- 【Linux】日志插件
s_little_monster_
Linuxlinux数据库oracle运维学习经验分享笔记
个人主页~日志插件一、日志文件的重要性二、日志文件的简单实现1、comm.hpp2、log.hpp三、测试用例一、日志文件的重要性故障排查与问题定位快速发现问题:日志能够实时记录系统运行过程中的各种事件和状态信息,当系统出现故障或异常时,通过查看日志可以快速察觉到问题的发生,例如,服务器突然崩溃,日志中可能会记录下崩溃前的错误信息、异常堆栈,帮助运维人员第一时间得知系统出现了故障精准定位根源:详细
- JVMGC的分类详解
qq_17805795
JVMJVMGC的分类详解
JVMGC的分类详解首先JVM有4种GC第一种为单线程GC,也是默认的GC。,该GC适用于单CPU机器。第二种为ThroughputGC,是多线程的GC,适用于多CPU,使用大量线程的程序。第二种GC与第一种GC相似,不同在于GC在收集Young区是多线程的,但在Old区和第一种一样,仍然采用单线程。-XX:+UseParallelGC参数启动该GC。第三种为ConcurrentLowPauseG
- 【CSS 面经】元素的层叠顺序
Peter-Lu
#CSS面经css前端htmlecmascriptjavascript
文章目录一、层叠顺序的基本概念1.视觉层叠2.默认层叠顺序二、如何控制元素的层叠顺序?1.`z-index`属性示例:使用`z-index`控制元素层叠顺序2.`position`属性与层叠顺序示例:不同`position`设置下的层叠顺序3.`z-index`和堆叠上下文示例:堆叠上下文三、总结在网页设计中,元素的层叠顺序(StackingOrder)是指在同一页面上,多个元素如何相互叠加的规则
- 16届蓝桥杯模拟试题三-编程解析
真-大意失仙人
蓝桥杯
一、题目展示二、参考答案1、主函数初始化程序的相关初始化,记得引入自己的头文件,以及对下面会用lcd驱动的几个函数进行一定的修改,防止led出错,修改就不一一展示了,大致都是这样的,进入lcd驱动的相关函数时保存当前的led输出状态,即GPIOC的PIN15~8的输出值,退出lcd函数时再恢复GPIOC的引脚值。HAL_GPIO_WritePin(GPIOD,GPIO_PIN_2,GPIO_PIN
- js实现关于分页的一种实现方式
番薯(Koali)
Javajavaweb分页数据javascript
项目中用到列表的地方很多,二页面列表的显示必然要求分页,所以分页和查询几乎密不可分,如果说你不会分页查询数据,那你基本上还属于菜鸟。分页的原理很简单,从sql上看就是从哪一条开始,往后差几条。所以sql只需要传2个参数,这只是原理罢了,关键是实现。而实现的方法就多了去了,架构师干这个是小菜一碟。在我的项目中,关于分页架构师已经写好了一个管理分页的类,这个类与sql耦合,控制分页只需哟啊控制这个类的
- 【STM32】USART串口收发HEX数据包&收发文本数据包
傍晚冰川
stm32网络嵌入式硬件单片机笔记学习c语言
有关串口知识参考:【STM32】USART串口协议&串口外设-学习笔记-CSDN博客HEX模式/十六进制模式/二进制模式:以原始数据的形式显示文本模式/字符模式:以原始数据编码后的形式显示参考上面文章查看ASCII编码表HEX数据包包头包尾和载荷数据重复问题的解决方法:解决思路方法文本数据包文本模式有大量的字符可以作为包头包尾,可以有效避免载荷数据和包头包尾重复的问题HEX数据包和文本数据包两者的
- 深度学习 Deep Learning 第2章 线性代数
odoo中国
AI编程人工智能深度学习线性代数人工智能
深度学习第2章线性代数线性代数是深度学习的语言。张量操作是神经网络计算的基石,矩阵乘法是前向传播的核心,范数约束模型复杂度,而生成空间理论揭示模型表达能力的本质。本章介绍线性代数的基本内容,为进一步学习深度学习做准备。主要内容2.1标量、向量、矩阵和张量标量:单个数字,用斜体表示,通常赋予小写字母变量名。向量:数字数组,按顺序排列,用粗体小写字母表示,元素通过下标访问。矩阵:二维数字数组,用粗体大
- DeepSeek-辅助NS3学习和功能调试
wenxin-
学习php开发语言DeepSeekNS3
