vs code配置c++环境
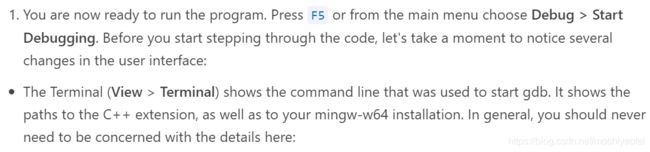
本文转载自:https://code.visualstudio.com/docs/cpp/config-mingw
1.下载安装vscode
2.在vs code中安装cpptools,在vs code中快捷键 Ctrl+Shift+X,打开,然后输入:cpptools,安装第一个,如下图所示。
3.在Windows中安装MinGW-w64 ,网址为:https://sourceforge.net/projects/mingw-w64/ ,安装MinGW-w64时,Architecture选项选择x86_64,Threads选项选择win32,Exception选项选择SEH,
4.将安装好的MinGW-w64的bin目录添加到Windows的Path环境变量中。
5.开始配置vs code,新建一个项目文件夹,随便命名如:helloword
6. vs code打开文件夹,
7.在vs vode中按快捷键Ctrl+Shift+P,如下图
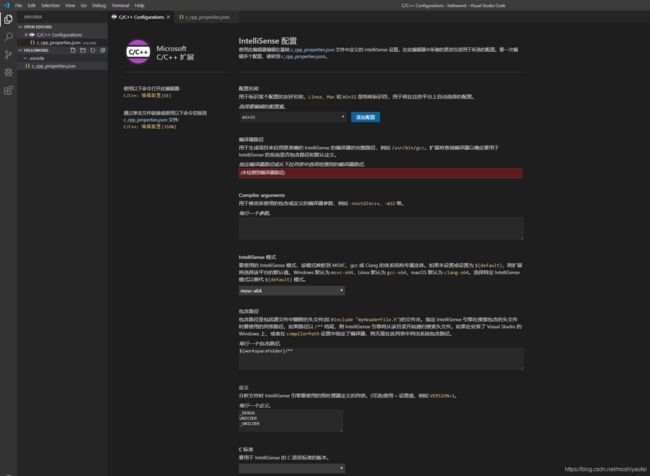
8.双击打开:Edit Configurations (UI) 这一项,可以再到在hello word文件夹下自动生成了一个子文件夹:.vscode
9.在.vscode这个文件夹下可以看到:c_cpp_properties.json 这个配置文件。
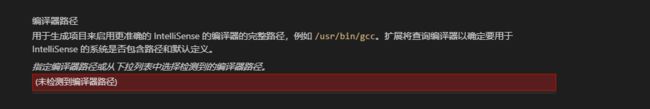
10.设置vs code的编译器路径,这儿的编译器路径一般会按照这样的顺序寻找:首先寻找MSVC compiler,这个编译器是Windows的Visual Studio,如果安装了Visual Studio,则可以选择这个。其次寻找g++ on Windows Subsystem for Linux (WSL),最后寻找g++ on Mingw-w64。因为本文中安装的Mingw-w64不是默认的安装位置,并且没有安装Visual Studio和g++ on Windows Subsystem for Linux (WSL),所以搜索不到,因此该位置的C++编译器是空,如下图:
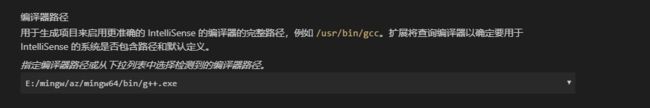
然后添加安装好的 MinGW-w64的bin目录中的g++.exe,如下图:
11.配置完编译器路径之后可以看到 IntelliSense 模式 这个选项显示不兼容,如图所示,这是因为msvc-x64对应的编译器是Windows中的Visual Studio,咱们编译器没有选择Visual Studio,所以IntelliSense 模式不兼容,此处,选择和g++ on Mingw-w64兼容的IntelliSense 模式模式就可以了,此处选择:gcc-x64,选择之后就可以看到不显示不兼容了。
