- 如何在 deepin文件夹中搜索包含特定内容、关键字的 Word 文档
deepin
在deepin系统中,搜索包含特定内容或关键字的Word文档是一项常见需求。以下是一个详细的步骤指南,帮助你在文件夹中高效地完成这项任务。一、安装依赖工具要搜索Word文档,首先需要安装一些必要的工具。这些工具包括catdoc、docx2txt、iconv和grep。它们分别用于处理不同格式的Word文档、字符编码转换和文本搜索。在终端执行以下命令安装这些工具:sudoaptinstallcatd
- REITs运营与资金流动关系图
数据可视化
使用图形天下提供的关系数据可视化工具。我们清晰地看到REITs(房地产投资信托)如何与投资者、房地产资产、物业管理公司及租户紧密相连。REITs作为资金池,投资于房地产,通过物业管理公司维护运营,产生租金收入并分配给投资者。图形天下的可视化技术,让这一复杂的关系数据变得直观易懂,展现了REITs生态的全貌。 REITs运作机制概览图 REITs通过集合投资者
- 用deepin-wine6安装/运行exe程序的方法
deepin
一、建立deepin-wine6-stable环境对于新装的系统,首先需要安装一款应用商店里使用deepin-wine6-stable运行的wine应用,例如wine版微信或wine版QQ,并运行一下。这样,系统会自动建立deepin-wine6-stable环境,为后续安装其他exe程序奠定基础.二、安装exe程序以32位7-Zip的安装程序7z2107.exe(版本21.7.0.0)为例,该e
- JavaScript进阶
不断学习的码农
javascriptjavascript前端vue.js
一.同步和异步程序同步程序就是从头到尾一一执行异步是同步程序执行完成之后才来执行异步程序js是单线程的一个任务执行完成之后才会执行另外一个二.js的内存结构栈内存和堆内存js分引用类型和原始类型原始类型存储在栈内存中引用类型存储在堆内存中三.什么是闭包闭包就是函数嵌套函数,内部的函数就是闭包正常情况下函数执行完成之后,内部的变量就会被销毁(释放内存)闭包:内部函数没有执行完成,外部函数变量不会被销
- Flume 简介01 作用 核心概念 事务机制 安装 配置入门实战
湖中屋
Flumeflume
Flume1.业务系统为什么会产生用户行为日志,怎么产生的用户行文日志:每一次访问的行为(访问、搜索)产生的日志记录用户行为日志的目的:1.商家会精准的给你呈现符合你的个人界面2.商家会给你个人添加用户标签,更加精准的分析埋点等2.flume用来做什么的(采集传输数据的,分布式的,可靠的)ApacheFlume是一个从可以收集例如日志,事件等数据资源,并将这些数量庞大的数据从各项数据资源中集中起来
- css hover样式调试
monstkl
csscss前端javascript
调试hover后才出现的元素如何调试打开开发者工具,鼠标放在hover时才出现的元素上,然后点击右键不要选中任何选项,将鼠标移动到开发者工具的调试面板中按下N键,此时悬浮的元素不会消失,定位成功调试元素悬浮样式选中有hover样式的元素在开发者工具中选择:hov,就可以看到了
- ORB-SLAM2:四、 地图点、关键帧、图结构】
KeyPan
ORB-SLAM2计算机视觉人工智能机器学习深度学习算法
地图点、关键帧和图结构是ORB-SLAM系统的核心组成部分,它们共同构建了SLAM系统的空间表示与数据组织方式。本章将详细讨论这些模块及其在系统中的作用和实现方式。4.1地图点4.1.1什么是地图点地图点(MapPoint)是SLAM系统中用来表示环境中三维特征点的抽象概念。这些点是通过相机观测和三角测量得到的,是地图构建的基础。三维位置每个地图点存储其在世界坐标系中的三维坐标P(X,Y,Z)P(
- Android 右键后无Java class创建
不吃凉粉
androidjava开发语言
Androidstudio创建javaclass:最近几个月用Androidstudio开发,因为电脑设置了一个新的用户使用,原来的androidstudio,打开之前的正常的项目总是报一些奇奇怪怪的错误,就重新安装了最新的版本问题描述但是新的androidstudio右键后没有javaclass,本来我就不怎么用java和androidstudio,又赶时间,不想花时间用更不了解的kotlin解
