bootstrap响应式列重置、列偏移、列嵌套、列排序
列重置清除浮动:
列偏移:
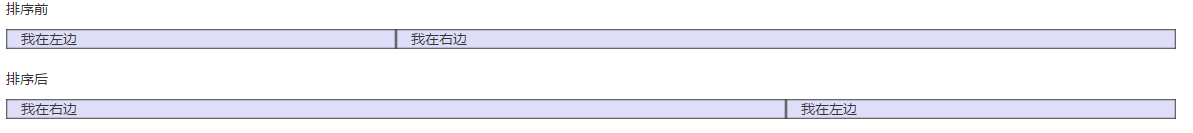
列排序:
列重置之清除浮动
在小型屏幕上,我们希望看到这种情况:![]()
在超小型屏幕下我们希望看到这样的情况:
可是由于所有的col-样式都是左浮动的,可能出现这种情况:
在超小型屏幕(xs)的情况下,div3应该在下一行,但由于div1的内容比较长,所以div3直接浮动到了div2的下方。
这是由于没有清除浮动造成的,要解决这个问题,需要使用clearfix样式。
添加如下代码:
div1内容多一些再多一些的时候
div2
div3
div4
列偏移
(1).col-xs-* 类不支持偏移,但是它们可以简单地通过使用一个空的单元格来实现该效果。
(2)为了在大屏幕显示器上使用偏移,需要使用 .col-md-offset-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11。
例如:我们是用.col-md-offset-3 class来居中这个div
Hello World!
div1
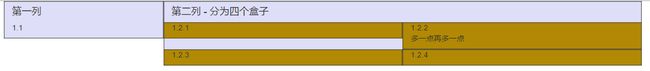
列嵌套
为了在内容中嵌套默认的网格
(1)添加一个新的 .row,并在一个已有的 .col-md-* 列内添加一组 .col-md-* 列。
(2)被嵌套的行应包含一组列,这组列个数不能超过12(其实,没有要求你必须占满12列)。
你可能感兴趣的:(bootstrap)
- 打造完美Web登录界面:HTML、CSS与Bootstrap实战
Suvo Sarkar
本文还有配套的精品资源,点击获取简介:登录界面是用户与Web应用程序互动的起点,其设计和实现对用户体验至关重要。本教程将指导开发者如何使用HTML、CSS和Bootstrap框架创建一个功能齐全且视觉吸引力强的登录界面。内容涵盖从基础的表单标签到使用Bootstrap的响应式设计,以及如何结合JavaScript和后端技术来增强界面的业务逻辑和用户验证功能。1.HTML表单标签基础HTML表单标签
- BootstrapValidator表单验证效果无效,不验证
蓝色天空的银码星
技术问题表单验证网页前端
BootstrapValidator是一款非常好用的前端验证插件,但是因为很多问题,一直没有效果。果然不是代码问题,而是因为Bootstrap版本和BootstrapValidator的版本问题。下载地址:https://download.csdn.net/download/weixin_37674052/11175279首先贴出来我的引用的文件代码表单代码:要用BootstrapValidato
- Nacos动态线程池完整实现方案
Nacos动态线程池完整实现方案1.依赖配置(pom.xml)com.alibaba.cloudspring-cloud-starter-alibaba-nacos-config2.2.9.RELEASEorg.springframework.bootspring-boot-starter-web2.Nacos配置(bootstrap.yml)spring:application:name:big
- 00600 ora 关闭oracle_Oracle断电报错ORA-00600数据库无法打开的恢复
weixin_39758229
00600ora关闭oracle
以下为一个ORACLE数据库因为断掉而引起ORA-00600错误的例子。造成ORA-00600[4000]错误的主要原因是因为系统掉电,或者数据库恢复不完全,导致system表空间的一些位的状态异常,导致bootstrap无法正常情况.以下是通过bbed方法,修改相关标志位,强制打开数据库的一种方法.但是由于数据库实际上已经处于非一致状态,强烈建议用户打开数据库后,通过将生产环境的数据导出后,重建
- 【亲测免费】 分享86个Bootstrap5模板,总有一款适合您
分享86个Bootstrap5模板,总有一款适合您【下载地址】分享86个Bootstrap5模板总有一款适合您分享86个Bootstrap5模板,总有一款适合您本仓库提供了一个资源文件的下载,包含了86个Bootstrap5模板,涵盖多种用途,如网站、电商、个人展示等项目地址:https://gitcode.com/Resource-Bundle-Collection/56808本仓库提供了一个资
- springboot+swagger2文档从swagger-bootstrap-ui更换为knife4j及文档接口参数不显示问题
DN金猿
springboot组件专题springbootbootstrapuiswagger
背景已有springboot项目,且使用的是swagger2+swagger-bootstrap-ui的版本1.pom依赖如下io.springfoxspringfox-swagger22.9.2io.swaggerswagger-modelsio.swaggerswagger-annotationsio.springfo
- 计算机专业毕业设计-线上招聘与求职系统的设计与实现-开题报告
苦奢bu咖啡
课程设计毕业论文毕业设计软件开发开题报告求职招聘javaweb
本系统开发采用技术为JSP、Bootstrap、Ajax、Springboot、Java、Tomcat、Maven此文章为开题报告,此系统已开发完成相关文档都很健全,相关的代码+部署+论文+ppt+代码讲解+答辩指导文件都有可私要,为本人亲自指导加编写,禁止任何人抄袭以及各类盈利性传播计算机专业毕业设计任何项目-程序-论文-想单独指导的可以私1、选题的目的和意义。通过开发一个功能全面的线上招聘与求
