使用GitHub+Hexo快速搭建自己的技术博客
Java , 前端全网资源链接 : 【长沙校区】集合Java,前端所有基础入门,重点问题一览帖
为什么要做技术博客
1. 你可能会遇到过这种情形, 开发中遇到一个问题不知道怎么去解决, 然后去百度找答案, 尝试各种解决方案, OK 终于解决了, 没过多久又碰到同样的一个问题, 已经忘记之前是怎么解决的了, 又要花很长的时间去百度了. 如果我们把遇到的问题都自己总结出来做成笔记, 那么在我们整理这个笔记的过程中可能就会细化这个问题, 从而加强记忆掌握这个问题, 而不是说遇到问题只是百度解决问题下次再遇到再百度的一个过程, 而是应该遇到问题-->解决方案-->总结记住问题解决方案, 这才是我们能不断学习进步的一个过程.
2. 当我们坚持去做笔记做总结, 不仅方面我们自己日后去复习去查找, 如果把我们的总结放到网上也会帮助很多遇到同样问题的人, 可以替他们也节省很多时间, 日积月累我们的文章写的多了, 也会慢慢的提高我们在网络上的一个知名度.
做自己的技术博客要不要花钱呢
很多人一想到做网站就会想到说要买域名买服务器等等, 一年又得不少钱呐, 其实不用, 做一个技术博客可以完全免费的, 我们可以借用Github给我们提供的免费仓库来存放我们的博客项目, 也可以使用Github给我们提供的静态页面地址来访问到我们的博客, 所以都是免费的, 如果你想看起来高大上一些, 那你可以花钱买一个自己喜欢的域名, 那也花不了多少钱.
如何开始搭建自己的技术博客呢
软件安装
安装Nodejs下载安装Nodejs因为我是在windows下操作的所以下载的是windows的安装版安装的过程非常简单,直接下一步即可
安装Git下载安装GitGit的安装也是直接下一步即可
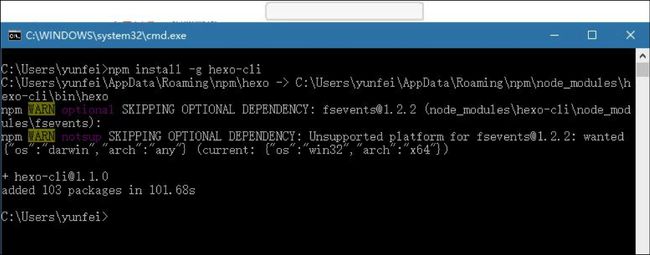
安装Hexo 如果你已经安装了Nodejs和Git, 接下来就可以使用命令来安装Hexo了 因为是使用命令在线安装的所以一定要有网络连接 打开CMD窗口输入 npm install -ghexo-cli
file://localhost/Users/itcast/Library/Caches/TemporaryItems/msoclip/0/clip_image002.png 初始化Hexo安装Hexo之后打开一个文件夹,用来初始化Hexo, 这个文件夹作为你的博客的主目录然后使用CMD命令行进入到这个目录下执行初始化命令 hexo init
接着执行 npm install 命令
file://localhost/Users/itcast/Library/Caches/TemporaryItems/msoclip/0/clip_image002.png 运行Hexo在前面步骤都准备完毕的时候执行命令 hexo s -g然后在浏览器中输入 http://localhost:4000即可查看已安装默认主题的Hexo
更换默认主题
安装主题
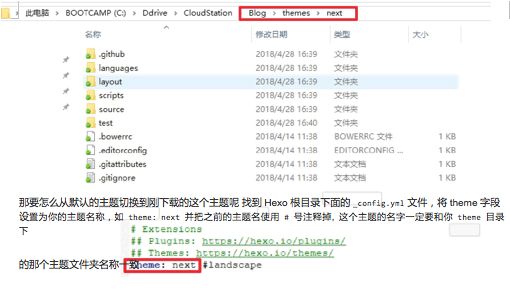
Hexo默认的主题可能不是你想要的, 那你就可以去Hexo官方收集的主题里选择自己喜欢的主题,也可以自己去GitHub上面自己找主题。我使用的主题是NexT,在此感谢所有给Hexo提供主题的作者,给我们提供了又好看又好用的主题。下面就针对我使用的NexT 主题的配置做一个介绍, 其他主题的配置也都大同小异, 一般主题都会有对应的配置说明, 你可以根据自己选择的主题去修改你可以直接从GitHub上面下载然后解压到你Hexo目录的themes目录下面,也可以使用终端克隆,如果你熟悉 Git 建议你使用克隆的方式,之后的更新可以进入到主题文件夹下通file://localhost/Users/itcast/Library/Caches/TemporaryItems/msoclip/0/clip_image004.png过 git pull 来快速更新,而不用再次下载压缩包替换, 注意目录层级, 如果解压后的主题有多级目录, 建议把主题文件放到主题文件夹下面的根目录, 也可以给主题文件夹重命名