- PID控制器闭环系统工作原理
数据可视化
关系图通过图形天下展示了PID控制器闭环系统的运作流程,实现了关系以数据可视化。从设定点到目标值的输入,再到传感器测量的实际输出值,整个系统通过比较器计算误差,并利用PID控制器(包含比例、积分和微分项)生成控制动作。执行器根据这些动作调整被控对象的状态,新状态再次被传感器测量并反馈,形成闭环控制。这一图形化的描述清晰地展现了闭环系统中各组件之间的互动关系。
- 低延迟更灵活,开发者怎能不爱分布式云
为了努力部署和管理复杂的数据密集型应用程序,从而满足客户不断变化的需求,我们需要一种方法让这些应用程序和工作负载更接近位于全球任意一个角落的客户。过去多年来,云计算满足了这种需求。不过这就够了吗?适合过去的东西,就一定适合将来吗?未必!根据重点关注开发者想法的研究公司SlashData的一项新研究,全球开发者正越来越多地将分布式云计算视为保障最佳客户体验的方法。根据Akamai的委托,这项名为“开
- Mysql运维篇(五) 部署MHA--主机环境配置
努力的兜
mysql运维数据库
一路走来,所有遇到的人,帮助过我的、伤害过我的都是朋友,没有一个是敌人。如有侵权,请留言,我及时删除!大佬博文https://www.cnblogs.com/gomysql/p/3675429.htmlMySQL高可用(MHA)-知乎一、MHA简介:MHA(MasterHighAvailability)目前在MySQL高可用方面是一个相对成熟的解决方案,它由日本DeNA公司youshimaton(
- Ubuntu系统上安装Docker教程
goomind
软件安装教程dockerubuntu容器
文章目录前言一、Docker是什么?二、安装步骤结束语前言Docker是一种非常流行的容器化技术,可以帮助开发人员将应用程序和服务打包到容器中,实现跨平台的部署和运行。博主作为AI的科研人员,平时用的Linux发行版是Ubuntu,所以本文将介绍如何在Ubuntu系统上安装Docker,并配置Docker环境,以便在容器中运行应用程序和服务。无论是初学者还是有一定Docker使用经验的读者都能从中
- deepin 系统网络信息查看指南
deepin
deepin系统网络信息查看指南在Linux操作系统,如deepin和Ubuntu中,我们可以通过多种shell命令来查看网络信息和网络状态。本文将介绍这些命令,帮助您更好地理解和监控您的网络环境。1.ifconfig命令ifconfig是查看所有网卡信息的命令,但已被弃用,推荐使用ip命令。ifconfig2.ip命令ip命令用于查看所有网卡的信息。#查看所有接口信息:ipaddrshow#查看
- 【免费大屏】积木BI大屏与老版的积木大屏对比有哪些优势?
数据可视化数据分析
使用我们积木大屏的朋友经常反应,积木大屏只能在线使用或者商业版与JeecgBoot低代码平台一起使用,不能免费本地使用。为此,我们研发了一款新的大屏产品---积木BI大屏。一起来看一下积木BI大屏与老的大屏设计器对比有哪些优势吧!一、免费开源最大的区别来了,新的积木BI大屏支持免费开源部署;支持maven依赖集成。代码下载:https://github.com/jeecgboot/JimuRepo
- 全新4.2版本多功能社交兴趣爱好圈子系统涵盖APP、小程序和H5三个端口 ,圈子系统小程序成品源码
前端后端小程序数据库
圈子系统通常指的是社交平台或论坛中的一种功能模块,用于创建和管理兴趣小组或讨论群组。这种系统的源码会涉及到后端数据库设计、用户认证授权、消息传递、群组管理等多个模块。适用于多种场景语音匹配:(主要是匹配当前在线的异性,会主动发送弹窗,对方同意后,进入1v1双方语聊,默认6分钟,如果双方点喜欢按钮,可延长到30分钟。时间到了后,双方私聊即可)每次话费虚拟币。灵魂匹配:是根据采集的用户更多数据和心理测
- android wifi 流程图_实现双wifi的方法及Android终端与流程
weixin_39719427
androidwifi流程图
