- 中国公开赛小记
十年一井
今天是中国公开赛最后一天,中国队已经获得混双冠军,并提前包揽男女单打冠亚军。同时男女双打也进入决赛。今天想说说几点观感。1.男队,我们的男队主力成员整体发挥正常。除许昕和张继科较早被淘汰以外,马龙,樊振东,林高远都正常发挥。2.女队丁宁和王曼昱表现良好。朱雨玲表现差强人意。日本女队新手很多,年纪小,都在上升期。但是这次王曼昱继香港公开赛对阵伊藤美诚再次遭遇打得很流畅。3:1拿下比赛,比起香港公开赛
- 关于时间
一棵大榕树
最近事情太多,脑袋处于严重超载状态。多年不用的时间管理要派上用场了。每天的规划提前一天要做出来。细想自己的碎片时间还是没有充分的利用起来。自己做了朋友圈和百度新闻的奴隶。
- 返利的软件是什么?2024年返利APP排行榜前九名
氧券导师果果
2024年返利APP排行榜前九名,帮你省钱购物!随着互联网的快速发展,网购已经成为了我们日常生活中不可或缺的一部分。而返利APP更是为广大消费者带来了实实在在的优惠,让我们在享受购物乐趣的同时,还能省钱返利。本文将为您介绍2024年返利APP排行榜前九名,让您轻松找到最适合自己的省钱利器。十大排行榜最高返利软件APP——【氧券APP】一、氧券氧券的口号是“返利就用氧券”,它强调没有上级赚差价,直接
- 停止操作!创投杯北恒私募量化投资周一丰欺,骗消费者亏得血本无归!流水不够背后真相!
昌龙律法
随着数字经济的快速发展,越来越多的人开始投身于这个新兴领域,希望从中获利。然而,在这个充满机遇的领域里,也存在着不少骗局。这些骗局往往打着“高收益”、“快速致富”的幌子,吸引着缺乏投资经验和风险意识的人们。若你也不幸被骗遇到此类平台一定不要打草惊蛇,早期不能提现还有希望挽回。免费咨询作者微信电话见【文章末尾】不成功不收费!首先,我们要明白,任何投资都有风险,数字经济的投资也不例外。一些不法分子正是
- 返利app都有哪些平台?全网佣金超高的返利平台推荐五款
氧券导师果果
全网佣金超高的返利平台推荐五款随着电商平台的迅猛发展,返利APP也应运而生,它们能够为我们提供额外的优惠和返利,让我们的网购更加实惠。下面,我将为您推荐五款全网佣金超高的返利平台,让您在享受购物乐趣的同时,也能获得更多的返利。1:最高返利软件APP——【氧券APP】氧券官方返利app是返利官方推出的返利软件,具有较高的信誉度和可靠性。通过该软件,用户可以享受到返利平台上所有商品的返利优惠。此外,氧
- 2021-10-03
老马阿飞大哥
洛邑古玩城的“小石林”------记洛阳小石林李德纯先生弟子作品洛邑古玩城是洛阳新兴起的一支文玩奇葩,也是全国古玩艺术民间高手云集的地方!更是洛阳历史文化沉淀展示的一种场合。也许业外人士不晓得,但大家对于奇石感觉都是一样的感觉,就是稀奇难得!2021年10月2日,也是国庆节的第二天,我在洛邑古玩城看到了一位年龄不算大,但文质彬彬的一位朋友----杨文军先生及刘灿力朋友,他们没有过余的寒暄与其他,我
- 极品为何一探究竟·下
雾中蘑菇
