CGB2004-京淘项目Day19
1.用户模块操作
1.1 用户退出操作
1.1.1 业务需求

当用户点击退出操作时,应该删除Cookie和Redis中的数据.并且重定向到系统首页.
1.1.2 页面URL分析
1.1.3 编辑UserController
/**
* 实现用户退出操作
* url:http://www.jt.com/user/logout.html
* 返回值: 重定向到系统首页.
* 目的: 删除redis. 删除Cookie
* 前提: 需要获取cookie的key和value
*/
@RequestMapping("/logout")
public String logout(HttpServletRequest request,HttpServletResponse response){
String jtTicket = null;
//1.如何获取cookie中的数据?
Cookie[] cookies = request.getCookies();
//2.校验Cookie数据是否为null
if(cookies !=null && cookies.length>0){
for(Cookie cookie : cookies){
if(TICKET.equalsIgnoreCase(cookie.getName())){
jtTicket = cookie.getValue();
//业务需要提前删除Cookie
cookie.setMaxAge(0);
cookie.setPath("/");
cookie.setDomain("jt.com");
response.addCookie(cookie);
break;
}
}
}
//2.校验数据是否有效
if(!StringUtils.isEmpty(jtTicket)){
//如果数据不为null,则开始执行退出操作.
jedisCluster.del(jtTicket); //根据key,删除Redis中的记录
//删除cookie.
}
return "redirect:/";
}
1.2 编辑Cookie工具API
1.2.1关于API说明
说明:cookie工具API可以提供新增Cookie/删除Cookie/根据Cookie名称获取Cookie对象的操作.
位置:在jt-common中编辑
1.2.2编辑工具API
package com.jt.util;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class CookieUtil {
//1.新增cookie
public static void addCookie(String name, String value, String path, String domain, int maxAge, HttpServletResponse response){
//校验自己完成
Cookie cookie = new Cookie(name,value);
cookie.setPath(path);
cookie.setDomain(domain);
cookie.setMaxAge(maxAge);
response.addCookie(cookie);
}
//2.删除Cookie 0 -1 用枚举类型优化一下
public static void deleteCookie(String name, String path, String domain, HttpServletResponse response){
//校验自己完成
Cookie cookie = new Cookie(name,"");
cookie.setPath(path);
cookie.setDomain(domain);
cookie.setMaxAge(0); //后期维护使用枚举
response.addCookie(cookie);
}
//3.根据Cookie的name属性获取Cookie对象
public static Cookie getCookieByName(HttpServletRequest request,String name){
Cookie[] cookies = request.getCookies();
if(cookies !=null && cookies.length>0){
for(Cookie cookie : cookies){
if(name.equalsIgnoreCase(cookie.getName())){
return cookie;
}
}
}
return null;
}
}
1.2.3 重构cookie删除操作
/**
* 实现用户退出操作
* url:http://www.jt.com/user/logout.html
* 返回值: 重定向到系统首页.
* 目的: 删除redis. 删除Cookie
* 前提: 需要获取cookie的key和value
*/
@RequestMapping("/logout")
public String logout(HttpServletRequest request,HttpServletResponse response){
Cookie cookie = CookieUtil.getCookieByName(request,TICKET);
//1.校验cookie中是否有记录
if(cookie != null){
String jtTicket = cookie.getValue();
if(!StringUtils.isEmpty(jtTicket)){
//删除Redis数据
jedisCluster.del(jtTicket);
//删除cookie
CookieUtil.deleteCookie(TICKET, "/", "jt.com", response);
}
}
return "redirect:/";