本发明涉及无线通信技术领域,尤其涉及一种实现双wifi的方法及Android终端。背景技术:在楼宇对讲产品中,楼宇对讲的家庭设备,如平板,需要连接到楼宇对讲的局域网络,以实现与楼宇内的相关设备进行对讲等。然而楼宇对讲所在的局域网络通常为内网,加上现有的基于Android系统的平板仅支持一路wifi热点连接功能,导致已连接了内网的平板无法再同时连接公网,即互联网,进而也就无法在通过平板使用需要连接公
- python雪人_python实现滑雪者小游戏
weixin_39692761
python雪人
引言这是一个用pygame写的滑雪者的游戏。skier从上向下滑,途中会遇到树和旗子,捡起一个旗子得10分,碰到一颗树扣100分,可以用左右箭头控制skier方向。安装pygamepipinstallpygame用pip或设置界面安装,可自行百度以下是主界面代码,每一个类都是一个py文件,需要导包importpygameimportrandomfromsettingsimportSettingsf
- 相约深圳,个推与你共寻AI时代下的数据价值和数智增长机会
运营产品经理
抓住AI风口,共探变革机遇。12月7日-8日,AI产品经理大会将在深圳召开。每日互动(个推)将在7日上午场带来《AI时代下的数据价值体现和数智增长机会》主题演讲,并在当天举办“数据驱动运营增长”专题闭门会。同时,在两天的会期中,个推在大会展区也将为现场观众带来数智化运营增长的实战案例与创新产品,助力各位产品官、运营官在AI产品飞速迭代的时代洞察发展趋势,稳抓增长曲线。本次产品经理大会聚焦AI时代的
- tiktok框架_字节跳动大动作!调整抖音海外版TikTok架构,更好服务全球用户
活着改变世界
tiktok框架
原标题:字节跳动大动作!调整抖音海外版TikTok架构,更好服务全球用户说到当下最流行的短视频软件,那非抖音莫属,抖音不仅在国内火遍大江南北,在海外同样拥有巨大的市场,抖音海外版TikTok同样是国际短视频软件行业中的一匹黑马。就在几天前,TikTok背后的爸爸字节跳动又有了新动作,字节跳动表示,将会对TikTok进行架构调整,并且设立海外总部来专门为TikTok设计发展方案。声明中显示,字节跳动
- mysql8 mha_探索MySQL高可用架构之MHA(8)
樱桃小公举
mysql8mha
探索MySQL高可用架构之MHA(8)-----构建mysql高可用系列(共9篇)上一篇文章介绍了本次架构的mha读写分离!世上本来就没有十全十美的事物。你不能要求一个人没有一点缺点错误。要正视自己的长处和短处,取他人之长补己之短,把自己的优点发挥至极致,你将会拥有精彩的人生。mha虽然功能强大,但是它同样并不完美,本篇文章主要介绍手工编写shell脚本解决mha的不完美。我只是基本把功实现了,因
- 一款前端开源的,在线电子表格univer介绍
Univer是一款颠覆性的在线电子表格解决方案,为数据输入和协作带来了全新的方式。作为一款开源、免费的平台,Univer专注于在线电子表格管理,为用户提供了处理数据、创建动态报告和高效协作的无缝体验。具体可以看他们的官网univer.ai.Excel作为广受欢迎的电子表格软件,Univer的兼容性和功能性使其成为Excel爱好者的理想选择。用户可以体验到与Excel相关的功能,并且能够轻松使用带公
- 中医津液代谢过程关系图解
数据可视化
关系图通过图形天下展现了复杂的关系以数据可视化,清晰地呈现了人体内津液代谢的关键环节及其相互作用,涵盖了从饮食入口直至废物排出的全过程。它不仅突显了胃、脾、肺、肾等主要器官在津液生成与分配中的协作关系,同时也强调了身体如何通过排汗和排泄来维持内部平衡。使得抽象的生命科学概念变得易于理解。 津液代谢过程 这张关系图展示了津液从食物和饮料进入人体后的代谢过程,包
- 生态系统中磷循环的关系图
数据可视化
关系图通过图形天下展示了磷循环的关键过程,清晰地呈现了磷在岩石、土壤、水体及生物体之间的流动。利用关系数据可视化技术,详细描绘了磷通过风化、吸收、摄取、排泄、分解等环节在不同环境介质中的转化,揭示了生态系统中磷元素动态平衡的重要性。这一可视化工具使复杂的磷循环变得直观易懂。 磷循环关系图 磷循环展示了磷在岩石、土壤、水体及生物体之间的流动过程,反映了生态系统
- 力扣148:排序链表
