JS: offsetLeft/Top、offsetParent、scrollLeft/Top、clientLeft/Top、scrollX、scrollY、pageXOffset、pageYOffse
目录
element.offsetParent : 上级定位元素
element.offsetLeft : 距离上级定位元素左边的距离
element.offsetTop: 距离上级定位元素顶边的距离
element.clientLeft : 元素的左边框宽度
element.clientTop: 元素的上边框宽度
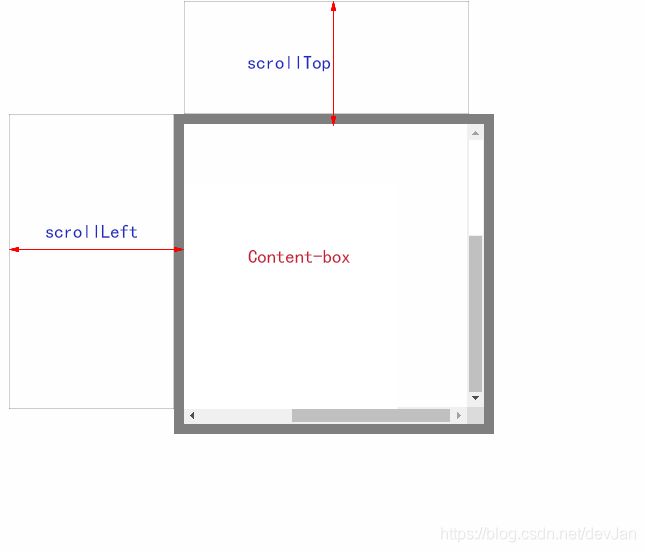
element.scrollLeft:水平滚动条的滚动的像素
element.scrollTop:垂直滚动条的滚动的像素
window.scrollX:窗口文档水平滚动条滚动的像素
window.scrollY:窗口文档垂直滚动条滚动的像素
window.pageXOffset:窗口文档水平滚动条滚动的像素
window.pageYOffset:窗口文档垂直滚动条滚动的像素
window.scroll(): 文档滚动到指定坐标
window.scrollTo(): 文档滚动到指定坐标
window.scrollBy(): 指定偏移量滚动文档
element.scroll(): 元素内的内容滚动到指定坐标
element.scrollTo(): 元素内的内容滚动到指定坐标
element.scrollBy(): 指定偏移量滚动元素内的内容
element.scrollIntoView: 移动元素到窗口的可视区内
定位的父级元素(offsetParent)
看伪代码:
var currentElement = 当前选择的元素
if (currentElement == body或者html元素) {
offsetParent = null;
} else {
if(currentElement的定位方式 == fixed) {
offsetParent = null; // firefox中返回body元素
} else if (有上级定位元素){ // static不是定位
offsetParent = 最近的上级定位元素;
} else {
offsetParent = body元素
}
}
偏移量
offsetLeft:元素的左边框边界距离最近定位的上级元素的左内边距边界的距离。
单位px, 只能获取不能修改
offsetTop:元素的上边框边界距离最近定位的上级元素的上内边距边界的距离。
单位px, 只能获取不能修改
边框宽度
clientTop:元素顶部边框的宽度
clientLeft:元素左边框的宽度
滚动条
scrollTop: 设置或获取元素顶部到视口的顶部之间的距离
scrollLeft: 设置或获取元素左边界到视口的左内边界之间的距离

window.scrollX:返回文档/页面水平方向滚动的像素值
别名window.pageXOffset
window.scrollY:返回文档/页面垂直方向滚动的像素值
别名window.pageYOffse
x-coord: x坐标
y-coord: y坐标
options: {
top 等同于 y-coord
left 等同于 x-coord
behavior :[smooth(平滑滚动) | instant(瞬间滚动)]默认值auto,实测效果等同于instant]
}
window.scroll([x-coord, y-coord]|options)
window.scrollTo([x-coord, y-coord]|options) 等同于上面
滚动页面到文档中的某个坐标
window.scrollBy([x-coord, y-coord]|options)
指定偏移量滚动文档,x-coord, y-coord可为负数就是向左或向上
element.scrollTo([x-coord, y-coord]|options)
**element.scroll([x-coord, y-coord]|options)**等同于上面
滚动元素的内容到指定坐标
element.scrollBy([x-coord, y-coord]|options)
指定偏移量滚动元素内的内容,x-coord, y-coord可为负数就是向左或向上
Element.scrollIntoView(scrollIntoViewOptions)
让当前的元素滚动到浏览器窗口的可视区域内
- scrollIntoViewOptions {
behavior: “auto” | “instant” | “smooth”,
block: “start” | “end”,
}