- 自己动手写编译器
JeffWoodNo.1
编译器hexcompilerfunctionbrancheclipse
这里不再仅仅是简单的记录一下……直接上手环境目标1:在elicpse平台上使用ant构建ANTLR目标2:在elicpse平台上使用antlride编写ANTLR语法编写实用的C解析器背景调查到底还需不需要自己动手写一个编译器这就是“工具哲学”所谓bootstrap的编译器构造方式。C的核心子集Appendix直接上手环境antlr-for-eclipse,即antlride-2.0-rc4版,在
- prism项目搭建 wpf_Prism 源码解读1-Bootstrapper和Region的创建
媛源啊
prism项目搭建wpf
介绍之前也研究过Prism框架但是一直没有深入理解,现在项目上想把一个Winform的桌面应用程序改造成WPF程序,同时我希望程序是可测试可维护架构良好的,Prism的这些设计理念正好符合我的需求,其主要用于WPF和Xamarin,用于构建松耦合,可维护,可测试的应用程序框架,在我看到源码后也深受启发,欢迎大家一起交流探讨。开始我将从官方的Samples的顺序,看介绍中的每个功能是怎么实现的。0、
- 3-Kafka常用指令
sql2008help
kafka分布式
Kafka常用指令大全一、Topic管理命令功能示例创建Topic指定分区和副本数kafka-topics.sh--create--bootstrap-serverlocalhost:9092--topictest--partitions3--replication-factor2查看Topic列表列出所有Topickafka-topics.sh--bootstrap-serverlocalhos
- 用Netty实现的WebSocket服务器代码示例中添加自定义消息处理逻辑
爱吃土豆的马铃薯ㅤㅤㅤㅤㅤㅤㅤㅤㅤ
websocket服务器网络协议
一.以下是一个使用Netty框架实现WebSocket服务器的简单代码示例:importio.netty.bootstrap.ServerBootstrap;importio.netty.channel.ChannelFuture;importio.netty.channel.ChannelInitializer;importio.netty.channel.EventLoopGroup;impo
- web渗透之指纹识别1
合作小小程序员小小店
网络安全物联网网络安全网络攻击模型计算机网络
web渗透之指纹识别1前端技术:前端中我们需要掌握一些基础html,javascrip,jquery,bootstrap,前端框架vue.js,vue,angular,React等,在前端中可以利用的东西还是很多的,我们可使用xss配合csrf以及一些攻击漏洞进行弹框,获取cookie,劫持,绕过,跳转,跨域,重定向,重放,控制节点,挂暗链接,甚至隐藏我们的请求等。如果要说怎么在识别中使用,我们可
- mac上python安装pip_Python开发:在mac系统中安装pip
weixin_39793638
mac上python安装pip
pip用来安装python项目的依赖库。大多数比较新的python版本都自带pip,所以先检查下pip是否有安装。终端输入:pip--version如果没有安装pip,那么就用接下来的方式安装pip。--前言安装pip的方式是运行一个python文件,因此请先确保电脑中已经安装有python。因此首先需要将该python文件下载到本地电脑中。方式一:在浏览器中访问https://bootstrap
- 2、Connecting to Kafka
虾条_花吹雪
SpringforApacheKafkakafka分布式ai
KafkaAdmin-请参阅配置主题ProducerFactory-请参阅发送消息ConsumerFactory-请参阅接收消息从2.5版本开始,每个版本都扩展了KafkaResourceFactory。这允许在运行时通过向引导服务器的配置中添加Supplier来更改引导服务器:setBootstrapServersSupplier(()->…)。所有新连接都将调用此命令以获取服务器列表。消费者和
- Bootstrap 表单
wjs2024
开发语言
Bootstrap表单Bootstrap是一个流行的前端框架,它可以帮助开发者快速构建响应式和美观的网页界面。在Bootstrap中,表单是用户与网站交互的重要部分。本文将详细介绍Bootstrap表单的用法、样式和优化技巧。1.Bootstrap表单概述Bootstrap表单提供了丰富的样式和组件,可以帮助开发者轻松实现各种表单需求。以下是一些常见的Bootstrap表单组件:输入框(Input
- Java2025最新学习路线(从入门到精通)
亭亦青
学习javaspringboot
注:这份学习路线结合了2025年春招Java开发岗位要求和2024年Java就业市场需求,要求较高,并且省略了大多数基础部分,如果目标不是中大厂,可以适当放低学习的要求,但是请完成云原生之前的所有内容,并且经常性进行项目实践,切实提升编程能力。Java学习路线一键预览版:JavaSE-Mysql-JavaWeb(htmlcssjsjqUI组件框架-bootstrapelementUIVUE)-My
- Flutter Web仪表盘教程
虞熠蝶
FlutterWeb仪表盘教程flutter_web_dashboardFlutterBootstrapStyleAdminUI项目地址:https://gitcode.com/gh_mirrors/fl/flutter_web_dashboard项目介绍本项目是由kalismeras61维护的FlutterWeb仪表盘——一个响应式Web管理门户。它设计为支持光暗模式及多语言功能,专为构建灵活的