瀛台夜雪
力扣刷题链表leetcode数据结构
力扣148:排序链表题目描述给你链表的头结点head,请将其按升序排列并返回排序后的链表。输入输出样例输入:head=[4,2,1,3]输出:[1,2,3,4]输入:head=[-1,5,3,4,0]输出:[-1,0,3,4,5]输入:head=[]输出:[]解法一,使用递归的归并排序,自顶向下,空间复杂度为O(logN)classSolution{public:ListNode*sortList
- 【NOIP普及组】三连击
我就是南山
C++题目#NOIP普及组算法
题目描述将1,2,…,91,2,…,9共99个数分成33组,分别组成33个三位数,且使这33个三位数构成1:2:31:2:3的比例,试求出所有满足条件的33个三位数。输入格式无输出格式若干行,每行33个数字。按照每行第11个数字升序排列。输入输出样例输入无输出192384576***...***(剩余部分不予展示)上代码代码#includeusingnamespacestd;intmain(){f
- 【NOIP普及组】 细胞分裂
我就是南山
C++题目#NOIP普及组算法
题目描述Hanks博士是BT(Bio-Tech,生物技术)领域的知名专家。现在,他正在为一个细胞实验做准备工作:培养细胞样本。Hanks博士手里现在有N种细胞,编号从1-N,一个第i种细胞经过1秒钟可以分裂为Si个同种细胞(Si为正整数)。现在他需要选取某种细胞的一个放进培养皿,让其自由分裂,进行培养。一段时间以后,再把培养皿中的所有细胞平均分入M个试管,形成M份样本,用于实验。Hanks博士的试
- 【NOIP普及组】寻宝
我就是南山
C++题目#NOIP普及组算法
题目描述传说很遥远的藏宝楼顶层藏着诱人的宝藏。小明历尽千辛万苦终于找到传说中的这个藏宝楼,藏宝楼的门口竖着一个木板,上面写有几个大字:寻宝说明书。说明书的内容如下:藏宝楼共有N+1层,最上面一层是顶层,顶层有一个房间里面藏着宝藏。除了顶层外,藏宝楼另有N层,每层M个房间,这M个房间围成一圈并按逆时针方向依次编号为0,…,M-1。其中一些房间有通往上一层的楼梯,每层楼的楼梯设计可能不同。每个房间里有
- 问题 E: 指针练习-1
我就是南山
C++题目算法数据结构
时间限制:1.000sec内存限制:128MB题目描述编写一个函数myMove,其功能是将一个数组中的所有为0的元素移至数组末尾,并保持数组非0元素的相对顺序不变。函数原型可参考如下:voidmyMove(int*p,intlen);其中,p为指向数组首元素的指针,len为数组中的元素个数。如,数组中的原始数据为:1,0,3,4,0,2,5。则经过函数处理后的数组元素为:1,3,4,2,5,0,0
- 玩转云计算:教你在Akamai Linode上构建IT架构–准备工作
时至今日,选择以云计算方式来运维业务,已经成为大部分情况下的最优选。那么如果要从零开始开发一个新应用,并依托云平台来设计、开发、部害和远维,具体该从何处下手?这一系列文章将介绍如何基于AkamaiLinode平台实现这个目标。如果现在需要从零开始开发一个新应用,那么直接选择依托云平台来设计、开发、部署和运维,这无疑是最好的方式。不过到底该从何处下手?Akamai将通过一系列文章告诉大家,如何利用A
- Axios封装一款前端项目网络请求实用插件
smart_ljh
前端vue.jsvuejsaxios网络
前端项目开发非常经典的插件axios大家都很熟悉,它是一个Promise网络请求库,可以用于浏览器和node.js支持的项目中。像一直以来比较火的Vue.js开发的几乎所有项目网络请求用的都是axios。那么我们在实际的项目中,有时候为了便于维护、请求头信息统一处理、统一拦截器设置以及响应数据统一处理,需要在项目中针对axios封装一个网络请求插件。接下来就介绍一下针对以上这些输出具体的解决方案和
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
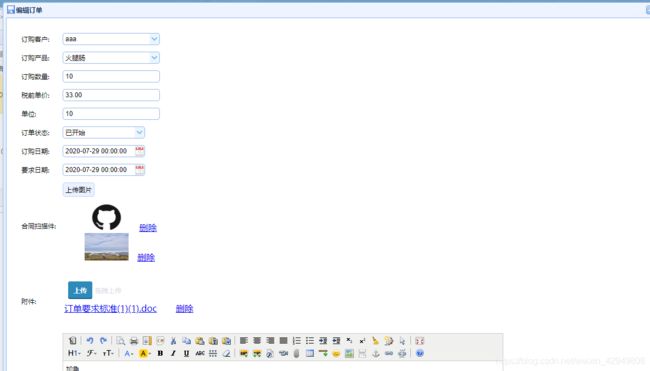
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST