- VUE3-修改element-plus-el-select的下拉框样式
Anastasia289
vue.jsjavascript前端vue
样式如图:参考博客链接:修改el-select和el-input样式;修改element-plus的下拉框el-select样式;修改placeholder样式_elementplusel-select样式修改-CSDN博客.el-select{--el-select-border-color-hover:rgb(0,162,255)!important;//修改下拉框hover的默认样式}.el
- 深入MapReduce——引入
黄雪超
大数据基础#深入MapReducemapreduce大数据hadoop
引入前面我们已经深入了HDFS的设计与实现,对于分布式系统也有了不错的理解。但HDFS仅仅解决了海量数据存储和读写的问题。但要想让数据产生价值,一定是需要从数据中挖掘出价值才行,这就需要我们拥有海量数据的计算处理能力。下面我们还是老样子,来数据一下要实现海量计算处理能力,有些什么核心痛点大数据计算核心痛点量级大在稍微大一点的互联网企业,需要计算处理的数据量都开始以PB计了。而传统的计算处理模型中,
- Lombok 在 IntelliJ IDEA 中的使用步骤
阿乾之铭
intellij-ideajavaide
Lombok是一个非常流行的Java库,它通过注解简化Java类的开发,特别是在处理POJO(PlainOldJavaObjects)类时,如生成getter、setter、toString等常用方法。Lombok在减少样板代码(boilerplatecode)方面非常有用。在IntelliJIDEA中使用Lombok插件,可以极大简化开发过程。1.安装Lombok插件要在IntelliJIDEA
- 锁争用详解
缘来是黎
linuxservicejavajvm开发语言
锁争用(LockContention)是并发编程中常见的问题,特别是在多线程或多进程环境下。当多个线程或进程竞争同一把锁时,会导致系统负载升高,性能下降。以下是锁争用导致系统负载高的详细原理:1.锁的基本概念锁:用于控制对共享资源的访问,确保同一时间只有一个线程或进程可以访问资源。锁争用:当多个线程或进程同时尝试获取同一把锁时,只有一个线程或进程能够成功获取锁,其他线程或进程会被阻塞,直到锁被释放
- Nginx部署Vue项目添加访问后缀
星巡打杂工
vue.jsnginxjavascript
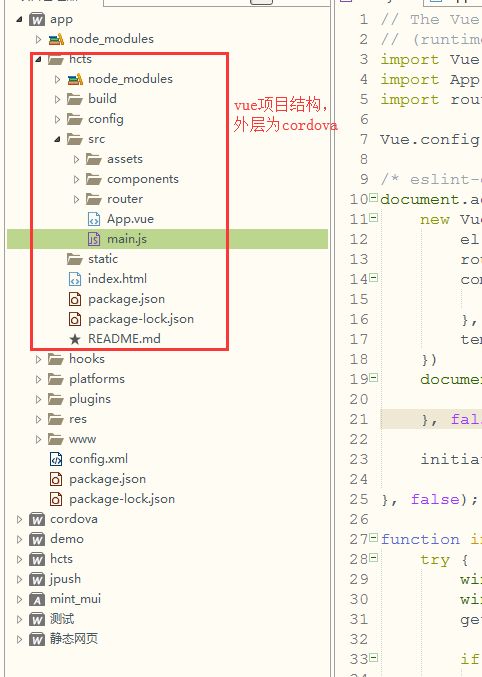
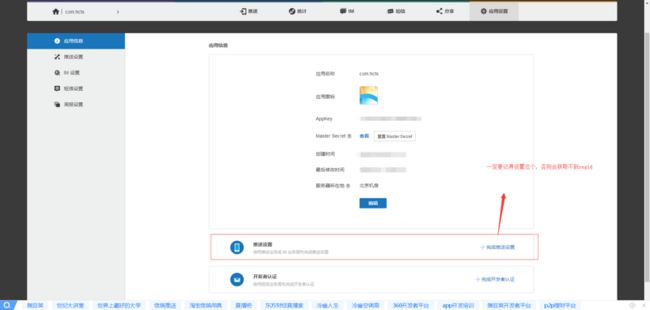
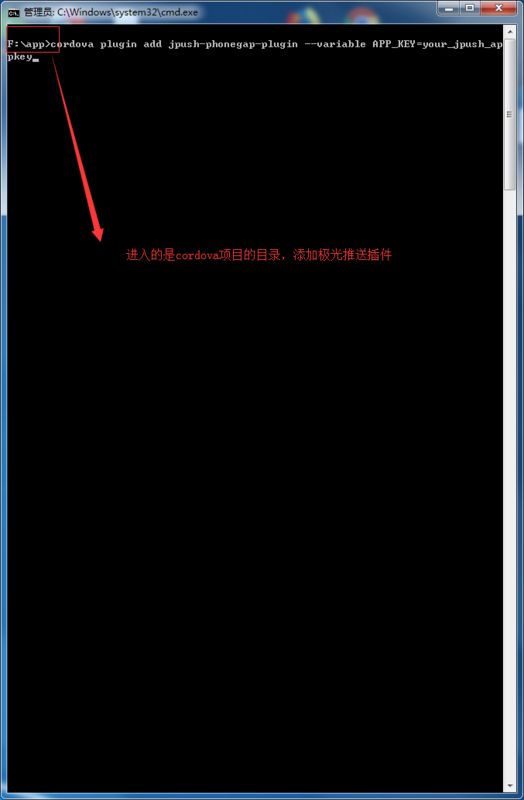
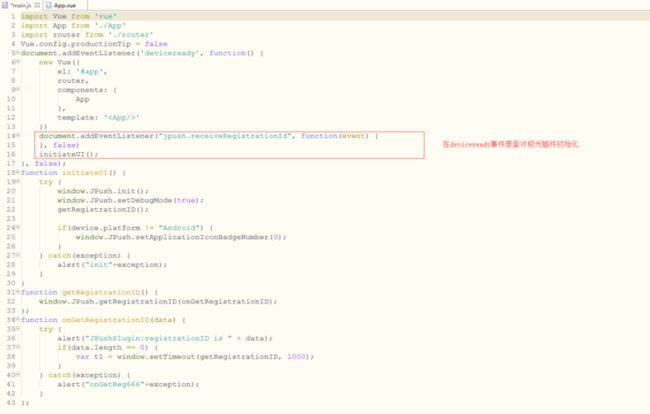
有时候会根据需要,区分不同的vue项目,这样要加一个后缀,不加后缀,访问是http://localhost/,加一个后缀,app,访问路径就是http://localhost/app一、vue工程配置:1.vue.config.jspublicPath配置为/app/2.route配置base为/app,model为history将打包后vue工程文件放入/usr/share/nginx/html
