iOS 键盘自适应(IQKeyboardManager)使用小结
IQKeyboardManager Github地址
经常在开发一个应用程序,我们遇到了一个问题,iPhone的键盘上滑覆盖的UITextField / UITextView。IQKeyboardManager可以防止键盘滑动问题和覆盖UITextField / UITextView无需你输入任何代码,不需要额外的设置要求。使用IQKeyboardManager你只需要添加源文件到你的项目。
主要特点
1)无代码
2)自动工作
3)没有更多的UIScrollView
4)没有更多的子类
5)没有更多的手动工作
6)没有更多#imports
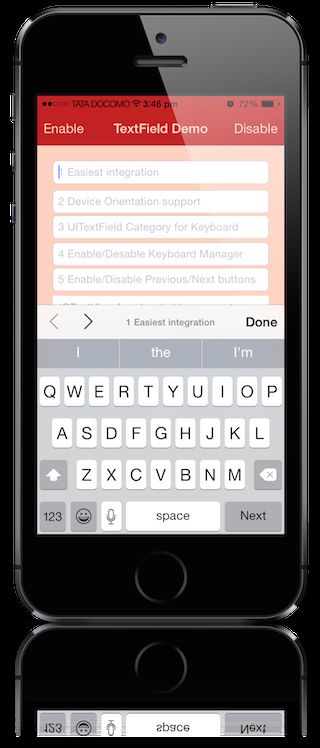
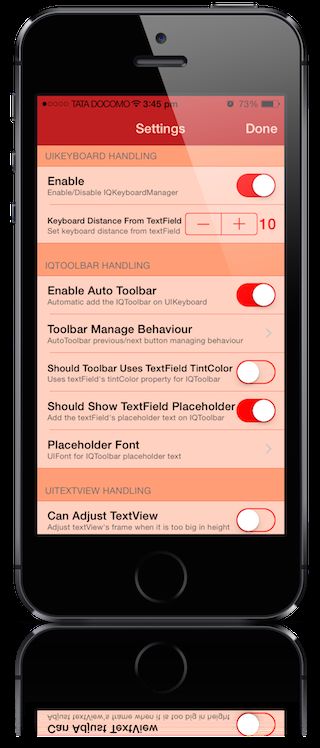
截图
IQKeyboardManager 支持 CocoaPods
pod ‘IQKeyboardManager’
管理
UINavigationBar
如果你不使用storyboard或xib创造你的视图。你需要重写-(void)UIViewController loadview方法,需要设置一个UIScrollView实例self.view。
-(void)loadView
{
UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.view = scrollView;
}为某一个ViewController禁用IQKeyboardManager
如果你想在某个 viewcontroller 禁用 IQKeyboardManager 你应该在 ViewDidAppear 中禁用IQKeyboardManager,而在ViewWillDisappear启用它
代码:
#import "IQKeyboardManager.h"
@implementation ExampleViewController
{
BOOL _wasKeyboardManagerEnabled;
}
-(void)viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
_wasKeyboardManagerEnabled = [[IQKeyboardManager sharedManager] isEnabled];
[[IQKeyboardManager sharedManager] setEnable:NO];
}
-(void)viewWillDisappear:(BOOL)animated
{
[super viewWillDisappear:animated];
[[IQKeyboardManager sharedManager] setEnable:_wasKeyboardManagerEnabled];
}
@end键盘的回车键处理
1)创建一个实例变量实例化IQKeyboardReturnKeyHandler 在 ViewController 的 viewDidLoad 中
代码:
@implementation ViewController
{
IQKeyboardReturnKeyHandler *returnKeyHandler;
}
- (void)viewDidLoad
{
[super viewDidLoad];
returnKeyHandler = [[IQKeyboardReturnKeyHandler alloc] initWithViewController:self];
}改变键盘上的返回键。
设置实例变量为零的dealloc方法
-(void)dealloc
{
returnKeyHandler = nil;
}UIToolbar(IQToolbar)
1)如果你不想添加一个特定的自动工具栏在键盘上方,应该添加一个类作为它的工具栏
textField.inputAccessoryView = [[UIView alloc] init];2)如果你需要自己控制上/下/完成按钮,那么应该使用UIView类的方法,创建你的文本框工具栏。
代码:
-(void)viewDidLoad
{
[super viewDidLoad];
//Adding done button for textField1
[textField1 addDoneOnKeyboardWithTarget:self action:@selector(doneAction:)];
//Adding previous/next/done button for textField2
[textField2 addPreviousNextDoneOnKeyboardWithTarget:self previousAction:@selector(previousAction:) nextAction:@selector(nextAction:) doneAction:@selector(doneAction:)];
//Adding cancel/done button for textField3
[textField3 addCancelDoneOnKeyboardWithTarget:self cancelAction:@selector(cancelAction:) doneAction:@selector(doneAction:)];
}
/*! previousAction. */
-(void)previousAction:(id)button
{
//previousAction
}
/*! nextAction. */
-(void)nextAction:(id)button
{
//nextAction
}
/*! doneAction. */
-(void)doneAction:(UIBarButtonItem*)barButton
{
//doneAction
}
/*! cancelAction. */
-(void)cancelAction:(UIBarButtonItem*)barButton
{
//cancelAction
}功能和使用
UIKeyboard 处理
+(instancetype)sharedManager : Returns the default singleton instance.