修改后在终端输入 Hexo s -g ,然后刷新浏览器重新访问 http://localhost:4000 就可以看到你安装的新主题啦
配置主题
虽然已经切换到你新下载的主题了, 但是我们还需要对主题做一些定制化的修改 这里说两个配置文件, 一个是Hexo根目录下的 _config.yml 文件, 一个是主题文件夹下面的 _config.yml 文件, 两个配置文件同名, 暂且先叫配置一文件和配置二文件打开配置一文件, 里面可以配置一些和你这个技术站点相关的信息, 还有如果你装了一些插件的话也要在这个配置文件中配置, 这个配置非常简单, 采用键值对的形式, Hexo官方也给出了非常详细的配置说明 https://hexo.io/docs/configuration.html再说一下配置二文件, 这个是针对主题做修改的, 可以参考你下载的主题说明, 由于每个人选择的主题不同, 我这里不做详细说明了
发布文章
当你配置好主题之后, 那么重点就来了, 怎么发布文章呢首先打开CMD命令窗口, CD到Hexo的根目录下, 执行下面这两条命令 hexo new page"tags" hexo new page "categories" 这两条命令是创建分类和标签文件夹的, 执行完后会在根目录下的 source 目录中创建 tags 文件夹和 categories 文件夹, 里面分别会有一个 index.md 文件分别打开这两个文件就行修改categories 下的 index.md 内容如下
tags下的 index.md 内容如下
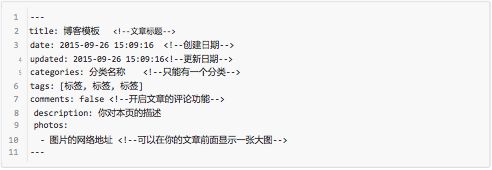
以上字段可以根据自己需要添加或者忽略不写, 一般 title categories tags 是要有的, 其他的可以不写 在下面
file://localhost/Users/itcast/Library/Caches/TemporaryItems/msoclip/0/clip_image002.png
就是你的文章内容了, 如果你的文章内容较多, 只是想在首页文章列表中显示文件的前面一小段描述可以使用file://localhost/Users/itcast/Library/Caches/TemporaryItems/msoclip/0/clip_image004.png file://localhost/Users/itcast/Library/Caches/TemporaryItems/msoclip/0/clip_image006.png这个标签前面的内容就会显示,后面的内容点击阅读全文的时候才会显示, 如果你想给你的文章弄上目录可以使用 ,把这个加在你文章的第一行就可以了 最后写完文章之后保持.md 文件到 source 目录下面的 _posts 文件夹中,重新执行 hexo s -g命令后即可在网页上看到了
部署Github
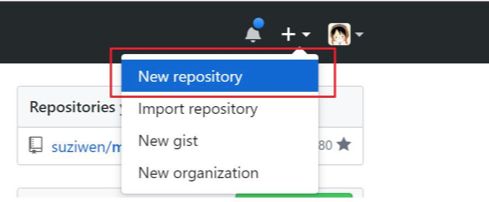
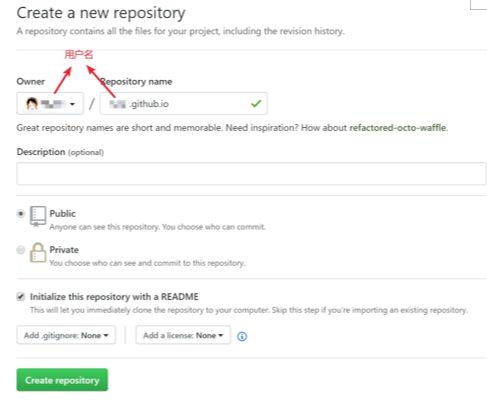
接下来我们就要把这个本地的博客发布到网上了, 这样其他人才可以访问的到, 我们使用的是GitHub, 如果你还没有Github的账号得先去申请一个账号, 然后登陆新建一个仓库
仓库的名称是 用户名.github.io
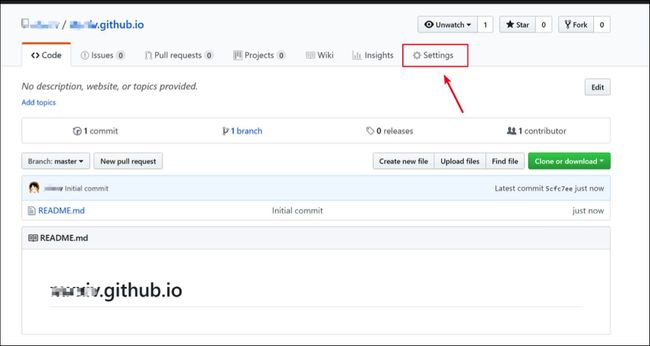
创建完成之后点击Settings
如果你购买了域名的话可以在这里设置, 如果没有域名默认的访问路径就是你的仓库名称
现在就可以访问一下你的博客地址了, 会显示下面的这个界面