的一个开源
- React源码2 React中的工厂函数:createRoot()
gzzeason
ReactV18.2源码react.jsjavascript前端
#ReactV18.2源码前置基础知识:工厂函数工厂函数是一种设计模式,用于动态创建对象或函数实例。其核心思想是通过封装对象创建的细节,提供统一的接口,从而增强代码的灵活性和可维护性,有一些核心作用:解耦创建逻辑:将对象的实例化过程与使用分离,调用方无需关心具体实现细节。动态生成:根据输入参数返回不同类型的对象或函数。统一接口:通过单一入口点管理多种创建场景。工厂函数由构造函数进阶而来,都是用来创
- Vue入门
LUO-CHEn
Java温馨Talkvue
vue1、vue概述(1)概念vue.js(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架。Vue只关注视图层,采用自底向上增量开发的设计。随着项目业务场景的复杂,传统模式(html+jquery)已无法满足需求,就出现了Angular/React/Vue等框架(2)特点1、Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。2、Vue.JS是优秀的前端Jav
- ReactNative【实战】瀑布流布局列表(含图片自适应、点亮红心动画)
最终效果滚动到最底部实现原理使用绝对定位实现交错衔接图片自适应布局代码范例数据类型typings.d.tstypeArticleSimple={id:number;title:string;userName:string;avatarUrl:string;favoriteCount:number;isFavorite:boolean;image:string;};模拟数据mock/articleL
- UmiJs+react-web3连接Metamask钱包
本人是步入Web3两个月的小菜鸟,经历了一个月react的后台项目开发,此文章适合刚进入区块链行业的前端同学使用(掌握html、js、css),还请大佬们轻点!!需求:添加Metamask插件实现点击按钮->链接钱包,并在刷新时自动链接。实现点击按钮->添加Chain节点。实现点击按钮->切换Ethereum/Rinkeby节点,切换时页面将刷新。实现点击按钮->获取账户余额。实现点击按钮->获取
- Java微服务框架技术选型全景报告
chanalbert
技术选型javajava微服务框架技术选型
一、核心框架深度解析1.1Spring生态体系组件关键特性适用场景SpringBoot-约定优于配置+自动装配(Starter)-内嵌Tomcat/Jetty容器-Actuator监控端点企业级单体应用/传统系统迁移SpringCloud-微服务全家桶(Eureka/Zuul/Config)-强事务管理(SpringTX)-生态兼容性最佳复杂分布式系统WebFlux-响应式编程模型(Reactor
- JSX编译革命:React 17+无需导入的Babel优化与AST深层解析
PineappleCode
react.js前端前端框架
二、ReactJSX1.什么是JSXJSX是React中的一项核心技术,本质上是JavaScript的语法扩展(JavaScriptXML)。根据最新的React文档,JSX被定义为"在JavaScript中嵌入类似HTML的标签语法",它允许我们直观地描述UI应该呈现的样子。从本质上看,JSX是React.createElement()函数的语法糖,它使UI结构的描述更加直观和可读。React团
- 使用Svelte开发小程序:tarojs-plugin-svelte指南
花谦战
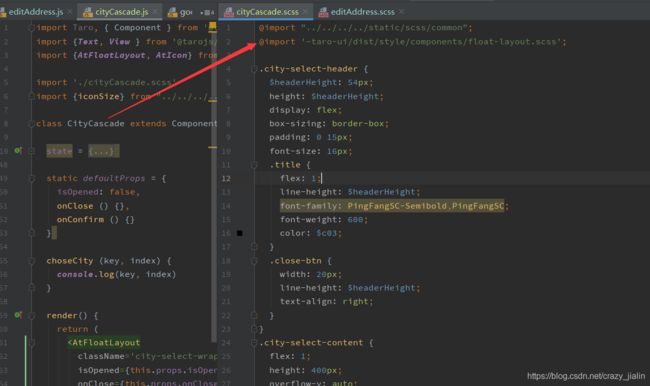
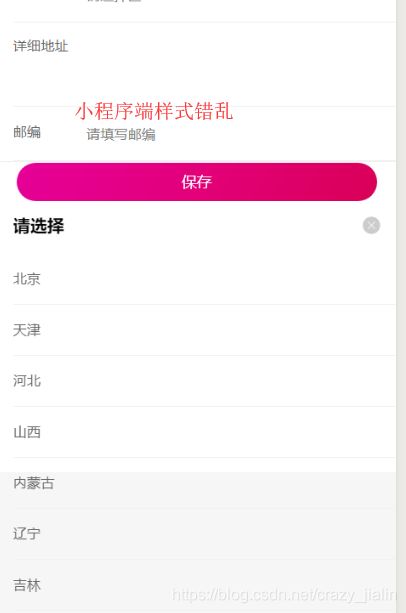
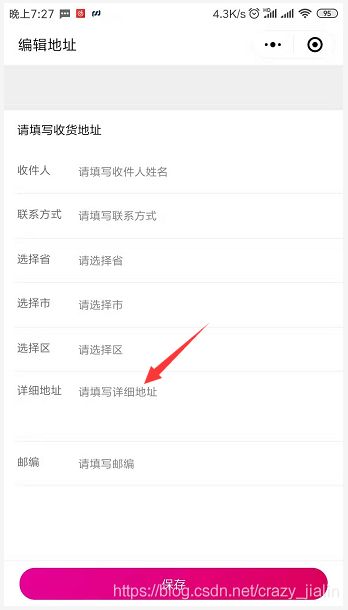
使用Svelte开发小程序:tarojs-plugin-svelte指南项目地址:https://gitcode.com/gh_mirrors/ta/tarojs-plugin-svelte欢迎来到tarojs-plugin-svelte的快速入门指南!这个开源项目让你能够利用高效轻量级的Svelte框架来构建微信小程序等应用。以下是关于项目核心结构、启动和配置文件的详细介绍。1.项目的目录结构及
- 使用Svelte开发小程序:tarojs-plugin-svelte完全指南
乌芬维Maisie