- ssm高校奖助学金管理系统设计实现
以下是关于SSM高校奖助学金管理系统的技术栈、功能设计、数据库设计及测试设计的详细说明:技术栈后端框架:Spring+SpringMVC+MyBatis(SSM组合),提供IoC、AOP、事务管理和ORM支持。前端技术:Thymeleaf/JSP+Bootstrap+jQuery,实现动态页面和响应式布局。数据库:MySQL8.0,支持事务和高并发访问。安全框架:SpringSecurity,用于
- Netty-RPC
ldj2020
javarpcnetty
1.serverpackagecom.ldj.demo.rpc.server;importio.netty.bootstrap.ServerBootstrap;importio.netty.channel.ChannelFuture;importio.netty.channel.ChannelInitializer;importio.netty.channel.ChannelOption;impo
- java类加载机制:Tomcat的类加载机制
weixin_ab
#类的加载机制java类加载
Tomcat类加载机制深度解析:打破双亲委派的Web容器实现Tomcat作为JavaWeb容器,其类加载机制为满足Web应用的隔离性、热部署和兼容性需求,对标准Java类加载机制进行了定制化扩展,核心是打破双亲委派模型并引入多层级类加载器。以下从架构设计、核心组件、热部署实现到典型问题展开解析。一、Tomcat类加载器层级架构(与标准JVM的区别)1.四层类加载器体系BootstrapClassL
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 表单浮动标签语法知识点及案例代码(33)
知识分享小能手
Bootstrap5网页开发前端开发bootstrap学习前端typescripthtmlcssjavascript
Bootstrap5表单浮动标签语法知识点及案例代码Bootstrap5提供了强大的工具来创建响应式、现代化的表单。浮动标签(FloatingLabels)是一种现代的表单样式,使标签在输入框内浮动,提升用户体验。1.浮动标签简介浮动标签(FloatingLabels)是一种用户界面设计模式,其中标签在用户开始输入时从输入框内浮动到上方。这种设计不仅节省空间,还增强了表单的可读性和美观性。Boot
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 复选框(Checkbox)与单选框(Radio)语法知识点及案例代码(30)
知识分享小能手
前端开发Bootstrap5网页开发bootstrap学习前端typescriptjavascripthtmlcss
Bootstrap5复选框(Checkbox)与单选框(Radio)语法知识点及案例代码Bootstrap5提供了简洁且响应式的复选框和单选框组件,通过使用Bootstrap的内置类,可以轻松创建美观的表单控件。一、复选框(Checkbox)1.基本语法复选框允许用户从多个选项中选择一个或多个。使用Bootstrap5的复选框类,可以快速创建样式统一的复选框。默认复选框2.关键类说明form-ch
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 选择区间(Range)语法知识点及案例代码详解(31)
知识分享小能手
Bootstrap5前端开发网页开发bootstrap学习前端javascripttypescripthtmlcss
Bootstrap5选择区间(Range)语法知识点及案例代码详解Bootstrap5提供了强大的表单控件组件,其中**选择区间(RangeSlider)**是常用的输入控件之一。目录引入Bootstrap5选择区间的基本结构选择区间的属性自定义选择区间完整案例代码运行效果预览1.引入Bootstrap5首先,需要在HTML文件中引入Bootstrap5的CSS和JS文件。可以使用CDN方式快速引
- Spring中的那些配置文件详解
清河大善人
#SpringCloudJava面试知识点精讲springbootspringjava
文章目录先看看遇到过哪些配置文件propertiesyml1.语法格式:2.键值关系3.简单用法加载顺序配置区别属性覆盖问题bootstrap.yml典型的应用场景从SpringBoot开到SpringCloud,我们先来看看有哪些配置文件:先看看遇到过哪些配置文件SpringBoot默认支持properties(.properties)和YAML(.yml.yaml)两种格式的配置文件,yml和
- 图片上传预处理(剪裁压缩)
基于bootstrap的fileinput.js上传图片插件,在上传前进行图片的剪裁压缩,对图片大小及宽高不做限制,方便用户上传图片。写入代码前需要引入jquery.js及fileinput.js//初始化fileinput控件(第一次初始化)functioninitFileInput(ctrlName,uploadUrl,initImage,picId){varcontrol=$('#'+ctr
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 输入框组(Input Group)知识点及案例代码(32)
知识分享小能手
Bootstrap5前端开发网页开发bootstrap学习前端ecmascriptjavascripthtmlcss
