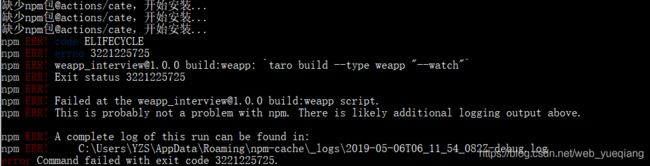
Taro启动小程序报错缺少npm包@actions/xxx
import Taro, { Component } from '@tarojs/taro'
import { View } from '@tarojs/components'
import { connect } from '@tarojs/redux'
import * as actions from '@actions/cate'
@connect(state => state.cate, { ...actions })
class Cate extends Component {
config = {
navigationBarTitleText: '分类'
}
componentDidMount() {
}
render () {
return (
123
)
}
}
export default Cate
分析原因:引用路径出错,未配置alias,导致路径报错
在根目录下config文件夹下index.js文件内
alias: {
'@actions': path.resolve(__dirname, '..', 'src/actions'),
'@assets': path.resolve(__dirname, '..', 'src/assets'),
'@components': path.resolve(__dirname, '..', 'src/components'),
'@constants': path.resolve(__dirname, '..', 'src/constants'),
'@reducers': path.resolve(__dirname, '..', 'src/reducers'),
'@styles': path.resolve(__dirname, '..', 'src/styles'),
'@utils': path.resolve(__dirname, '..', 'src/utils')
},
通过上述配置,可以将 src/components 和 src/utils 目录配置成别名,将根目录下的 package.json 和 project.config.json 文件配置成别名,则代码中的引用改写如下:
import * as actions from '@actions/cate'
注意:建议别名使用 @/ 开头而非仅用 @ 开头,因为有小概率会与某些 scoped 形式的 npm 包(行如:@tarojs/taro, @babel/core)产生命名冲突。
参开Taro文档:https://nervjs.github.io/taro/docs/config-detail.html