“一一为何突然如此问?”墨青疑惑。果不其然,师傅说的没错,只是一一仔细观察,倒未见二人做出什么让人猜忌之事,看来隐瞒颇深!一一不禁感慨:“说起来,墨青你看着也不老啊,不曾想已经十万岁了,真是厉害,保养的真好!”墨青一怔:“比起一一,墨青确实大上许多。”一一掐指算了算,十八,四舍五入一下,就是大了十万岁…连忙拍了拍墨青的肩:“嗯嗯,大的好,大的会疼人,什么都有经验,也挺好的!”一一稍作安慰之际。谁知
- 人生是条单行道
其实很想说
人生是条单行道,这让我们回首时多少带着一点无奈和怀恋的味道。明明可以做得更好,可是,就是没做到;明明应该张开口,临行又改了道。总有一天,你会悟到什么最重要,纵使付出再多也不会动摇。希望那天来得不要太早,否则,你知道一颗心的负担太太重了;也不要太迟,否则。。。人生是条单行道。
- Python+Allpairspy实战:高效正交法测试用例设计全攻略
聪明的一休哥哥
测试开发技术大全python测试用例自动化测试
引言:正交法的核心价值正交实验法是一种通过科学筛选参数组合来优化测试用例设计的技术。其核心思想是从所有可能的参数组合中,选择最具代表性的N个组合进行测试,既能显著减少用例数量(通常可减少30%-70%),又能保证覆盖关键场景。例如:传统全组合测试:3因素×3水平=27种组合正交法优化后:仅需4-9种组合即可覆盖核心场景1、Allpairspy库安装与基础使用1.1、安装命令pipinstallal
- 西安亲子鉴定中心14家地址合集(附2024年鉴定办理手册)
国医基因周主任
在西安市,有不少的机构可以提供亲子鉴定服务。针对这一问题,小编为您整理了11家正规亲子鉴定中心的地址,并希望对您有所帮助。以下是这11家中心的详细地址,排名不分先后:西安亲子鉴定正规机构大全1、西安国医基因亲子鉴定中心机构地址:西安市新城区自强东路1118号机构电话:13193325921(微信同号)服务范围:新城区、碑林区、莲湖区、雁塔区、灞桥区、未央区、阎良区、临潼区、长安区、高陵区、鄠邑区、
- el-amap-bezier-curve运用及线弧度设置
·零落·
Vue日常研发问题总结vue.jsjavascriptecmascript
文章目录简介示例线弧度属性主要弧度相关属性其他相关样式属性完整示例链接简介el-amap-bezier-curve是Vue-Amap组件库中的一个组件,用于在高德地图上绘制贝塞尔曲线。基本用法属性path定义曲线的路径,可以是多个弧线段的组合。stroke-weight线条的宽度。stroke-color线条的颜色。stroke-style线条的样式。stroke-opacity线条的透明度。
- Day262-不改父之臣政/哀矜勿喜/恶居下流
君子重威
19.18:曾子曰:“吾闻诸夫子:孟庄子之孝也,其他可能也;其不改父之臣与父之政,是难能也。”译文:曾子说:“我听夫子说过:孟庄子的孝道,其他人可以做到;但他不改变父亲的臣子和父亲的政策是别人很难做到的。”19.19:孟氏使阳肤为士师,问于曾子。曾子曰:“上失其道,民散久矣。如得其情,则哀矜而勿喜。”译文:孟氏让阳肤去做典狱长,阳肤问曾子需要注意的事。曾子说:“上层执政者失去道义、民心涣散很久了。
- 辞职后第160天,感觉不学习,好亏
活的自由点
