用pycharm搭建django框架来接收微信小程序的图片
用pycharm搭建django框架来接收微信小程序的图片
上一篇:微信云开发实现每个用户在云端上传并且下载自己对应的图片
链接: https://blog.csdn.net/qq_44933075/article/details/107735724.
四、搭建Django环境
4.1更改pip的镜像源
由于我们在djamgo工程中用到的第三方库比较多,用自带的国外源会因为网络波动啊,下载东西不成功,所以把pip源换成国内的源下载速度就很快了 具体操作步骤如下
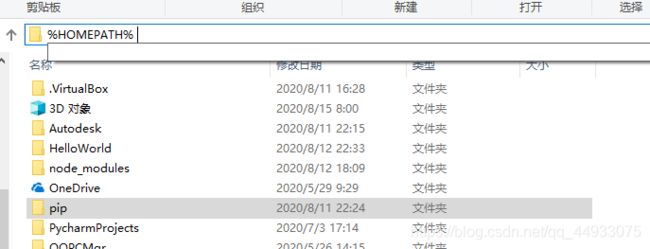
1.打开我的电脑在上方的路径上查找 %HOMEPATH%
2.然后新建文件夹pip

3.在pip文件夹里新建pip.ini文件右击记事本打开
4.右击记事本打开 写入
[global]
index-url = http://mirrors.aliyun.com/pypi/simple/
[install]
trusted-host = mirrors.aliyun.com

这里我们用的阿里的镜像源也可以更改其他的国内镜像,不推荐豆瓣源,bug比较多。
4.2安装虚拟环境
安装虚拟环境很有必要的它可以防止多个项目进行互串,而且把主机和虚拟环境有些分开来方便管理
第一步、先自己在任意地方建一个文件夹virtualenv,路径位置要自己记住接着打开win+r 输入cmd打开管理器界面

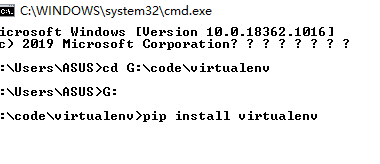
第二步、cd到刚刚创建virtualenv文件夹的路径我的是这样的
cd G:\code\virtualenv

第三步 安装虚拟环境库virtualenv
pip install virtualenv
如果下载速度很慢就回头看1.1更改pip镜像源

安装完成后 创建一个虚拟环境的文件名称l_env(自定义名称) 输入命令
python -m venv l_env

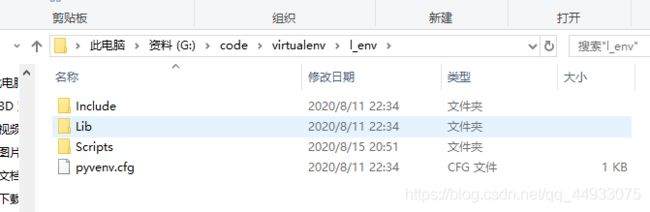
这时我们的virtualenv文件件就生成了一个l_env文件夹,里面会是这样的

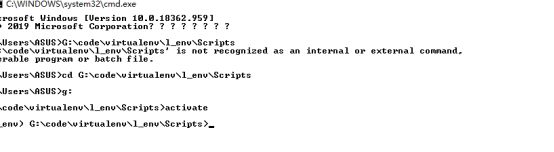
最后一步、激活环境 cd到virtualenv文件l_env下的scripts文件夹下 输入关键字
activate

为了方便可以把virtualenv文件l_env下的scripts文件夹设为环境变量
4.3安装django框架
第一步、打开cdm输入命令
pip install dijango
pip install django为默认最新的版本,如果失败了也可以指定版本,由于我们用了国内源所以速度很快,如果下载速度很慢就回头看1.1更改pip镜像源