- Vue3初学之商品的增,删,改功能
fmdpenny
Web前后端技术javascriptvue.js开发语言
用一个商品的后台管理进行增,删,改的实现。案例进行学习:新增商品编辑删除取消确定import{ref}from'vue';import{ElMessageBox}from'element-plus';constgoodsList=ref([{id:1,name:'商品1',price:100,stock:50},{id:2,name:'商品2',price:200,stock:30}]);cons
- Kafka 迁移 AutoMQ 时 Flink 位点管理的挑战与解决方案
AutoMQ
云计算云原生Kafka消息计算大数据AWSAutoMQ阿里云腾讯云GCP
编辑导读:AutoMQ是一款与ApacheKafka100%完全兼容的新一代Kafka,可以做到至多10倍的成本降低和极速的弹性。凭借其与Kafka的完全兼容性可以与用户已有的Flink等大数据基础设施进行轻松整合。Flink是重要的流处理引擎,与Kafka有着密切的关系。本文重点介绍了当用户需要将生产Kafka集群迁移到AutoMQ时,如何处理好Flink的位点来确保整体迁移的平滑过渡。引言在云
- 如何配置 Jenkins 主从架构以及结合 Gerrit 和镜像操作
有趣的我
#运维计算机相关jenkins架构
JenkinsMaster-Slave配置Gerrit集成JenkinsGerrit镜像操作一、JenkinsMaster-Slave配置主Jenkins(Master)配置:安装Jenkins并启动服务。访问JenkinsWebUI,完成初始设置。下载并安装“SSHSlaves”插件(ManageJenkins>ManagePlugins>Available标签页搜索并安装)。前往“Manage
- 从 Ubuntu 到 Windows:如何在不同系统间共享 Git SSH 配置
修炼室
Linuxubuntugitssh
背景说明在现代软件开发中,许多开发者会同时在多个操作系统或环境中进行工作。例如,你可能在Ubuntu服务器上运行应用,而在本地Windows机器上进行代码开发和管理。在这种跨平台工作中,Git是一个重要的工具,用于版本控制和代码管理。然而,频繁地在推送(push)或拉取(fetch)代码时输入用户名和密码不仅繁琐,而且会影响开发效率。为了避免这种麻烦,使用SSH密钥进行身份验证是一个非常有效的解决
- VUE+ Element-plus , el-tree 修改默认左侧三角图标,并使没有子级的那一项不展示图标
Jane - UTS 数据传输系统
vue.jsjavascriptelementui
exportdefault{data(){return{data:[{label:'Parent1',children:[{label:'Child1-1'},{label:'Child1-2'}]},{label:'Parent2'},{label:'Parent3',children:[{label:'Child3-1'}]}],defaultProps:{children:'children