}
2.Dubbo框架实现商品详情展现
2.1 JT-MANAGER改造.
2.1.1 定义接口
2.1.2 编辑业务实现类
2.1.3 编辑YML配置文件
server:
port: 8091
servlet:
context-path: /
spring:
datasource:
#引入druid数据源 导入数据源的包
#type: com.alibaba.druid.pool.DruidDataSource
driver-class-name: com.mysql.cj.jdbc.Driver
#url: jdbc:mysql://192.168.126.129:8066/jtdb?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf8&autoReconnect=true&allowMultiQueries=true
url: jdbc:mysql://127.0.0.1:3306/jtdb?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf8&autoReconnect=true&allowMultiQueries=true
username: root
password: root
mvc:
view:
prefix: /WEB-INF/views/
suffix: .jsp
#mybatis-plush配置
mybatis-plus:
type-aliases-package: com.jt.pojo
mapper-locations: classpath:/mybatis/mappers/*.xml
configuration:
map-underscore-to-camel-case: true
logging:
level:
com.jt.mapper: debug
#关于Dubbo配置
dubbo:
scan:
basePackages: com.jt #指定dubbo的包路径
application: #应用名称
name: provider-item #一个接口对应一个服务名称
registry:
address: zookeeper://192.168.126.129:2181?backup=192.168.126.129:2182,192.168.126.129:2183
protocol: #指定协议
name: dubbo #使用dubbo协议(tcp-ip) web-controller直接调用sso-Service
port: 20881 #每一个服务都有自己特定的端口 不能重复.
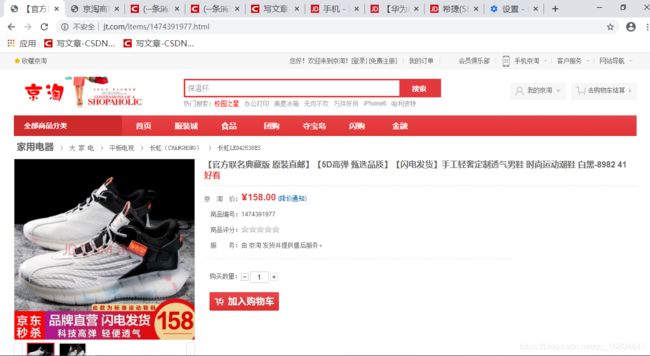
2.2 商品详情展现业务说明
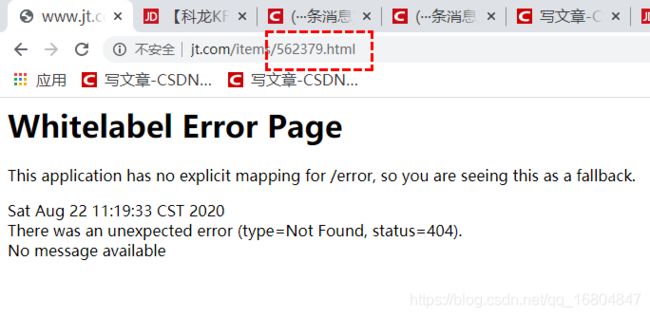
2.2.1 页面url跳转
说明:当用户点击商品时,会跳转到商品的详情页面中.其中562379表示商品的ID信息.之后需要通过ID利用RPC通讯向远程服务器获取数据,.之后在页面中展现即可.

2.2.2 编辑ItemController
package com.jt.controller;
import com.alibaba.dubbo.config.annotation.Reference;
import com.jt.pojo.Item;
import com.jt.pojo.ItemDesc;
import com.jt.service.DubboItemService;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
//需要跳转页面
@Controller
public class ItemController {
@Reference
private DubboItemService itemService;
/**
* 知识点:1.mvc页面跳转机制 2.restFul 3.jsp页面取值写法 4.dubbo
* 需求:根据商品ID查询商品信息.(item/itemDesc)
* url地址:http://www.jt.com/items/562379.html
* 参数: 商品id
* 页面取值要求: ${item.title } ${itemDesc.itemDesc }
* 返回值: 页面逻辑名称 item
*/
@RequestMapping("/items/{itemId}")
public String findItemById(@PathVariable Long itemId, Model model){
//1.远程访问获取商品信息
Item item = itemService.findItemById(itemId);
//2.远程访问获取商品描述信息
ItemDesc itemDesc = itemService.findItemDescById(itemId);
//3.将数据传到页面中
model.addAttribute("item",item);
model.addAttribute("itemDesc",itemDesc);
return "item";
}
}
2.2.2 编辑ItemService
package com.jt.web.service;
import com.alibaba.dubbo.config.annotation.Service;
import com.jt.mapper.ItemDescMapper;
import com.jt.mapper.ItemMapper;
import com.jt.pojo.Item;
import com.jt.pojo.ItemDesc;
import com.jt.service.DubboItemService;
import org.springframework.beans.factory.annotation.Autowired;
@Service
public class DubboItemServiceImpl implements DubboItemService {
@Autowired
private ItemMapper itemMapper;
@Autowired
private ItemDescMapper itemDescMapper;
@Override
@CacheFind(key = "ITEM_ID")
public Item findItemById(Long itemId) {
return itemMapper.selectById(itemId);
}
@Override
@CacheFind(key = "ITEM_DESC_ID")
public ItemDesc findItemDescById(Long itemId) {
return itemDescMapper.selectById(itemId);
}
}
2.2.3 页面效果展现
3.京淘项目购物车实现
3.1 创建购物车项目
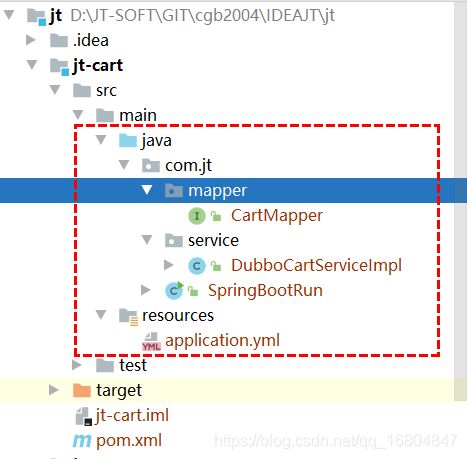
3.1.1 创建购物车项目
3.1.2 添加继承/依赖/插件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>jt</artifactId>
<groupId>com.jt</groupId>
<version>1.0-SNAPSHOT</version>
</parent>
<modelVersion>4.0.0</modelVersion>
<artifactId>jt-cart</artifactId>
<!--添加依赖-->
<dependencies>
<dependency>
<groupId>com.jt</groupId>
<artifactId>jt-common</artifactId>
<version>1.0-SNAPSHOT</version>
</dependency>
</dependencies>
<!-- maven项目指定的插件配置 该插件主要负责 maven项目相关操作 打包/test/clean/update等相关maven操作 注意事项:但凡是maven项目则必须添加
插件.否则将来项目部署必然出错 -->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
3.1.3 编辑Cart POJO对象
@TableName("tb_cart")
@Data
@Accessors(chain = true)
public class Cart extends BasePojo{
@TableId(type = IdType.AUTO)
private Long id;
private Long userId;
private Long itemId;
private String itemTitle;
private String itemImage;
private Long itemPrice;
private Integer num;
}
3.1.4 创建购物车层级代码
3.1.5 编辑YML配置文件
server:
port: 8094
servlet:
context-path: /
spring:
datasource:
#引入druid数据源 导入数据源的包
#type: com.alibaba.druid.pool.DruidDataSource
driver-class-name: com.mysql.cj.jdbc.Driver
#url: jdbc:mysql://192.168.126.129:8066/jtdb?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf8&autoReconnect=true&allowMultiQueries=true
url: jdbc:mysql://127.0.0.1:3306/jtdb?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=utf8&autoReconnect=true&allowMultiQueries=true
username: root
password: root
mvc:
view:
prefix: /WEB-INF/views/
suffix: .jsp
#mybatis-plush配置
mybatis-plus:
type-aliases-package: com.jt.pojo
mapper-locations: classpath:/mybatis/mappers/*.xml
configuration:
map-underscore-to-camel-case: true
logging:
level:
com.jt.mapper: debug
#关于Dubbo配置
dubbo:
scan:
basePackages: com.jt #指定dubbo的包路径
application: #应用名称
name: provider-cart #一个接口对应一个服务名称
registry:
address: zookeeper://192.168.126.129:2181?backup=192.168.126.129:2182,192.168.126.129:2183
protocol: #指定协议
name: dubbo #使用dubbo协议(tcp-ip) web-controller直接调用sso-Service
port: 20882 #每一个服务都有自己特定的端口 不能重复.
3.2 购物车列表页面展现
3.2.1 购物车列表页面分析
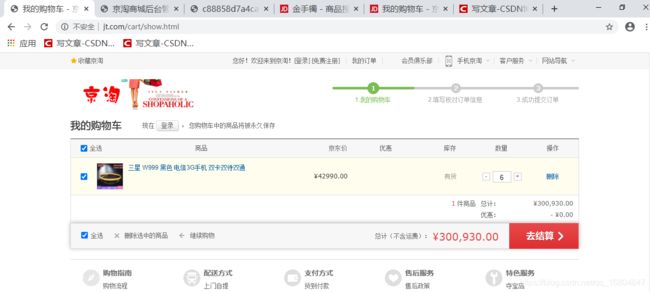
业务说明:当用户点击购物车按钮时,需要跳转到购物车展现页面cart.jsp中.并且在其中展现购物车列表数据.${cartList}

3.2.2 编辑CartController
package com.jt.controller;
import com.alibaba.dubbo.config.annotation.Reference;
import com.jt.pojo.Cart;
import com.jt.service.DubboCartService;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.List;
//由于需要返回页面的逻辑名称所以使用
@Controller
@RequestMapping("/cart")
public class CartController {
@Reference(check = false)
private DubboCartService cartService;
/**
* 1.购物车列表数据展现
* url: http://www.jt.com/cart/show.html
* 参数: 无
* 返回值: cart 页面逻辑名称
* 页面取值数据: ${cartList}
* 核心业务流程: 根据userId查询购物车记录. userId = 7L;
*/
@RequestMapping("show")
public String show(Model model){
//自定义userID 后期维护
Long userId = 7L;
List<Cart> cartList = cartService.findCartList(userId);
model.addAttribute("cartList",cartList);
return "cart";
}
}
3.2.3 编辑CartService
package com.jt.service;
import com.alibaba.dubbo.config.annotation.Service;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.jt.mapper.CartMapper;
import com.jt.pojo.Cart;
import org.springframework.beans.factory.annotation.Autowired;
import java.util.List;
@Service
public class DubboCartServiceImpl implements DubboCartService{
@Autowired
private CartMapper cartMapper;
//根据userId 查询购物车记录
@Override
public List<Cart> findCartList(Long userId) {
QueryWrapper<Cart> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("user_id", userId);
return cartMapper.selectList(queryWrapper);
}
}
3.2.4 页面效果展现
3.3 购物车数量修改
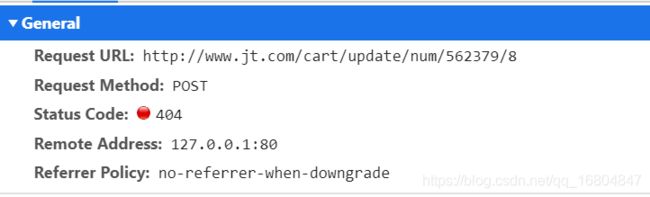
3.3.1 页面分析
$(".increment").click(function(){//+
var _thisInput = $(this).siblings("input");
_thisInput.val(eval(_thisInput.val()) + 1);
$.post("/cart/update/num/"+_thisInput.attr("itemId")+"/"+_thisInput.val(),function(data){
TTCart.refreshTotalPrice();
});
});
3.3.2 编辑CartController
/**
* 业务需求: 修改购物车数量
* 1.url地址:http://www.jt.com/cart/update/num/562379/8
* 2.参数: itemId/num
* 3.返回值: void
* 条件: userId = 7 暂时写死.