指定版本安装
pip install django==版本号
如果装错了就卸载一下再安装:
pip uninstall django==版本号
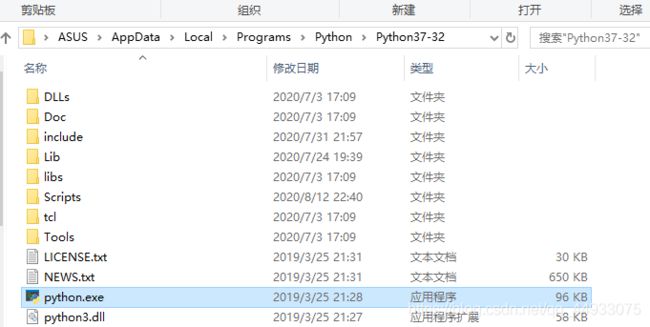
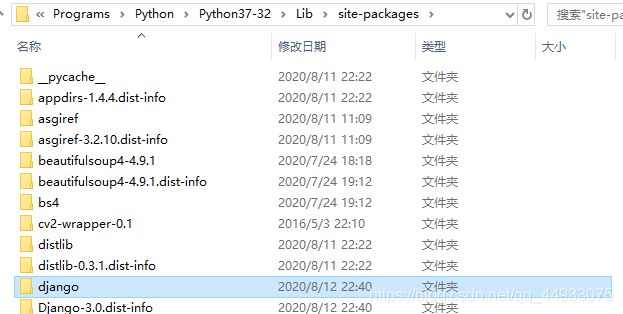
然后找到自己电脑python的安装路径 ,可以右击python程序属性,打开文件所在地找到对应的路径
再找到 Lib\site-packages\django\bin,我们在site-packages文件下看到djano文件夹说明已经安装成功了

第二步、将 python路径\Lib\site-packages\django\bin 设为环境变量,我的路径为
C:\Users\ASUS\AppData\Local\Programs\Python\Python37-32\Lib\site-packages\django\bin
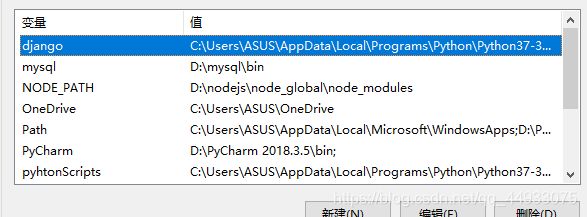
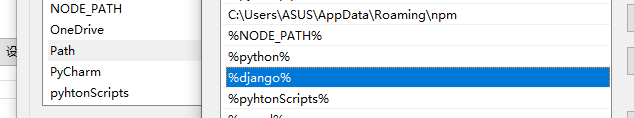
以win10为例子,先新建以理解名字叫 django