Bootstrap5输入框组(InputGroup)知识点及案例代码输入框组(InputGroup)是Bootstrap5中用于在输入框前后添加文本、图标或按钮的组件。通过输入框组,可以增强表单的可读性和用户体验。一、语法知识点1.基本结构输入框组的基本结构由以下几个类组成:.input-group:包裹整个输入框组的容器。.input-group-prepend:用于在输入框前添加内容。.inp
- Python 开发法律条文咨询APP
Geeker-2025
python
#法律条文咨询APP-Python实现方案我将设计一个基于Python的法律条文咨询应用,提供一个直观的界面让用户轻松查找和浏览法律条文。##设计思路-使用Flask作为后端框架,轻量且高效-SQLite数据库存储法律条文数据-前端使用Bootstrap实现响应式设计-实现关键词搜索和分类浏览功能-提供条文详情展示和书签功能##完整实现代码###文件结构```legal_app/├──app.py
- 机器学习:集成学习方法之随机森林(Random Forest)
慕婉0307
机器学习集成学习机器学习随机森林
一、集成学习与随机森林概述1.1什么是集成学习集成学习(EnsembleLearning)是机器学习中一种强大的范式,它通过构建并结合多个基学习器(baselearner)来完成学习任务。集成学习的主要思想是"三个臭皮匠,顶个诸葛亮",即通过组合多个弱学习器来获得一个强学习器。集成学习方法主要分为两大类:Bagging(BootstrapAggregating):并行训练多个基学习器,然后通过投票
- 跟着AI学习C#之项目实战-电商平台 Day7
蓝胖子不会敲代码
C#学习c#开发语言
Day7:部署准备与优化✅今日目标:添加静态资源(CSS、JS、图片)优化页面样式与交互体验添加分页功能(商品、订单列表)配置生产环境设置(appsettings.Production.json)准备发布部署(dotnetpublish)功能概览类型内容静态资源wwwroot/css,wwwroot/js,wwwroot/images页面样式优化使用Bootstrap+自定义CSS增强用户体验分页
- 【大模型学习 | BLIP2原理】
九年义务漏网鲨鱼
人工智能深度学习语言模型多模态大模型
BLIP-2:BootstrappingLanguage-ImagePre-trainingwithFrozenImageEncodersandLargeLanguageModels目前(2023)的图文模型都是基于端到端训练方式,大规模的模型和数据集导致了在预训练过程需要的大量计算。作者提出一种从离线、梯度冻结的图像、语言模型中提升图文的预训练模型。为了联系两个不同模态预训练模型,作者提出一种使
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件, mongod --dbpath D:\software\MongoDBDATA mongod --help 查询各种配置 配置在mongob 打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口 启动配置文件配置, 数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序 一.概念 简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种: 1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY 在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为: String ip = InetAddress.getLocalHost().getHostAddress(); 然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的, 占用存储空间。 类是由属性和方法构成的,基本格式是public class 类名{ //定义属性 private/public 数据类型 属性名; //定义方法 publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。 第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。 super.onResume(); bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/** * 对图片进行base64encoder编码 * * @author mrZhang * @param path * @return */ public static String encodeImage(String path) { BASE64Encoder encoder = null; byte[] b = null; I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils { public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){ SSLContext sslContext=null; try { sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反: 在二进制中第一位,1表示符数,0表示正数 byte a = -1; 原码:10000001 反码:11111110 补码:11111111 //异或: 00000000 byte b = -2; 原码:10000010 