*/
@RequestMapping("/update/num/{itemId}/{num}")
@ResponseBody
public void updateCartNum(Cart cart){ //restFul中的参数与对象的属性名称一致,可以简化
//1.获取userId
Long userId = 7L;
cart.setUserId(userId);
cartService.updateCartNum(cart);
}
3.3.3 编辑CartService
/**
* 目的: 修改购物车数量
* @param cart
*/
@Override
public void updateCartNum(Cart cart) {
//1.晚上自己完成手写sql 注意时间的修改
Cart cartTemp = new Cart();
cartTemp.setNum(cart.getNum());
UpdateWrapper updateWrapper = new UpdateWrapper();
//根据itemId和userId可以唯一确定购物行为
updateWrapper.eq("user_id", cart.getUserId());
updateWrapper.eq("item_id", cart.getItemId());
cartMapper.update(cartTemp, updateWrapper);
}
3.4 购物车删除
3.4.1 购物车删除页面说明
说明:当用户点击删除操作时.应该删除jt-cart中的购物车记录. 传递的参数562379 itemId/userId,删除成功之后,应该重定向到购物车列表页面

3.4.2 编辑CartController
/**
* 删除购物车
* 1.url地址:http://www.jt.com/cart/delete/562379.html
* 2.参数:itemId
* 3.返回值: 重定向到购物车列表页面
*/
@RequestMapping("/delete/{itemId}")
public String deleteCart(Cart cart){
//1.动态获取userId
Long userId = 7L;
cart.setUserId(userId);
//2.执行删除业务
cartService.deleteCart(cart);
return "redirect:/cart/show.html";
}
3.4.3 编辑CartService
//cart对象 {itemId,userId null....null}
@Override
public void deleteCart(Cart cart) {
//将对象中不为null的元素当做where条件
cartMapper.delete(new QueryWrapper<>(cart));
}
3.5 购物车新增业务操作
3.5.1 新增购物车url请求地址
说明:当用户点击新增购物车时,跳转到购物车展现页面.
要求: 当用户重复添加购物车时,只修改购物车数量即可.

参数说明:

页面JS分析:
1).页面HTML标签
加入购物车
2).页面JS
//利用post传值 为以后扩展做好准备
function addCart(){
var url = "http://www.jt.com/cart/add/${item.id}.html";
document.forms[0].action = url; //js设置提交链接
document.forms[0].submit(); //js表单提交
}
3).定义form表单
<form id="cartForm" method="post">
<input class="text" id="buy-num" name="num" value="1" onkeyup="setAmount.modify('#buy-num');"/>
<input type="hidden" class="text" name="itemTitle" value="${item.title }"/>
<input type="hidden" class="text" name="itemImage" value="${item.images[0]}"/>
<input type="hidden" class="text" name="itemPrice" value="${item.price}"/>
</form>
3.5.2 编辑CartController
/**
* 业务需求: 完成购物车新增
* 1.url地址:http://www.jt.com/cart/add/562379.html
* 2.参数: 整合cart的form表单
* 3.返回值: 新增购物车完成之后,应该重定向到购物车展现页面
* 注意事项: 如果用户重复添加购物车则只修改数量即可.
* 10分钟 A 有思路没写 A- 良好
*/
@RequestMapping("/add/{itemId}")
public String saveCart(Cart cart){
Long userId = 7L;
cart.setUserId(userId);
cartService.saveCart(cart);
return "redirect:/cart/show.html";
}
3.5.3 编辑CartService
//如果重复添加,则更新数量
//如何判断是否为重复添加 item_id/user_id
@Override
public void saveCart(Cart cart) {
//1.查询数据 检查是否已经加购
QueryWrapper<Cart> queryWrapper = new QueryWrapper();
queryWrapper.eq("user_id", cart.getUserId())
.eq("item_id", cart.getItemId());
Cart cartDB = cartMapper.selectOne(queryWrapper);
if(cartDB ==null){
//表示用户第一次新增,直接入库即可
cartMapper.insert(cart);
}else{
//表示用户重复加购 只修改数量
int num = cartDB.getNum() + cart.getNum();
//主键充当where条件,对象中其他不为null的属性当做set的值.
Cart cartTemp = new Cart();
cartTemp.setId(cartDB.getId())
.setNum(num);
cartMapper.updateById(cartTemp);
//sql简单 面向对象的方式实现
}
}