- GCC支持Objective C的故事?Objective-C?GCC只能编译C语言吗?Objective-C 1.0和2.0有什么区别?
程序员小迷
编程语言小话ios编译器c语言ios开发语言objective-cgccmsvcclang
GCC支持ObjectiveC的故事Objective-C主要由Stepstone公司的BradCox和TomLove在1980年左右发明。乔布斯离开苹果公司后成立了NeXTSTEP公司,买下了Objective-C语言的授权。GCC对Objective-C语言的支持是在1992年加入的,具体是在GCC1.3版本中首次引入的。GCC的后续版本继续改进了对Objective-C的支持,包括对Obje
- 阿里异构离线数据同步工具/平台DataX
boonya
#开源观察#数据迁移#Dataxbigdatahbase数据库
目录DataX商业版本FeaturesDataX详细介绍QuickStartSupportDataChannels阿里云DataWorks数据集成我要开发新的插件项目成员Licensehttps://github.com/alibaba/DataXDataX是阿里云DataWorks数据集成的开源版本,在阿里巴巴集团内被广泛使用的离线数据同步工具/平台。DataX实现了包括MySQL、Oracle
- WordPress Hunk Companion插件节点逻辑缺陷导致Rce漏洞复现(CVE-2024-9707)(附脚本)
iSee857
漏洞复现安全web安全
免责申明:本文所描述的漏洞及其复现步骤仅供网络安全研究与教育目的使用。任何人不得将本文提供的信息用于非法目的或未经授权的系统测试。作者不对任何由于使用本文信息而导致的直接或间接损害承担责任。如涉及侵权,请及时与我们联系,我们将尽快处理并删除相关内容。0x01产品描述:WordPressHunkCompanion是一款专为ThemeHunk开发的WordPress主题设计的插件,旨在增强主题功能并提
- 销售易与Salesforce:CRM市场的龙争虎斗
crmsaas
在当今数字化时代,客户关系管理软件在企业运营中扮演着至关重要的角色。销售易和Salesforce作为两款备受瞩目的CRM软件,各自具有独特的特点和优势。销售易是连续8年成为唯一入选Gartner销售自动化魔力象限的中国CRM厂商,并且在多项能力指标上超越国际厂商。在中国,销售易在大中型企业市场占有率排名第一,它通过整合移动、社交、人工智能、大数据和物联网技术,提供了全面的业务管理解决方案,被多家5
- 销售易CRM:深度洞察及应用策略全景
crmsaas平台
一、核心观点1销售易CRM:企业实现客户数字化的利器销售易CRM作为企业实现客户数字化的重要工具,在企业运营中发挥着关键作用。它能够整合企业营销服全流程管理,以支撑企业与客户互动的全出点智能化、数字化为设计出发点,助力企业成为真正以客户为中心的运营组织,提升运营效率,实现规模化的业绩增长。通过强大的PaaS平台能力,销售易CRM可以将复杂的业务抽象成可视化组件,灵活组合和扩展,满足不同行业、不同企