这几天,在自习室里学习。感觉比在图书馆里的状态要好,有的时候学习真的困了,也不想睡觉,总感觉很亏。因为自习室要付费,已经付了费的地方,不好好学习,就拿来睡觉,就研究很浪费,很心疼。在图书馆,完全没有这样的顾虑,困的真的难受了,早趴在桌子上睡了。看着好多座位,都是那种包月的,我都没有见过人,我都替他们心疼。人家还是有钱,可以挥霍。人就是不能比,越比,心里越难受。花钱和不花钱区别,真的很影响自己的状态
- 2019-02-16
一年后的自己2019年1月28
坚持了一周6点打卡,每天都是被闹钟叫醒,今早5:50自己自然醒的,很开心。慢慢的生物钟就倒过来了,春节的几天,天天睡到凌晨一两点,一个星期就把时差调整好了,这说明只要想和认真做,没有完不成的事,更何况只是早睡早起的事。相比之下,我觉得早起比早睡要简单,因为只要早睡了自然就会早起,以前却不明白这个道理。
- 唯品会哪个返利公众号最高
测评君高省
唯品会返利公众号最高是怎么回事呢?唯品会相信大家都很熟悉,但是唯品会返利公众号最高是怎么回事呢,下面就让小编带大家一起了解吧。唯品会返利公众号最高,其实就是用高省app,邀请码000009,大家可能会很惊讶唯品会怎么会返利公众号最高呢?但事实就是这样,小编也感到非常惊讶。高省app这就是关于唯品会返利app最高的事情了,大家有什么想法呢,欢迎在评论区告诉小编一起讨论哦!给大家推荐目前在做项目“高省
- 渗透攻击红队百科全书
绝不原创的飞龙
渗透
据说原始扫描件有病毒,我就解析Xref提取图片然后重新生成了一份。我也拿不到纸质书,根据网上流传的版本加工了一下,不清楚是肯定的。其他的不说了,懂的都懂。目录第一章信息搜集1.1主机发现1.2关联信息生成1.3开放漏洞情报1.4开源情报信息搜集(OSINT)1.5GithubHacking1.6GoogleHacking1.7Gitlcret1.8Mailsniper.psl获取Outlook所有
- Python 应用无监督学习(一)
绝不原创的飞龙
默认分类默认分类
原文:annas-archive.org/md5/6b15c463e64a9f03f0d968a77b424918译者:飞龙协议:CCBY-NC-SA4.0前言关于本节简要介绍了作者、本书的内容覆盖范围、开始时你需要的技术技能,以及完成所有活动和练习所需的硬件和软件要求。本书简介无监督学习是一种在没有标签数据的情况下非常有用且实用的解决方案。Python应用无监督学习引导你使用无监督学习技术与Py
- 《重生复仇:渣男你别想逃》无删减广告(南初筝、南辰桡)全文免费阅读无弹窗大结局_《重生复仇:渣男你别想逃》南初筝、南辰桡最新章节列表_笔趣阁
霸道推书1
小说简介:前世,我掉进了渣男的陷阱里面,被他吃得骨头渣子都不剩,重生后,我回到了关键的时间节点,这一次,我不会再抗拒养兄对我的爱了,毕竟前世他的一切举动,证明了他对我的爱。这一世,我要凭着前世记忆大斗渣男,手撕无良亲生父母,我要把养兄捧在掌心,许他一世深情。书名:《重生复仇:渣男你别想逃》主角配角:南初筝、南辰桡推荐指数:✩✩✩✩✩———小说内容试读———而这些南初筝都知道。阎罗司在各个府邸里都有
- 2023-06-05
袁剑雷