再打开编辑path路径 选择新建 输入%django%

设置完后打开cmd
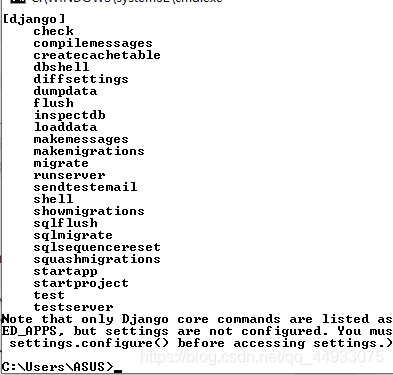
输入 django-admin.py


django就设置成功了
4.4配置数据库
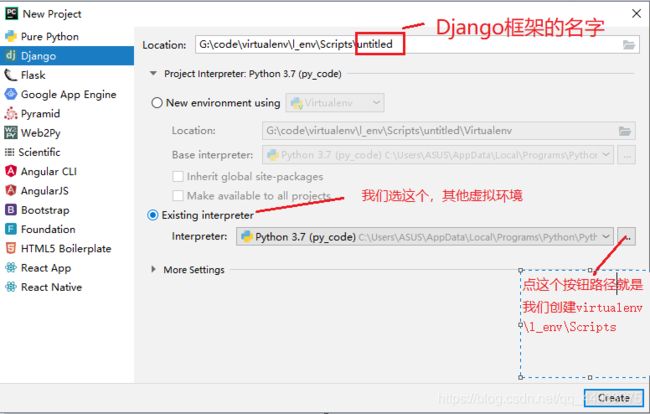
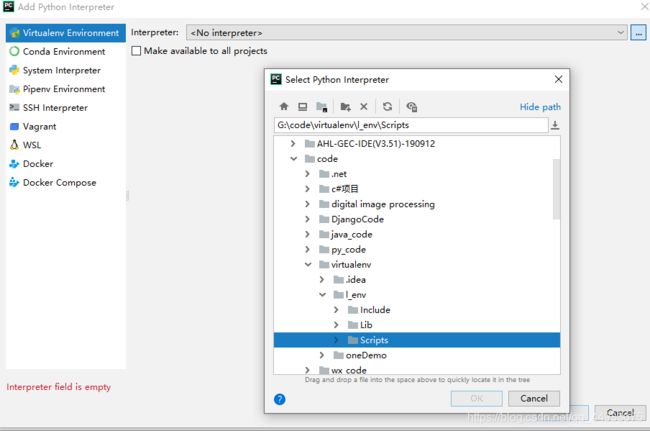
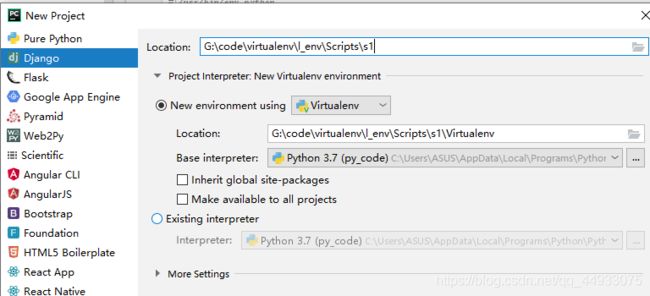
这时候我们打开pycharm 软件新建new project选django

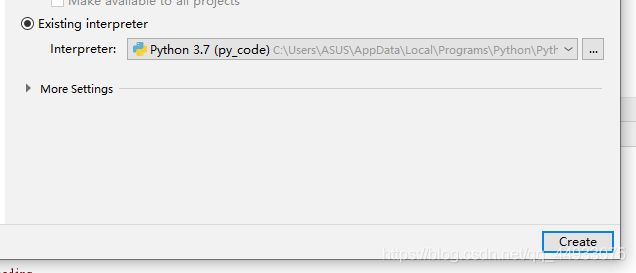
这里的路径选我们自己创建的虚拟环境,选择在新建django项目的时候就会默认在这个文件夹下

最后点击创建

因为要安装很多东西时间比较长,所以我们慢慢等待

最后显示这样表示成功了,因为网络问题后面会加载出一个

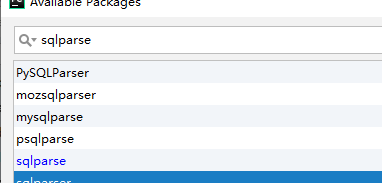
这时候打开
搜索sqlparse第三方库进行安装

回到我们项目里打开底部的terminal里输入python或者python3看看哪个能不能检测出来,我的是python检测出来创建命令就用python就好了(前提是你之前装的python已经设为环境变量,)
这时候不能输入命令,因为检测完python后默认到python里了无法操作本django的命令,所以要关闭再次打开local,保证前缀为不空为虚拟环境的路径输入
python manage.py migrate
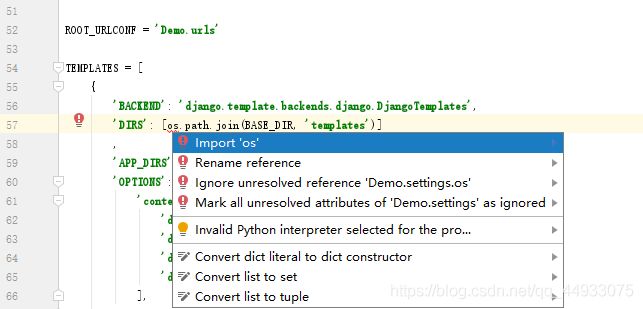
如何报错这个错的话,是所没有导入os点击报错的蓝色字体进入57行