使用Svelte开发小程序:tarojs-plugin-svelte完全指南tarojs-plugin-svelte使用Svelte开发小程序项目地址:https://gitcode.com/gh_mirrors/ta/tarojs-plugin-svelte项目介绍tarojs-plugin-svelte是一个让你能够在Taro框架下利用Svelte来构建小程序的插件。这使得开发者能够享受到Sv
- iOS好用的第三方框架/插件
Jeyzq
iOSOCswift
一:第三方插件1:基于响应式编程思想的oc地址:https://github.com/ReactiveCocoa/ReactiveCocoa2:hud提示框地址:https://github.com/jdg/MBProgressHUD地址:https://github.com/SVProgressHUD/SVProgressHUD地址:https://github.com/scalessec/To
- py_trees实践:实现机器人循迹任务
H1_Coldfire
taskplanning机器人python
书接上回的py_trees快速实践,写了一个机器人沿着拓扑路径循迹移动,最后到达目标点后,执行一个任务动作的行为树。在行为树中,增加了在每个tick检查机器人电量的逻辑。在电量低于一定阈值时,会中断当前任务并触发充电动作。这个逻辑体现了行为树响应性(Reactive)的特点,希望对学习行为树的同学有一点参考价值。下面直接给出相应的代码:#!/usr/bin/python3#coding:utf-8
- 微信小程序开发全解析:流程、交互、框架对比与避坑实战
北辰alk
微信小程序微信小程序交互小程序
文章目录一、微信小程序开发全景认知1.1技术架构解析1.2开发模式选择二、原生开发全流程详解2.1环境搭建2.2项目结构规范2.3核心API实战三、主流框架开发实践3.1Taro(React技术栈)3.1.1项目初始化3.1.2跨平台编译3.2Uni-app(Vue技术栈)3.2.1条件编译示例四、原生开发vs框架开发深度对比4.1开发效率对比4.2性能对比(数据实测)4.3跨平台能力4.4调试复
- React 组件间传值的问题及解决方案
JJCTO袁龙
react.js前端前端框架
React组件间传值的问题及解决方案在React开发中,组件间传值是构建复杂用户界面的基础。然而,开发者在实现组件间传值时可能会遇到各种问题,如数据传递不正确、状态更新延迟或嵌套组件传值复杂等。本文将探讨React组件间传值的常见问题,并提供解决方案。一、React组件间传值的常见问题(一)数据传递不正确父组件传递给子组件的props可能未正确接收或使用,导致子组件无法正确显示数据。错误示例://
- React.js 组件间数据传递的常见问题及解决方案
JJCTO袁龙
reactreact.js前端前端框架
React.js组件间数据传递的常见问题及解决方案在React.js开发中,组件间的数据传递是构建复杂用户界面的基础。然而,开发者在实现组件间数据传递时可能会遇到各种问题,导致数据无法正确传递或更新。本文将探讨这些问题的常见原因,并提供相应的解决方案。一、React.js组件间数据传递的常见问题(一)数据传递不正确父组件传递给子组件的props可能未正确接收或使用,导致子组件无法正确显示数据。(二
- 一文讲清楚React Fiber
许先森森
Reactreact.jsjavascript前端ReactFiber
文章目录一文讲清楚ReactFiber1.基础概念1.1浏览器刷新率(帧)1.2JS执行栈1.3时间分片1.4链表2.ReactFiber是如何实现更新过程控制2.1任务拆分2.2挂起、恢复、终止2.2.1挂起2.2.2恢复2.2.3终止2.3任务具备优先级一文讲清楚ReactFiber1.基础概念1.1浏览器刷新率(帧)页面都是一帧一帧绘制出来的,浏览器大多是60Hz(60帧/s),每一帧耗时1
- React-Ts项目中配置路径别名@
wisuky
前端项目相关配置react.js前端前端框架
方案一:配置webpack.config.js在react脚手架搭建的项目中,webpack.config.js配置文件是隐藏的,需要通过npmruneject打开,并且该操作是不可逆的,所以不建议使用该方案。方案二:使用craco库1.安装cracoyarnadd-D@craco/cracoORnpmi-D@craco/craco2.在项目根目录中创建craco.config.js配置文件,并添
- ReactNative【实战系列教程】我的小红书 3 -- 自定义底栏Tab导航(含图片选择 expo-image-picker 的使用)
