Bootstrap进度条 样式及数据传输最全攻略
一:进度条样式
-
1.最简易进度条
(它提供了两个容器,外容器使用“progress”样式,子容器使用“progress-bar”样式)
添加一个带有 .progress 类的 div
接着,在上面的 div 内,添加一个带有 class .progress-bar 的空的 div。
添加一个带有百分比表示的宽度的 style 属性,例如 style=“width:40%” 表示进度条在40% 的位置。
<div class="progress">
<div class="progress-bar" style="width:70%"></div>
</div>
-
3.带有标签进度条
role属性作用:告诉搜索引擎这个div的作用是进度条;
aria-valuenow=”30”属性作用:当前进度条的进度为40%;
aria-valuemin=”0”属性作用:进度条的最小值为0%;
aria-valuemax=”100”属性作用:进度条的最大值为100%;
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
60%
</div>
</div>
-
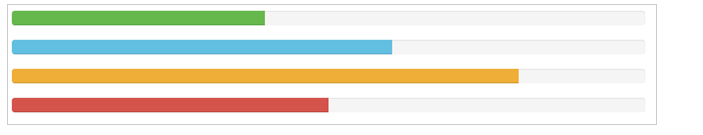
3.彩色进度条
Bootstrap框架中的进度条和警告信息框一样,为了能给用户一个更好的体验,也根据不同的状态配置了不同的进度条颜色。在此称为彩色进度条,其主要包括以下四种:
☑ progress-bar-info:表示信息进度条,进度条颜色为蓝色
☑ progress-bar-success:表示成功进度条,进度条颜色为绿色
☑ progress-bar-warning:表示警告进度条,进度条颜色为黄色
☑ progress-bar-danger:表示错误进度条,进度条颜色为红色
<div class="progress">
<div class="progress-bar bg-success" style="width:40%"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" style="width:50%"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" style="width:60%"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" style="width:70%"></div>
</div>
-
4.条纹效果
使用Bootstrap框架中的条纹进度条只需要在进度条的容器“progress”基础上增加类名“progress-bar-striped”,当然,如果你要让你的进度条条纹像彩色进度一样,具有彩色效果,你只需要在进度条上增加相应的颜色类名,如前面的彩色进度条所讲
<div class="progress progress-bar-striped">
<div class="progress-bar" style="width:70%"></div>
</div>
-
5.动态条纹进度条
在进度条“progress progress-bar-striped”两个类的基础上再加入“active”类名。
<div class="progress progress-bar-striped active">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
效果即为效果四的动态表现
-
6.层叠进度条
将不同状态的进度条放置在一起,按水平方式排列
[注意]层叠的进度条之和不能大于100%
<div class="progress">
<div class="progress-bar progress-bar-success" style="width: 35%">
<span class="sr-only">35% Complete (success)</span>
</div>
<div class="progress-bar progress-bar-warning progress-bar-striped" style="width: 20%">
<span class="sr-only">20% Complete (warning)</span>
</div>
<div class="progress-bar progress-bar-danger" style="width: 10%">
<span class="sr-only">10% Complete (danger)</span>
</div>
</div>
二:进度条参数设置:
style = " "
width:0% 进度条数据大小(progress-bar属性)
min-width: 2em 很低的百分比时,亦能显示文本(progress-bar属性)
height: 100px 进度条高度设置(progress属性)
border: 5px 进度条边框(progress-bar属性)
background-color: #62C4C9 进度条自定义颜色(progress-bar属性)
- 进度条背景色 未占百分比的颜色
.progress {
background-color:chartreuse;
}
进度条通过js数据传输(jQuery css() 方法)
一个css样式
$("p").css("background-color","yellow");
多个css样式
$("p").css({"background-color":"yellow","font-size":"200%"});
如:
$("#progress-available").css({ "width": OEEAvailable, "height": "100px", "border": "5px", "background-color": "#62C4C9" });
进度条 显示的数据传输 id
html:
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="60"aria-valuemin="0" aria-valuemax="100">
<div id="expressionVaule"></div>
</div>
js:
$("#expressionVaule").text(OEEExpression);