中原焦点团队袁剑雷网初40期坚持分享第70天(2023年6月5日星期一)观察员约练13。1、咨询目标:孩子面临高考,家长总想做点啥。解决家长焦虑的问题。2、咨询师的倾听、陪伴也是咨询的一部分。3、看到家长的正向面:对孩子爱、买文具、做饭。4、孩子的正面:应对考试状态好、比较稳定,学习娱乐比较平衡。5、咨询师问到一个很好的问题:没有困扰,那为啥要刻意来聊聊?引出来访者聊更多的内容,包括觉察到自己的转
- 周总结5.29-6.3
Sandra_n
vuevue.js数据结构
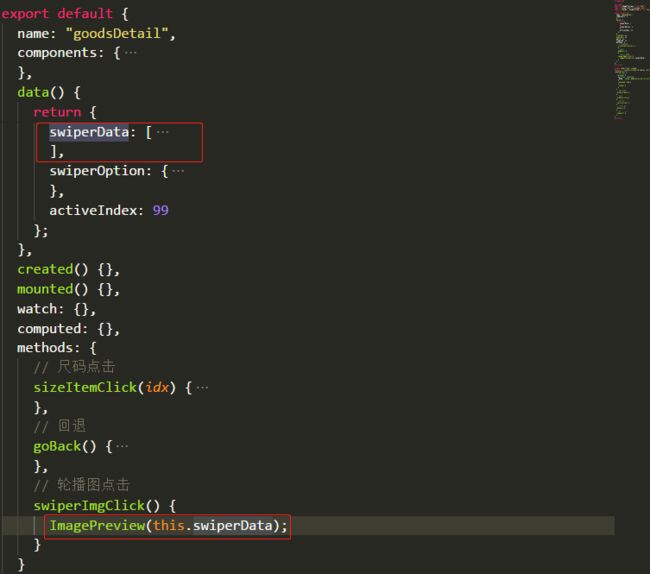
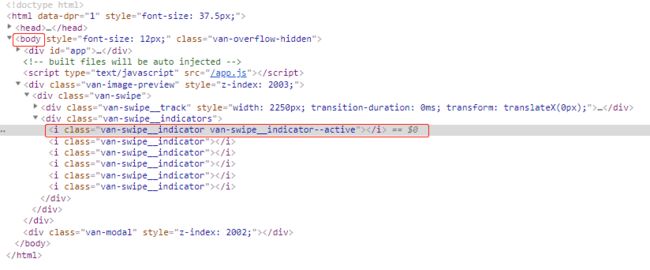
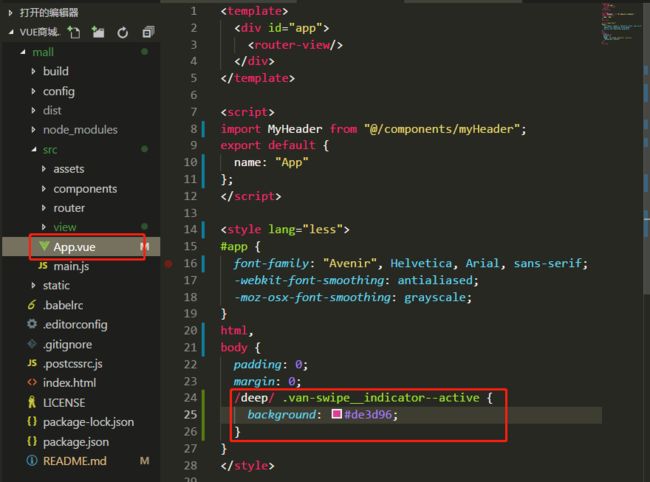
1.混入应用的是样式?【场景】2.es6/优化==继续看3.树组件操作:数据扁平化/模糊检索{也是把数据结构改了一下复制的ant官网}/默认展开收起{中途有问题比如不默认展开:判断数据删除某一节点展开等}/只呈现查询内容适合调接口{中途研究了一下树id和内容映射[人员树专业树]数据处理}4.置空下拉框v-model设为undefined就提示placeholder了也可以在某项想要的操作后设置初始
- 峥嵘 王治国的诗
津沽怪客
峥嵘津沽怪客站在知天命之年回首瞭望,其实所谓人生,就是一段又一段旅程:那些似曾相识,又模糊不清的画面,夹杂着欢愉和伤痛。偶尔闪现的真诚笑容,却是当年的萍水相逢。那些自以为是的成功,己成如梦幻泡影,沉淀成逐渐老去的心灵。当逝去的青春如列车外的风景,一划而过,沒入虚空。才发现:岁月蹉跎中,这并不完美的过往,还留下一抺彩虹,照亮未来的征程。也许,下一站,才是人生的巅峰。也许下一站,依旧在风雨兼程,相信自
- 童年2
刘紫薇薇薇呀
小时候的记忆有很多都忘记了只是每次听母亲说这些事我都觉得特别心酸开始从我有记忆说起吧读小学了我性格特别害怕生人认识新同学新老师我都很害怕我的成绩并不好也许与我的家庭环境有关我的性格小时候也不怎么喜欢说话班上的同学也不喜欢成绩不好的同学比较排斥那种所以这个确实对我人生也造成了一个阴影直到现在我都与小学同学并没有联系过除了一个女孩子她是转学生的三年级的时候转到我们学校来当时我认识了她跟她关系也好她成绩
- 个人养老金制度将推进全面实施,存个人养老金可以抵多少个税?
花姐会计
姜琳、黄垚/新华社记者24日从人力资源社会保障部举行的新闻发布会上获悉,在36个城市及地区先行实施的个人养老金制度,目前运行平稳,先行工作取得积极成效。下一步将推进个人养老金制度全面实施。从整个社会保障情况看,截至2023年底,全国基本养老、失业、工伤保险参保人数分别为10.66亿人、2.44亿人、3.02亿人,同比增加1336万人、566万人、1054万人。全年三项社会保险基金收入7.92万亿元
- 周记
熊猫姐
发生在过去一周的大事记,我申请加入了本地的老乡商会,作为副会长单位进入到了另外一个圈层。也正在摸索着如何通过老乡们的资源整合来拓展自己的工程业务,却又发现自己无从下手。改变圈子的我,是不是因为没有改变自己,而变得无所适从呢?还记得上大学的一次选修课,心理学老师非常生动的课堂,给我们留下一句话:主动的人生,会不一样。我主动地加入了商会,接下来要怎么做呢?1.热情、真心提供别人帮助。这一点不但是我自己
- 阿里云2核4G配置的云服务器多少钱?如何购买更优惠?