光标点到os上 按键盘alt+enter(回车键) 会出来import os 点击确认就好了,同理其他报错时 可以按alt+enter来调出系统的解决方案

这时候我们再 输入 python manage.py migrate,系统的数据库就安装好了

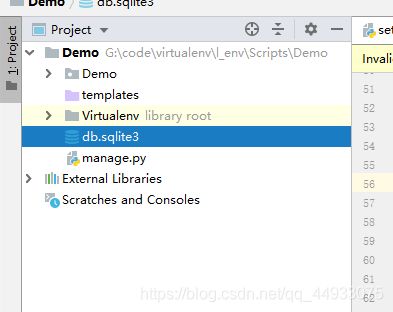
我们项目管理器的就会出现db.sqlite3,数据库就创建成功了
4.5启用djano服务
这时候我们要启动服务 ,manage.py时django的主入口 127.0.0.1为本地的路径,:8000为端口 端口可以自定义默认为8000
python manage.py runserver 127.0.0.1:8000

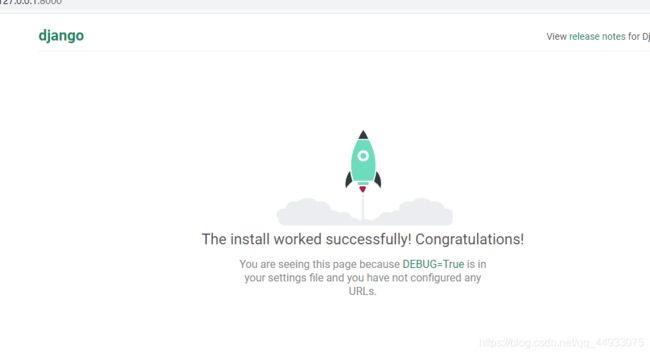
点击蓝色的地址会跳转到django页面,
同理打开自己浏览器也输入127.0.0.1:8000 也会跳出django页面

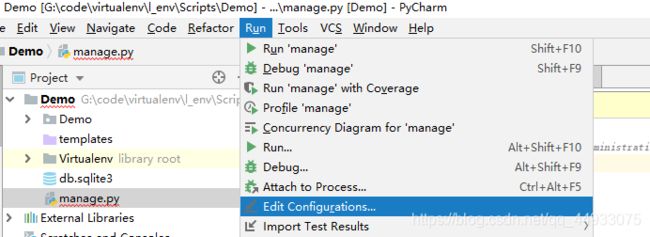
为了方便下次使用我们要在run菜单下选edit configurations
在parameters里输入runserver 127.0.0.1:8000,则下次运行就会进入本地路径了

这样一个基础的django就创建好了
五、配置django框架
5.1配置app
我自己又新建了s1工程 之后发现,默认就是我们上一次选的虚拟环境了,同样的,我们创建的第二个虚拟环境会迭代使用第一次的虚拟环境里的库,但两个是分开的个体,这也是虚拟环境的好处。同样的,每当我们建造新的djano项目的时候,只用进行runserver进行启用服务就可以了

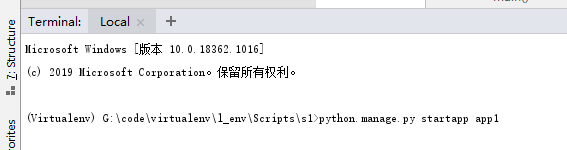
输入 “python.manage.py startapp app1” 其中app1为名字可以自定义

工程管理器出现了app1文件夹,里面有很多配置文件,urls为自己新建的py文件后续会用到

同时要去s1的seting里INSTALLED_APPS里注册app不然无法使用的
5.2配置templates模板
在安装的过程中有时会出现templates模板没有导入的出现的情况
就要在项目根目录下创建文件夹templates与manage.py同级