最终效果技术要点自定义tab需从“expo-router/ui”中导入TabList,Tabs,TabSlot,TabTrigger实现Tabs表示含底栏的页面容器TabList为整个底栏的容器TabSlot渲染tab路由对应的页面TabTrigger触发tab底栏的路由导航name属性对应页面文件href属性对应页面的路由import{Tabs,TabList,TabTrigger,TabSlo
- 抽象工厂模式在React Hooks中的应用
抽象工厂模式的概念抽象工厂模式是所有形态的工厂模式中最为抽象和最具一般性的一种形态。当有多个抽象角色时会使用这种模式。它为创建一组相关或相互依赖的对象提供一个接口,而且无需指定它们的具体类。在抽象工厂模式中有几个重要角色:抽象工厂(AbstractFactory):它声明了一组用于创建一族产品的方法,每一个方法对应一种产品。例如,在一个图形绘制系统中,可能有一个抽象工厂接口ShapeFactory
- react-ts项目使用地图
react-amap使用教程参考链接地理/逆地理编码REACT-AMAP问题描述boss直聘移动端页面展示的是一个地图图片我们决定展示地图,可以缩放,中心坐标为职位工作地点方案管理员发布职位时填写工作地址:省份+城市+区县+城镇+乡村+街道+门牌号码根据结构化地址信息请求高德地图接口,返回地理编码例如:结构化地址举例:北京市朝阳区阜通东大街6号转换后经纬度:116.480881,39.989410
- 已解决:React在Chrome F12 调试台断点调试中跳过node_modules内部黑盒
gzzeason
react.jschromejavascript浏览器控制台React源码
一、debugger代码如下当我在探究根节点和容器源码时候,将debugger代码添加在如下位置:importReactfrom'react';//用到JSXimportReactDOMfrom'react-dom/client';importAppfrom'./App';constparent_node=document.getElementById('root');//获取根节点debugge
- React基础笔记---小黑是小白
小黑是小白
reactreact.js学习笔记1024程序员节
react学习前置准备学习网站网址种类React中文React中文文档文档ReactRouterReactRouter6中文文档路由ReactRouterReactRouter路由zustandzustand状态管理TanStackQueryTanStackQuery中文文档请求管理,路由reduxRTK状态管理,请求管理FetchFetch-MDN请求fontawesome图标fontaweso
- React-forwardRef-useImperativeHandle
前端小趴菜05
react.jsvue.js前端
forwardRef暴露dom节点作用:使用ref暴露DOM节点给父组件案例例如在父组件中想要获取子组件input的输入值,和让input获取焦点父组件import{Button}from'antd-mobile'importSonfrom"./components/son";import{useState,useRef}from"react";constYear=()=>{constinputR
- ReactNative图片自适应高度
吴佩佩佩佩
ReactNative安卓reactnativeandroid
importReact,{useState,useEffect}from'react';import{Image}from'react-native';exportdefault({source={},style={},width=0})=>{const[height,setHeight]=useState(100);useEffect(()=>{if(source.uri){//网络图Image
- 【taro react】 ---- RuiVerifySlider 行为验证码之滑动拼图使用【天爱验证码 tianai-captcha 】实现
Rattenking
TaroReact入门到实战系列taroreact.js前端
1.前言之前使用【AJ-Captcha行为验证码】实现过一个【TaroReact组件开发——RuiVerifySlider行为验证码之滑动拼图】,但是现在AI很火,所以就出现需要检测滑动验证码的是不是人机。其实检测条件也很简单,就是人不会匀速画直线。之前的滑动验证码基本都是检验一下终点坐标,现在需要检测人机,就需要检测滑动的时间和Y轴的坐标了。滑动验证码本来开源的项目也比较多,所以后端最后选择了【
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S