12.如果你include了不在当前项目所在的文件夹中或者是不在标准库路径中的的header文件时,你需要在includePath中添加你include的header文件的路径。
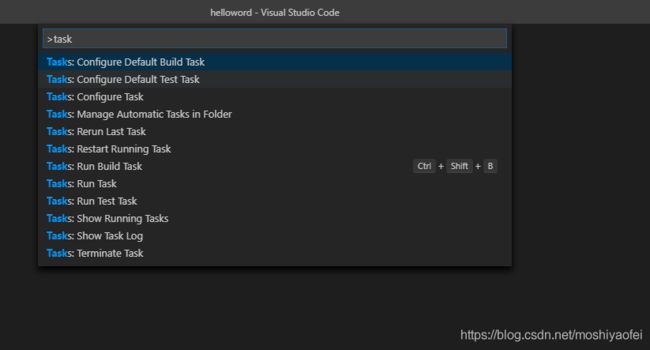
13.接下来,创建链接任务(Create a build task), 在vs code中按快捷键Ctrl+Shift+P,然后输入:task,如下图所示
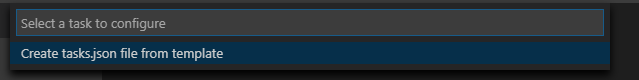
14.然后选择Tasks: Configure Default Build Task,然后会出现Create tasks.json file from template,这个选项,如下图所示,
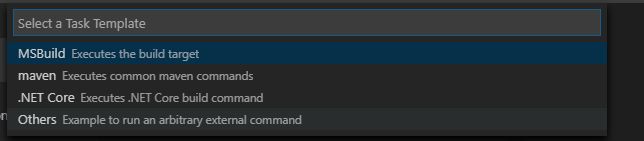
选择这个选项,然后会出现下图所示的几个选项,选择Others选项
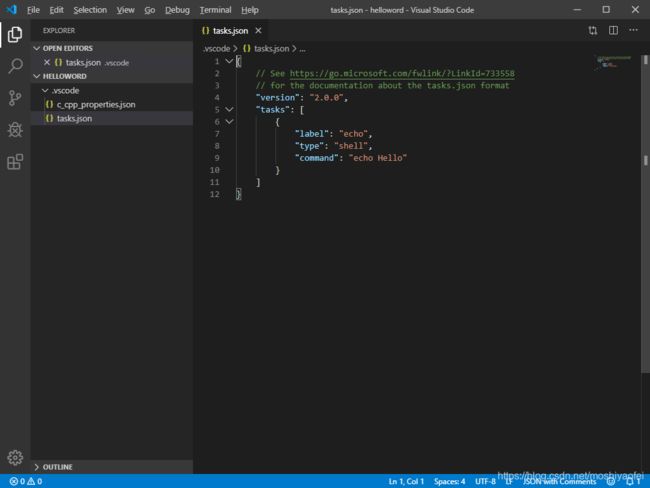
然后vs code就会在项目文件夹下的子文件夹.vscode中创建tasks.json这个文件,如下图所示:
15.用如下代码替换tasks.json文件中的所有代码,
{
"version": "2.0.0",
"tasks": [
{
"label": "build hello world",
"type": "shell",
"command": "g++",
"args": ["-g", "-o", "helloworld", "helloworld.cpp"],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}替换之后的tasks.json文件如下图所示:
其中,这段代码中的各个字段的含义:
command:表示用当前项目使用g++.exe去编译它,
args:表示传到g++中的命令行参数,
label:表示在VS Code Command Palette中显示的名称,可以自己定义喜欢的,
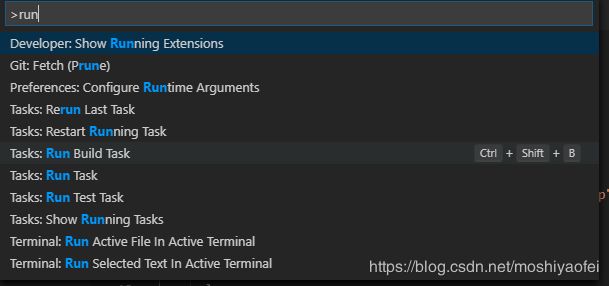
isDefault": true,是为了快捷编译设置的,如果设置为true,那么可以使用Ctrl+Shift+B这个快捷键来编译代码,如果设置为false,那么你必须使用Command Palette 菜单栏下的Run Build Task这个命令来编译它,如下图所示,可以看到Run Build Task这个命令后面有一个Ctrl+Shift+B这个快捷键,就是说明如果在tasks.json文件中设置了isDefault": true的话,你可以使用Ctrl+Shift+B快捷键快速编译代码。