文章目录一、前言二、DeepSeek回答**1.MAC层替换导致的兼容性问题****可能原因**:**验证方法**:**2.路由表未正确建立****可能原因**:**验证方法**:**3.LR-WPAN物理层限制****可能原因**:**验证方法**:**4.AODV协议配置错误****可能原因**:**验证方法**:**5.网络层与MAC层地址映射问题****可能原因**:**验证方法**:**
- Hive SQL 精进系列: JSON_TUPLE 快速提取多键值
进一步有进一步的欢喜
HiveSQL精进系列hivesqlhadoop
目录一、引言二、json_tuple函数基础2.1基本语法参数解释返回值简单示例三、应用场景3.1数据提取与分析3.2数据集成与转换3.3复杂JSON数据处理四、json_tuple、get_json_object和from_json的对比4.1功能特点4.2语法和使用复杂度4.3性能表现4.4示例对比使用json_tuple使用get_json_object使用from_json五、使用注意事项
- python:数据类构建器
愚戏师
python基础与机器学习pythonwindows开发语言
在Python中,数据类(DataClasses)用于快速创建主要目的是存储数据的类,自动生成__init__,__repr__,__eq__等方法。“Python提供了几种构建简单类的方式,这些类只是字段的容器,几乎没有额外功能。这种模式称为“数据类”(dataclass),dataclasses包就支持该模式。”引用自《流畅的python(第二版)》1.基础数据类使用@dataclass装饰器
- 使用 Dify 创建自然语言生成 Word 文档的应用(详细指南)
engchina
LINUXpython人工智能AgentDify
使用Dify创建自然语言生成Word文档的应用(详细指南)一、开发核心API1.1API功能规划1.2环境准备安装依赖库项目目录结构1.3核心代码解析(`app.py`)1.3.1初始化配置1.3.2关键功能模块1.4API接口说明1.4.1转换接口`/convert`1.4.2下载接口`/download/`1.5启动服务1.6测试二、创建Dify工具2.1工作流设计步骤步骤1:创建新工作流步骤
- Spring Boot整合RabbitMQ极简教程
Cloud_.
java-rabbitmqspringbootrabbitmq
一、消息队列能解决什么问题?异步处理:解耦耗时操作(如发短信、日志记录)流量削峰:应对突发请求,避免系统过载应用解耦:服务间通过消息通信,降低依赖二、快速整合RabbitMQ1.环境准备安装RabbitMQ(推荐Docker一键部署):dockerrun-d--namerabbitmq-p5672:5672-p15672:15672rabbitmq:management访问管理界面:http://
- Manus 一码难求,MetaGPT、OpenManus、Camel AI 会是替代方案吗?
全干程序员demo
技术热文人工智能
Manus一码难求,MetaGPT、OpenManus、CamelAI会是替代方案吗?一、Manus的现象与问题Manus作为一款号称“全球首个通用AI智能体”的产品,凭借其强大的功能和新颖的营销策略迅速走红。然而,其封闭的邀请码机制和高昂的使用门槛,让普通开发者望而却步。Manus的邀请码被炒至高价,甚至出现账号冻结等现象,这引发了用户对其技术壁垒和实际应用价值的质疑。二、MetaGPT、Ope
- 程序员必看!DeepSeek全栈开发指南:从代码生成到分布式训练的黑科技解析
AI创享派
后端
一、DeepSeek技术新突破:程序员必须掌握的MoE架构实战2025年2月25日,DeepSeek开源了专为MoE模型设计的DeepEP通信库,这项技术革新直接影响了分布式训练和推理效率。该库支持FP8精度与NVLink/RDMA技术,吞吐量提升3倍以上,特别适合处理千亿级参数的分布式任务。对于后端工程师而言,DeepEP的以下特性值得关注:计算-通信重叠机制:通过回调函数实现GPU资源动态分配
- adb shell input text 完美支持中文输入
hzm326
pythonandroidwindowslinuxadb
adb默认是不支持Unicode编码的,无法通过adbshellinputtext命令输入中文到手机或模拟器解决中文输入还得感谢老外写了一个输入法,源码地址:https://github.com/senzhk/ADBKeyBoard第一步:安装ADBKeyBoard.apk文件打开手机或模拟器,adbinstallADBKeyBoard.apk安装该输入法或者直接安装即可第二步:设置默认输入法默认