- wps2019数据分析加载项_wps单因素分析数据 wps2019单因素方差分析
战斗力旺盛的伯爵
wps2019数据分析加载项
请问wpsexcel如何进行单因素方差分析?在“数据”选项下的“分析”“分析工具”中,选择“方差分析-单因素方差分析”,并进行相应的设置,即可。在WPS里面excel算显著性差异应该找哪里?1、如图,比较两组数据之间的差异性。2、首先需要为Excel添加分析工具的加载项插件,点击office按钮-excel选项-加载项-转到-勾选分析工具库。3、接下来需要选择数据区域,数据-分析-数据分析;选择单
- CES Asia 2025:民族凝聚力引领科技创新未来
赛逸展张胜
ces赛逸展消费电子科技
2024年12月03日,星期二,虽CESAsia2025(赛逸展)尚未举办,但已然引发广泛关注。面对西方组团拒签中国企业的挑战,中华民族正以强大的民族凝聚力积极筹备这场科技盛会。中国科技协会勇挑大梁,凝聚各方力量,为展会的成功举办奠定坚实基础。众多国内科技企业摩拳擦掌,准备在CESAsia2025上展现中国科技创新的卓越实力。这场尚未开幕的展会,将成为科技创新与民族凝聚力的精彩舞台。从充满想象力的
- RocketMQ源码之消息刷盘分析
小虾米 ~
RocketMQrocketmq
前言刷盘是将内存中的消息写入磁盘,分为同步刷盘和异步刷盘。同步刷盘指一条消息写入磁盘才返回成功,异步刷盘指写入内存就返回成功,稍后异步线程刷盘。在创建CommitLog对象的时候,会初始化刷盘服务://代码位置:org.apache.rocketmq.store.CommitLogpublicCommitLog(finalDefaultMessageStoredefaultMessageStore
- 大三学生面试经历(2)
无限大.
面试面试职场和发展
继续昨天的内容,我面试的是一个Java实习岗,但是居然也问了我前端(vue)相关的问题最大的感觉就是,现在真的越来越卷了,后端都把前端的东西卷完了,当时是线上面试,感觉答的不太好(因为确实没准备的太全),接下来的时间继续加强加强这些方面的学习愿与诸君共勉!具体如下1.请简述Vue.js的生命周期函数及其执行顺序2.Vue.js中的v-bind指令和v-model指令有什么区别?3.请简述Vue.j
- RK3568平台(camera篇)音视频基础知识
嵌入式_笔记
瑞芯微音视频
一.音视频为什么要编码?音视频编码技术在音视频领域有着举足轻重的地位,这是由于音视频原始数据量较大,在传输的过程中如果不进行编码的话,则无法进行传输。比方说,一张普通的图片的大小大概是1-2M,假设我们传输的帧率是30帧,则相当于一秒钟三十张2M的图片,那这个传输量是不得了的。所以此时我们就要引入视频编码技术进行压缩处理,目前常见的视频压缩技术有H264/H265两种压缩技术(这方面我们后面再慢慢
- opencv c++ 调用 cornerHarris函数一直报错OpenCV(4.5.5) Error: Assertion failed (src.type() == CV_8UC1 || src.