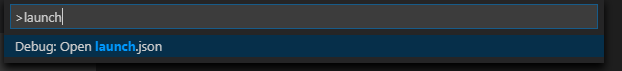
16.接下来配置Debug设置,首先使用Ctrl+Shift+P打开Command Palette,然后输入launch,你会看到出现Debug: Open launch.json这个选项,然后选择这个选项,
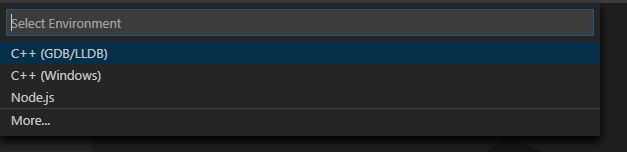
选择Debug: Open launch.json这个选项之后会出现如下图所示的选项,然后选择C++(GDB/LLDB)这个选项,
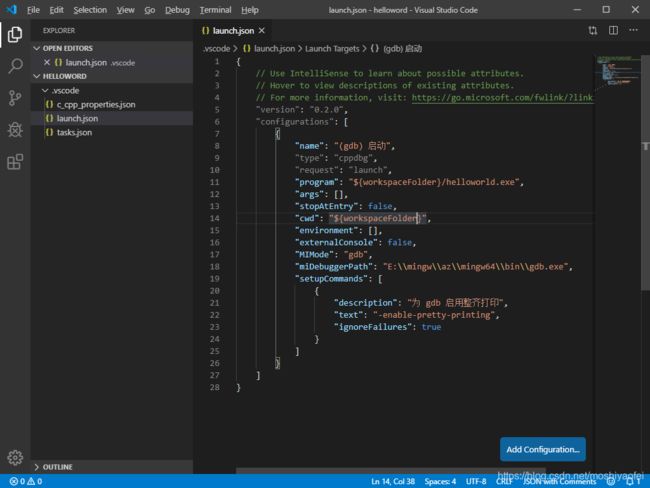
选择C++(GDB/LLDB)这个选项之后,vs code会在当前项目文件夹下的子文件夹.vscode中创建launch.json这个文件,如下图所示,
在launch.json中可以看到配置,其中这些字段的含义如下:
program:这个字段的值使用helloworld.exe替换默认的program的值,这儿的值和tasks.json文件中设置的名称要一样。
miDebuggerPath:这个字段的值要使用Mingw-w64安装路径心中bin目录下的gdb.exe的路径,我的是: E:\mingw\az\mingw64\bin\gdb.exe
stopAtEntry:C++ extension会在main函数的第一行添加一个断点,stopAtEntry这个字段的值表示是否要让debugger 执行时停留在这个断点,如果设置为true,则debugger执行时会停留在这个断点,如果设置为false,那么debugger执行时不会停留在这个断点。
externalConsole:这个字段设置为true表示在外部控制台中运行程序。
配置完的launch.json文件如下图所示,其中设置miDebuggerPath的路径时需要对"\"添加转义字符"\",否则会出错:
17.接下来就是编码源文件了,新建helloworld.cpp文件,添加代码并保存,如下图所示,
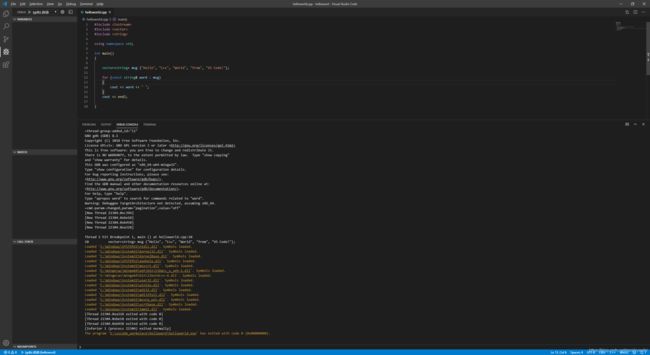
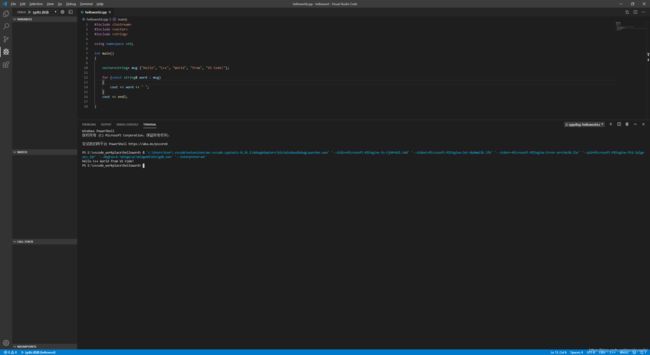
18.编译程序,使用快捷键Ctrl+Shift+B或者是在View > Command Palette中点击Tasks: Run Build Task执行编译程序,编译完成后如下图所示:
19.Start a debugging session