NodeJs---EJS模块
初识 EJS 模块引擎
我们学的 EJS 是后台模板,可以把我们数据库和文件读取的数据显示到 Html 页面上面。它是一个第三方模块,需要通过 npm 安装
https://www.npmjs.com/package/ejs
安装:
npm install ejs –save / cnpm install ejs --saveNodejs 中使用:
ejs.renderFile(filename, data, options, function(err, str){
// str => Rendered HTML string
})EJS 常用标签
<% %>流程控制标签
<%= %>输出标签(原文输出 HTML 标签)
<%- %>输出标签(HTML 会被浏览器解析)
<%_ %>删除其前面的空格符
<%# %>注释标签,不执行、不输出内容
<%- %> 删除紧随其后的换行符
<% _%> 将结束标签后面的空格符删除

<% for(var i = 0 ; i < news.length ; i++){ %>
- <%= news[i] %>
<% } %>
<% if (user) { %>
<%= user.name %>
<% } %>开始使用:
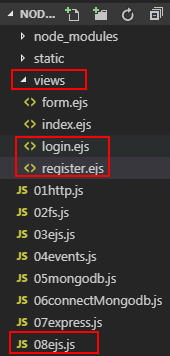
目录结构
最关键的就是
req.url
属性,表示用户的请求
URL
地址。所有的路由设计,都是通过
req.url来实现的。
url.parse() 解析 URLurl.format(urlObject) // 是上面 url.parse() 操作的逆向操作url.resolve(from, to) 添加或者替换地址
08ejs.js
let http = require('http'); // 创建本地服务器
let url = require('url'); // 路径模块
let ejs = require('ejs');
const port = "8888";
const host = "127.0.0.1";
constant server = http.createServer((req,res) => {
res.writeHead(200,{"Content-Type":"text/html;Charset=utf-8"});
// 获取客户端请求的路径
let pathname = url.parse(req.url).pathname;
if(pathname == '/login') {
let serverData = '你好,我是后台数据!
';
let arr = ['muzi','digbig','muzidigbig'];
// 把从数据库获得到的数据渲染到模板上面
// ejs.renderFile(.ejs模板渲染页面,数据库/文件的数据,回调函数)
ejs.renderFile('views/login.ejs',{
msg:serverData,
list:arr,
},(err,data) => {
// 不在页面中输出返回的data参数 将不渲染.ejs模板
res.end(`返回显示的数据:${data}`)
})
}else if(pathname == '/regi'){
let data = '这是一个注册页面'
ejs.renderFile('views/register.ejs',{
msg:data
},(err,data) => {
res.end(`返回显示的数据:${data}`)
})
}else{
res.end('页面待开发')
}
});
/**
* 启动服务器监听指定端口
* @param {String} port 端口
* @param {String} host 主机名
* @param {Function} callback 回调函数
*/
server.listen(port, host, error => {
if (error) {
throw error;
} else {
console.log("启动成功!")
}
})
渲染的视图页面.ejs后缀的页面 跟我们的.html页面很相似
login.ejs
Document
这是一个ejs的后台模板引擎的模板页面--login
<%-msg%>
<% for(let i=0;i
- <%= list[i]%>
<% } %>
register.ejs
Document
注册
<%= msg%>
然后运行我们的08ejs.js即可
注:
一般运行:
node xxx.js
Nodejs
自启动工具
supervisor
supervisor
会不停的
watch
你应用下面的所有文件,发现有文件被修改,就重新载入程序文件这样就实现了部署,修
改了程序文件后马上就能看到变更后的结果。麻麻再也不用担心我的重启
nodejs
了!
1.
首先安装
supervisor
npm install -g supervisor
2.
使用
supervisor
代替
node
命令启动应用