Wsyoneself
cvopencv
报错:OpenCV(4.5.5)Error:Assertionfailed(src.type()==CV_8UC1||src.type()==CV_32FC1)in。。。原因:该函数的源矩阵(第一个参数)必须是单通道图像解决:三通道转为单通道之后再调用cvtColor(src,sc_img,COLOR_RGB2GRAY);//将三通道转为单通道cornerHarris(sc_img,dst,2,3
- Java编程语言最流行的7个框架介绍
xiaoweids
数据库javajavahibernate数据库
转自:微点阅读https://www.weidianyuedu.com1,SpringMVC在中国有一种说法“生姜仍旧又辛辣”,所以虽然SpringMVC已经发布了十多年,但它仍然强大有力,并且处于领先地位,具有绝对优势。在拥抱完整的MVC框架之后,Spring已经发展并且现在是面向Internet的应用程序的综合Java框架,为软件工程师提供了一个功能强大的工具包,用于Web应用程序开发和安全项
- 使用 Python结合ffmpeg 实现单线程和多线程推流
浪浪山小白兔
pythonffmpegopencv
一、引言在本文中,我们将详细介绍如何使用Python进行视频的推流操作。我们将通过两个不同的实现方式,即单线程推流和多线程推流,来展示如何利用cv2(OpenCV)和subprocess等库将视频帧推送到指定的RTMP地址。这两种方式都涉及到从摄像头读取视频帧,以及使用ffmpeg命令行工具将视频帧进行编码和推流的过程。二、单线程推流以下是单线程推流的代码:importcv2ascvimports
- 如何在WordPress中轻松创建Mega菜单
Web极客码
javascript前端htmlWordPress
在建立一个内容丰富的网站时,传统的下拉菜单往往难以满足复杂网站的需求。Mega菜单,一种能够显示多列或大块内容的菜单,可以有效提升用户体验,让网站导航更直观,内容更有条理,特别适合那些产品繁多的电商网站或内容丰富的博客。本文将向你介绍如何通过插件和手动代码两种方式在WordPress中创建Mega菜单,并为你推荐一些优秀的插件,如MaxMegaMenu、QuadMenu和JetMenu。为什么要使
- 深入Vue 3:从入门到精通
养军博客
vue.js前端javascript
深入Vue3:从入门到精通文章目录深入Vue3:从入门到精通一、Vue3的核心优势1.更快的性能:采用新的渲染器和优化策略,提高了渲染速度和内存效率。2.更轻量的体积:核心库更小,减少了加载时间,提高了网页性能。3.更灵活的CompositionAPI:使用函数式编程思想,可以更轻松地组织和复用代码。4.更强大的TypeScript支持:提供了更好的类型推断和代码提示,提高了开发效率和代码质量。5
- Android studio 3.0 常用插件备忘录
kimonik
1.Androidbutterknifezelezny2.gsonfomat3.ectranslation4.adbeifi5.permissiondispatcherpluginctrl+shift+i快速查看函数实现ctrl+shift+enter补全if,for等函数结构ctrl+shift+上下箭头快速移动整行代码alt+shift+F10快速打开run菜单
- (2025)修改Unity插件GLTFUtility以解决HDRP项目导入GLB模型法线贴图没有凹凸感问题
mYoCaRdiA
贴图unity游戏引擎c#
原生GLTFUtility插件不支持HDRP渲染管线,导入的GLB模型改为使用HDRP/LitShader时,原本的法线贴图不再显示凹凸感。通过修改插件代码解决此问题。解决前墙壁模型:解决后:解决前地砖模型:解决后:解决方案如下在插件包文件中找到GLTFMaterial脚本(此脚本控制导入的模型最终的材质),找到CreateMaterial方法,复制以下代码并粘贴publicstaticIEnum
- Java 中的 Period 和 Duration
HoneyMoose
javapython数据库
在本文中让我们来看看在Java8中引入的2个新的类:Period和Duration.上面2个类可以被用来替换在determine和time中大量使用用来计算2个时间不同的API。针对上面2个类最主要的不同就是Period被用来计算日期的不同,Duration则是被用来计算时间的不同。Period类Period使用的单位是年,月,日来表达2个日期之间的不同。我们可以通过2个时期之间不同的betwee
- 日本年金-连续15年以上,每月可领近15w日元的退休金?
GSDjisidi
pythonc++javaphpc语言
日本的年金主要由国民年金和厚生年金两大类构成,国民年金只要连续缴纳超过十年,便可以在65岁之后领取基础养老金。领取的金额取决于年金缴纳的时长,如果连续缴纳40年,则可以领取满额基础养老金。而厚生年金领取的金额取决于职工的月薪以及缴纳时间的长短。只要连续缴纳超过十年,便可以在65岁之后领取厚生养老金。根据日本厚生省发布数据统计,日本国民平均每月可领取国民年金+厚生年金达到14.9万円。日本的年金制度
- 【Springboot】——响应与分层解耦架构
Y小夜
架构springboot后端javaspring
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,设计模式、Python机器学习、Springboot等主页链接:Y小夜-CSDN博客目录响应响应数据✨@ResponseBody✨G
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_