阿里云最新优惠和活动汇总
阿里云服务器2核4G配置是阿里云服务器中的一个热门配置,是个人用户普通企业用户搭建网站时比较喜欢购买的配置,下面给大家详细说下这个配置的价格、性能及如何选择。一、阿里云2核4G配置多少钱?这里说的2核是指云服务器的cpu核数为2核,4G表示的是云服务器内存为4G,CPU内存比1:2,这个配比是一个黄金配比,一般不会照成cpu或内存资源的浪费,用来搭建个人博客、论坛社区、小型电商网站、企业官网都是可
- 肇庆司法亲子鉴定机构地址在哪里(附2024年最新地址一览表)
国权基因
肇庆司法亲子鉴定机构在哪里?广东省肇庆市端州区的肇庆亲鉴生物可以做司法亲子鉴定咨询。为了方便快速找到肇庆亲子鉴定机构地址,小编特意整理了肇庆亲子鉴定机构名单供您参考,共有24家正规鉴定机构,排名不分先后。注:各鉴定机构的鉴定类别不同。请根据自身情况和鉴定机构的经营范围进行选择。内容仅供参考。肇庆市10家正规司法亲子鉴定机构地址大全如下:专家提醒:我们在选择亲子鉴定机构的时候,一定要看有没有正规资质
- 和妻子一起重生后,她愤然抛下了我(李婷婷安毅)最新章节在线阅读_(和妻子一起重生后,她愤然抛下了我)最新章节在线阅读_李婷婷安毅(和妻子一起重生后,她愤然抛下了我)全文免费在线阅读_和妻子一起重...
全本全集小说
和妻子一起重生后,她愤然抛下了我(李婷婷安毅)最新章节在线阅读_(和妻子一起重生后,她愤然抛下了我)最新章节在线阅读_李婷婷安毅(和妻子一起重生后,她愤然抛下了我)全文免费在线阅读_和妻子一起重生后,她愤然抛下了我完整版免费在线阅读_和妻子一起重生后,她愤然抛下了我(李婷婷安毅)全本免费在线阅读_李婷婷安毅全文阅读主角配角:李婷婷安毅简介:我和李婷婷重生了回到了大学刚刚毕业,我们拍结婚照的那一天还
- 精选推荐:返利APP排行榜前十,优惠力度大比拼
优惠券高省
省钱达人必备!返利APP排行榜前十深度推荐在这个物价飞涨的时代里如何成为一名真正的省钱达人?答案或许就藏在返利APP排行榜前十之中。这些应用不仅汇聚了海量的优惠信息和返利政策更通过智能推荐和个性化服务为用户打造了一个专属的省钱购物平台。今天我们就来为大家深度推荐这些优秀的返利APP带你一起探索省钱购物的奥秘让你在享受购物乐趣的同时也能轻松实现省钱目标。大家好,我是高省的波西导师。在开始本文的交流之
- 雷微静:仰望,是一种美
大头爸爸的号
一百个仰望天空的人有着一百个仰望天空的理由。而我,便是其中的一个。不知从何时起,仰望已成为我戒不掉的瘾。我曾试图摆脱它罂粟般的蛊惑人心,到头来却发现自己所做的一切都只是无谓的挣扎。这个瘾啊,实在是太诱人,太魅惑了。它仿佛蜘蛛结网捕捉猎物般牢牢地将我的心困住,越是挣扎,越是深陷,一点一点地侵蚀我的理智,操纵着我残存的肉身。屈服,是我唯一的选择。有人说,喜欢仰望的人有着别人无法料想的野心。也有人说,喜
- 幸福农家院赚钱是真的吗?看广告挣零花钱到底是不是骗局?
清风导师
幸福农家院广告红包版赚钱是真的吗?揭秘幸福农家院游戏靠谱还是骗人的?这些年来广告赚钱的玩法还是相当火爆的,其中一个玩法噱头就是农场游戏+广告挣钱的模式,通过种植农作物观看广告收成并且贩卖,获得一定红包收益进行提现的玩法,说实话类似于幸福农家院这样名字的农场广告游戏,小编已经是屡见不鲜了,甚至多得名字都容易弄混。一、幸福农家院红包版真的能赚钱吗?首先,其实目前的大部分甚至说绝对部分的广告赚钱项目都是
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