@property BOOL enable : Use this to enable/disable managing distance between keyboard & textField/textView).
@property CGFloat keyboardDistanceFromTextField : Set Distance between keyboard & textField. Can't be less than zero. Default is 10.
@property BOOL preventShowingBottomBlankSpace : Prevent to show bottom blanck area when keyboard slide up the view.IQToolbar处理
@property BOOL enableAutoToolbar : Enable autoToolbar behaviour. If It is set to NO. You have to manually create UIToolbar for keyboard. Default is YES.
@property IQAutoToolbarManageBehaviour toolbarManageBehaviour : Setting toolbar behaviour to IQAutoToolbarBySubviews to manage previous/next according to UITextField's hierarchy in it's SuperView. Set it to IQAutoToolbarByTag to manage previous/next according to UITextField's tag property in increasing order. Default is IQAutoToolbarBySubviews.
@property BOOL shouldToolbarUsesTextFieldTintColor : If YES, then uses textField's tintColor property for IQToolbar, otherwise tintColor is black. Default is NO.
@property BOOL shouldShowTextFieldPlaceholder : If YES, then it add the textField's placeholder text on IQToolbar. Default is YES.
@property UIFont *placeholderFont : placeholder Font. Default is nil. Default is YES.UITextView处理
@property BOOL canAdjustTextView : Giving permission to modify TextView's frame. Adjust textView's frame when it is too big in height. Default is NO.
@property BOOL shouldFixTextViewClip : Adjust textView's contentInset to fix fix for iOS 7.0.x -(#Stackoverflow). Default is YES.UIKeyboard 外观覆盖
@property BOOL overrideKeyboardAppearance : Override the keyboardAppearance for all textField/textView. Default is NO.
@property UIKeyboardAppearance keyboardAppearance : If overrideKeyboardAppearance is YES, then all the textField keyboardAppearance is set using this property.关闭UITextField/UITextView
@property BOOL shouldResignOnTouchOutside : Resign textField if touched outside of UITextField/UITextView.
-(void)resignFirstResponder : Resigns currently first responder field.UISound处理
@property BOOL shouldPlayInputClicks : If YES, then it plays inputClick sound on next/previous/done click. Default is NO.UIAnimation
@property BOOL shouldAdoptDefaultKeyboardAnimation : If YES, then uses keyboard default animation curve style to move view, otherwise uses UIViewAnimationOptionCurveEaseOut animation style. Default is YES.特征
1)支持设备方向。
2)启用/禁用键盘消息时,需要设置 enable 的布尔值。
3)简单的集成。
4)作为一个textField/textView的AutoHandle UIToolbar需要设置 enableAutoToolbar 的布尔值。
5)可以由父视图AutoHandle UIToolbar或textField/textView,使用toolbarManageBehaviour枚举。
6)方便地添加上下和完成按钮键盘UIToolbar UIView类,自动使用enableAutoToolbar布尔值。
7)启用/禁用,下/上一个按钮类的方法,自动使用enableAutoToolbar布尔值。
8)键盘设置距离文本框使用keyboardDistanceFromTextField。
9)键盘触摸外面用shouldResignOnTouchOutside. 禁用。
10)管理的框架时,UITextView高度太大,使用canAdjustTextView 设置适合屏幕。
11)适用在UITableView/UIScrollView 中的UITextField/UITextView
12)可以输入声音在点击“下/上一页/完成”时。