- Redis7——进阶篇(四)
啥也不会的小神龙·
Redis系列redis缓存学习redis经典面试题
前言:此篇文章系本人学习过程中记录下来的笔记,里面难免会有不少欠缺的地方,诚心期待大家多多给予指教。基础篇:Redis(一)Redis(二)Redis(三)Redis(四)Redis(五)Redis(六)Redis(七)Redis(八)进阶篇:Redis(九)Redis(十)Redis(十一)接上期内容:上期完成了缓存双写一致性方面的学习。下面学习HyperLogLog/Geo/Bitmap实际案
- 操作符详解
知困勉行的Allen
c语言学习方法c++
今天给小伙伴们分享一些关于操作符的知识~文章将会介绍各种操作符以及它们的使用示例。OK,那就让咱们进入正题吧@目录一.操作符分类二.各类操作符介绍1.算数操作符2.移位操作符3.位操作符4.1赋值操作符4.2复合赋值符5.单目操作符6.关系操作符7.逻辑操作符8.条件操作符9.逗号表达式10.下标引用、函数调用和结构成员三.结语一.操作符分类操作符的种类还挺多嘞~可分为:算术操作符移位操作符位操作
- PKI及SSL协议分析实验报告
只会复制粘贴的
sslhttps服务器
PKI及SSL协议分析实验报告一、实验目的通过该实验了解和掌握证书服务的安装,理解证书的发放过程,掌握在WEB服务器上配置SSL,使用HTTPS协议访问网站以验证结果,最后对HTTPS协议进行分析。二、实验环境WindowServer*2本实验中自己指定CA服务器与申请证书的网站。实验过程中建议使用IE浏览器,如果不使用IE,可能会导致后续实验过程中证书不能下载。三、实验内容与实验要求实验内容、原
- 架构模式之黑板模式
weixin_30518397
c/c++游戏数据库
一、定义黑板模式是一种常用的架构模式,应用中的多种不同数据处理逻辑相互影响和协同来完成数据分析处理。黑板模式允许多个消息读写者同时存在,消息的生产者和消费者完全分开。这就像一个黑板,任何一个教授(消息的生产者)都可以在其上书写消息,任何一个学生(消息的消费者)都可以从黑板上读取消息,两者在空间和时间上可以解耦,并且互不干扰。这种模式对于没有确定解决方案策略的问题是有用的。二、模式组成黑板模式由3个
- Tornado 初识
Wu_Candy
Web服务器
一、什么是tornadoTornado是使用Python编写的一个强大的、可扩展的Web服务器。它在处理严峻的网络流量时表现得足够强健,但却在创建和编写时有着足够的轻量级,并能够被用在大量的应用和工具中。二、tornado有什么优势Tornado和现在的主流baiduWeb服务器框架(包括大多数Python的框架)有着明显的区别:它是非阻塞式服务器,而且速度相当快,得利于其非阻塞的方式和对epol
- 黑板架构风格
BGM不迷路
架构
一、定义黑板架构(BlackboardArchitecture)是一种用于解决复杂问题的系统架构模式,其中多个独立的组件(通常称为知识源)共同工作,通过共享一个共同的“黑板”(通常是一个全局的共享数据结构)来实现解决方案的推演的架构风格。每个组件根据黑板上的信息做出贡献,修改黑板上的状态,直到最终完成任务。二、组成黑板架构由黑板(Blackboard)、知识源(KnowledgeSources)、
- 详解PriorityQueue
27xixi
算法数据结构java
PriorityQueue是Java集合框架中的一个类,它实现了优先级队列的数据结构。优先级队列是一种特殊的队列,其中的元素按照优先级顺序出队,而不是按照插入顺序(FIFO)。默认情况下,PriorityQueue是一个最小堆,即优先级最小的元素最先出队。1.PriorityQueue的特点基于堆实现:PriorityQueue通常基于二叉堆(最小堆或最大堆)实现。无界队列:PriorityQue
- Java集合进阶
27xixi
java开发语言
在Java中,集合框架(CollectionsFramework)是用于存储和操作一组对象的强大工具。它提供了多种接口和类,用于处理不同类型的集合(如列表、集合、队列、映射等)。1.Java集合框架概述Java集合框架主要包括以下接口和类:核心接口Collection:所有集合类的根接口。List:有序集合,允许重复元素(如ArrayList,LinkedList)。Set:无序集合,不允许重复元