反码:11111101 补码:11111110 //异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java package com.bijian.study; import java.io.BufferedReader; import java.io.DataOutputStream; import java.io.IOException; import java.io.InputStreamReader; import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示: <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" "http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。 实际情况是需要将host和port绑定到一起, package kafka.examples.lowlevel; import kafka.api.FetchRequest; import kafka.api.FetchRequestBuilder; impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。 每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber { /** * 64.查找第N个丑数 具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url] * 题目:我们把只包含因子 2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/** 二维数组 对角线输出 两个方向 例如对于数组: { 1, 2, 3, 4 }, { 5, 6, 7, 8 }, { 9, 10, 11, 12 }, { 13, 14, 15, 16 }, slash方向输出: 1 5 2 9 6 3 13 10 7 4 14 11 8 15 12 16 backslash输出: 4 3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理 大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets 引入jar包 jedis-2.1.0.jar (本文下方提供下载) package redistest; import redis.clients.jedis.Jedis; public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端 <?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统. 只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护. 存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下: <?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看 转载请出自出处:http://eksliang.iteye.com/blog/2167081 http://eksliang.iteye.com 一、free查看内存的使用情况 语法如下: free [-b][-k][-m][-g] [-t] 参数含义 -b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。 1.按位操作符 : 按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。 与(&)运算: 1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站 菜鸟学习:http://www.w3cschool.cc/ JQuery中文网:http://www.jquerycn.cn/ 内存溢出:http://outofmemory.cn/#csdn.blog http://www.icoolxue.com/ http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了! 由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了! 我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。 1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。 public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{ border: 1px solid white; box-shadow: 2px 2px 12px #333; _width: expression(this.width > 600 ? "600px" : this.width + "px"); _height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源 前面文章介绍了SparSQL通过Hive操作HBase表。 SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下: 1.提供一个新的sprin