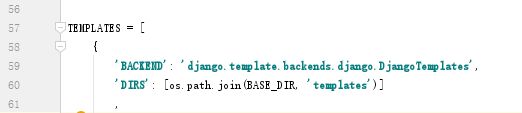
也要去set里添加路径 , 在‘DIRS’:[] 中加入
os.path.join(BASE_DIR, ‘templates’) ,
BASE_DIR为当前工程路径

5.3了解django模式

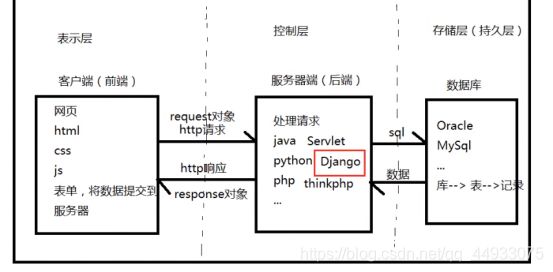
Django是MTV模式,为了各组件之间保持松耦合关系。
Model(模型):负责业务对象与数据库的对象(ORM)-------M
Template(模版):负责如何把页面展示给用户--------T
View(视图):负责业务逻辑,并在适当的时候调用Model和Template-------V
Django还有一个url分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template(模板)
接下来我们看一下对应的文件各有什么功能,这是我在网上找到一直说明比较详细的的图片

六、django与小程序建立请求
整体思路是小程序通过发送请求到本地127.0.0.1:8000然后django获取请求,将图片保存到本地
6.1小程序和django设置
中间经过了很漫长的尝试,如果要让django接收小程序的照片,要设置一些地方不然是无法成功的。
在django端
在djaingo的seting的AllOWED_HOSTS中添加 ’*‘ 意思这个是服务器绑定的地址要设为任意,不然无法接收

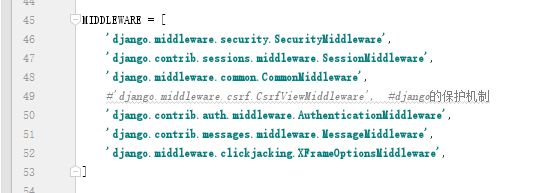
另外还有注释掉seting里的MIDDLEWARE里的这句话#‘django.middleware.csrf.CsrfViewMiddleware’,
这句话就类似于两边通信需要的密钥,是django的保护机制

小程序端 在开发着工具里有个本地测试,把不校验合法域名勾选是。这个是小程序访问的域名检测,如果要发布上线的话,需要去小程序网页端指定域名发布,这里先关掉,不然无法访问本地

6.2小程序上传照片django框架(代码)
小程序端
在chooseimage接口函数调用成功的里面加入 wx.uploadFile({})接口,
带上opid 操作类型 编码等参数向目标网站发送请求数据
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
const tempFilePaths=res.tempFilePaths
console.log(tempFilePaths)
console.log(that.data.openid)
wx.uploadFile({
filePath:tempFilePaths[0], //文件路径
name: 'image',
url: 'http://127.0.0.1:8000/get_image', //访问的页面路径
method:'POST', //操作的类型
header:{
'content-type':'application/x-www-form-urlencoded' //浏览器默认编码格式
},
formData:{
openid:that.data.openid //附加信息有opid
},
django端的views.py,判断是否有POST请求,如果有请求就用opid变量来存储传来过来的opid作为文件名,把请求过来的图片编码的二进制写入到本地磁盘下
def get_image(request):
if request.method == "POST":
image=request.FILES['image']
print(image)
open_id=request.POST.get('openid')
basedir= os.path.dirname(__file__) #获取当前路径的上一级 极为s1
path=basedir+'/static/image/'
if not os.path.exists(path+open_id+'.jpg'): #如何不为空
with open(path+open_id+'.jpg','wb')as f: #转为二进制写入
f.write(image.read())
f.closed
return HttpResponse('上传成功')
else:
return HttpResponse('上传失败')
当从小程序端上传图片的时候 这时候django后台就接收到了小程序传了图片


下一篇 :小程序接收django处理完的图片
链接: https://blog.csdn.net/qq_44933075/article/details/108064797.