- Redis 常用数据类型
27xixi
java技术栈redis数据库缓存
Redis常用数据类型的详细介绍及其典型应用场景:String(字符串)描述:最基本的数据类型,可存储文本、数字或二进制数据(最大512MB)。常用命令:SETkeyvalue:设置值GETkey:获取值INCRkey:将值自增1(原子性操作)EXPIREkeyseconds:设置过期时间应用场景:缓存简单键值对(如用户会话、配置项)。计数器(如文章阅读量、库存扣减)。分布式锁(结合SETNX命令
- 复原IP地址 (leetcode 93
JohnFF
leetcode算法职场和发展
leetcode系列文章目录一、核心操作二、外层配合操作三、核心模式代码总结一、核心操作判断字段是否有效函数:首先start不能大于end当到最后一个收获层的时候,start已经是s.size了,但是end还是只能是s.size-1其次当字段不止一位时,start不能是0,然后再循环判断每一位是不是处于字符‘0’和‘9’之间,以及通过num*10+当前数字的操作求出值,判断是不是大于255回溯函数
- AMIS低代码构建系统,定制界面
一醉千秋
Cesiumnodejsarm64低代码
AMIS低代码构建系统界面一、基础环境1)设计环境:amis-editor,http://139.196.235.123:9988/#/源码地址:https://github.com/baidu/amis在线文档https://aisuda.bce.baidu.com/amis/2)运行环境使用amisjssdk进行运行二、构建流程1)设计需要的界面,针对控件设计Event方法,支持amis原生和
- 提出机器人自主学习新范式,深大团队最新顶会论文,刷新6大复杂任务SOTA
量子位
关注前沿科技量子位让机器人轻松学习复杂技能有新框架了!深圳大学大数据系统计算技术国家工程实验室李坚强教授团队联合鹏城国家实验室、北京理工莫斯科大学,提出了奖励函数与策略协同进化框架ROSKA。在多个高维度机器人任务上,在仅使用89%训练样本的情况下,比现有SOTA方法平均性能提升95.3%。众所周知,随着机器人技术的快速发展,其应用已渗透至日常生活和工业生产场景。然而在多自由度机器人控制领域,传统
- 【机器学习】基于t-SNE数据可视化工程
无水先生
AI原理和python实现人工智能综合人工智能算法
一、说明t-SNE(t-DistributedStochasticNeighborEmbedding)是一种常用的非线性降维技术。它可以将高维数据映射到一个低维空间(通常是2D或3D)来便于可视化。Scikit-learnAPI提供TSNE类,以使用T-SNE方法可视化数据。在本教程中,我们将简要学习如何在Python中使用TSNE拟合和可视化数据。二、t-SNE是个什么?2.1什么是t-SNE?
- 从图形处理到通用计算的进化之路
绿算技术
GPU架构介绍科技gpu算力
图形处理单元,作为现代计算机中不可或缺的一部分,已经从最初的图形渲染专用处理器,发展成为强大的并行计算引擎,广泛应用于人工智能、科学计算、游戏娱乐等领域。本文将深入探讨GPU架构的演变历程、核心组件以及其在不同应用场景中的优势。GPU架构的演变:从固定功能到可编程流水线早期的GPU采用固定功能流水线架构,专为图形渲染任务而设计。这种架构将图形渲染流程划分为一系列固定的阶段,例如顶点处理、光栅化、纹
- 关于STM32常用的8种GPIO输入输出模式的理解
MPU技术极客笔记
项目开发经验:STM32stm32单片机嵌入式硬件
目录GPIO共有8中输入输出模式,分别是:上拉输入、下拉输入、浮空输入、模拟输入、开漏输出、推挽输出、开漏复用输出、推挽复用输出,下面我们详细介绍以下上面的八种输入输出模式。一、输入模式(1)上拉输入:GPIO_Mode_IPU(2)下拉输入:GPIO_Mode_IPD(3)浮空输入:GPIO_Mode_IN_FLOATING(4)模拟输入:GPIO_Mode_AIN二、输出模式(1)开漏输出:G
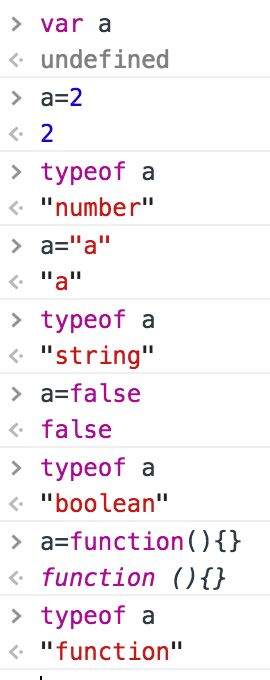
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc