关于CSS中外边距重叠的问题
关于CSS中外边距重叠的问题
在CSS中存在这样一种现象,当为父容器的第一个子元素设置margin-top(或margin)时,第一个子元素和父容器之间并没有外边距,而是将设置给第一个子元素的margin-top传递给了父容器的margin-top。 同时,兄弟块元素之间也存在垂直外边距重叠的问题。
这些是CSS中存在BFC(块级格式化上下文)造成的,本文将先介绍BFC的概念和特征,再解释父子元素间、兄弟元素间外边距重叠的问题。
有如下html代码:
<div class="outer">
<div class="inner firstChild">div>
<div class="inner secondChild">div>
div>
<style>
*{
padding: 0;
margin: 0;
}
body{
background-color: cadetblue;
}
.outer{
width: 300px;
height: 300px;
background-color: antiquewhite;
box-shadow: 0 5px 3px rgba(0, 0, 0, 0.2);
}
.inner{
color:#fff;
height: 50px;
width: 50px;
background-color:blueviolet;
margin: 50px;
}
style>
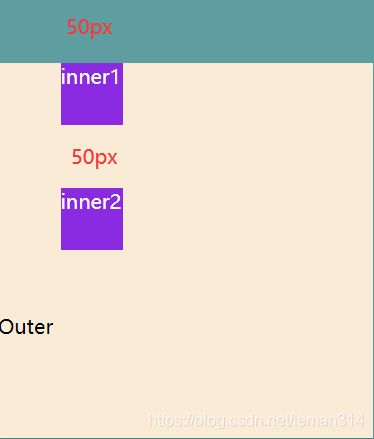
效果如下:
BFC
在解释 BFC 是什么之前,需要先介绍 Box、Formatting Context的概念。
Box: CSS布局的基本单位
Box 是 CSS 布局的对象和基本单位, 直观点来说,就是一个页面是由很多个 Box 组成的。元素的类型和 display 属性,决定了这个 Box 的类型。 不同类型的 Box, 会参与不同的 Formatting Context(一个决定如何渲染文档的容器),因此Box内的元素会以不同的方式渲染。让我们看看有哪些盒子:
block-level box:display 属性为 block, list-item, table 的元素,会生成 block-level box。并且参与 block fomatting context;
inline-level box:display 属性为 inline, inline-block, inline-table 的元素,会生成 inline-level box。并且参与 inline formatting context;
run-in box: css3 中才有, 这儿先不讲了。
Formatting context
Formatting context 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。最常见的 Formatting context 有 Block fomatting context (简称BFC)和 Inline formatting context (简称IFC)。
CSS2.1 中只有 BFC 和 IFC, CSS3 中还增加了 GFC 和 FFC。
BFC 定义
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
哪些元素会生成BFC?
1. 根元素
2. float属性不为none
3. position为absolute或fixed
4. display为inline-block, table-cell, table-caption, flex, inline-flex
5. overflow不为visible
BFC布局规则:
1.内部的Box会在垂直方向,一个接一个地放置。
2.Box 垂直方向 的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
3.每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
4.BFC的区域不会与float box重叠。
5.BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
6.计算BFC的高度时,浮动元素也参与计算
对于外边距重叠的解释
BFC布局规则的第二条其实是一个很宽泛的解释,要视情况进行具体分析。
<style>
*{
padding: 0;
margin: 0;
}
body{
background-color: cadetblue;
}
.outer{
width: 300px;
height: 300px;
background-color: antiquewhite;
box-shadow: 0 5px 3px rgba(0, 0, 0, 0.2);
}
.inner{
color:#fff;
height: 50px;
width: 50px;
background-color:blueviolet;
margin: 50px;
}
style>
<div class="outer">
<div class="inner firstChild">div>
<div class="inner secondChild">div>
div>
根元素html默认是开启BFC的元素,虽然div.outer和div.inner是父子关系,但是div.outer和两个div.inner子元素同处于html开启的BFC中,在这样的DOM结构中产生了两个布局规则:
1.div.outer和第一个子元素div.inner同处于一个BFC且top侧相邻,所以两者上外边距重叠。
2.div.inner.firstChild和div.inner.second同处于一个BFC且相邻,所以两者的上(second)下(first)外边距重叠。
所以父子元素的外边距重叠以及兄弟元素之间的外边距重叠实际都是由于两两元素都处于同一个的BFC中。
防止父子元素间上外边距重叠
只有处于同一个BFC中的元素间的垂直方向外边距存在重叠,所以为了防止父容器和第一个子元素的margin-top重叠,解决思路便是将父元素和子元素置于不同的BFC中。
所以可以使用overflow:hidden为父元素div.outer开启BFC,使div.outer处于html的BFC中,而div.inner处于div.outer开启的BFC中。
div.outer {overflow:hidden }
效果图:

防止兄弟元素间垂直方向外边距重叠
同理,为防止块级兄弟元素间外边距重叠,思路同样是将将兄弟元素置于不同的BFC中。
可以为div.inner套上一个wrap容器,为wrap容器开启BFC,就可以使得inner1和inner2处于各自的wrap容器开启的BFC中。此时由于之前设置了div.outer的overflow:hidden,所以div.wrap处于div.outer开启的BFC中,而div.inner处于div.wrap开启的BFC中,因此,inner1和父元素wrap容器的上外边距也不会重叠。(wrap容器的高度为150px,而不是50px)
<div class="outer">
<div class="wrap"> <div class="inner">inner1div> div>
<div class="wrap"> <div class="inner">inner2div> div>
div>
.wrap{
overflow:hidden
}