Laravel框架实现案例之文章CRUD(文章增删改查)
1. 创建名为news的数据库
2. 创建名为news的项目
PS D:\developer\laravel> composer create-project --prefer-dist laravel/larave/ news
3 配置数据库连接
首先在 .env中配置数据库连接信息
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=news
DB_USERNAME=root
DB_PASSWORD=root
4. 数据库迁移
4.1 创建数据库迁移文件
运行如下命令,创建数据库迁移文件
php artisan make:migration create_post_table
在刚创建的数据库迁移文件中,编辑数据库迁移文件
public function up()
{
Schema::create('post', function (Blueprint $table) {
$table->increments('id');
$table->string("title")->default('');
$table->string("content")->default('');
$table->timestamps();
});
}
4.2 运行数据库迁移文件
运行如下命令,执行数据库迁移文件
php artisan migrate
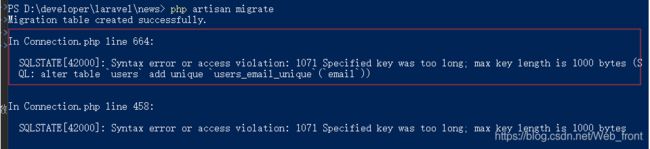
可能会出现如下的错误提示

错误原因在于laravel 框架赋予字段你的默认长度超过了mysql数据库允许的字段的最大长度,解决方法是设置 laravel 框架中字段的默认长度不要超过mysql 的长度
在app\providers目录下的AppServiceProvider文件中的boot函数中,加入如下代码
public function boot()
{
// 设置字段默认长度
Schema::defaultStringLength(200);
}
重新运行如下的命令
php artisan migrate
又出现如下错误
SQLSTATE[42S01]: Base table or view already exists: 1050 Table 'users' already exists
原因在于数据库中已经存在响应的表了,删除这些表,然后重新执行数据库迁移文件

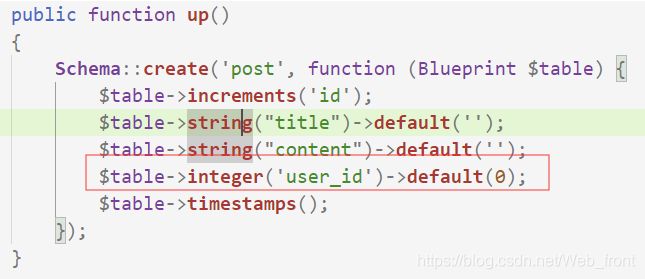
4.3 如何添加新的字段
现在想为Post表添加一个字段

代码修改好后,重新运行数据库迁移
php artisan migrate
提示没有迁移任何内容
解决方案是在数据库中删除 post 表,并将 migrations 表中的对应数据删除,然后重新运行数据库迁移即可
再创建数据库迁移文件
php artisan make:migration post_type_table
修改数据库迁移文件
class PostTypeTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('post_type', function (Blueprint $table) {
$table->increments('id');
$table->string("title")->default('');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('post_type');
}
}
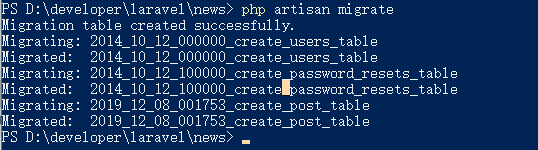
执行数据库迁移
php artisan migrate
5. 展示文章新闻
5.1 创建模型
php artisan make:model Post
5.2 创建控制器
php artisan make:controller PostController
5.3 编写控制器中的index方法
// 展示文章列表
public function index()
{
$posts=Post::all();
return view('post/index',['posts'=>$posts]);
}
5.4 配置路由
use Illuminate\Support\Facades\Route;
Route::get('/posts','\App\HttP\Controllers\PostController@index');
5.5 创建视图
在views目录下创建post目录,然后再post目录下创建index.blade.php文件
6. 新增数据
注意:以后新增数据要分两个方法进行,一个方法用于展示新增数据的视图;另一个方法用于将表达数据源保存到数据库中
6.1 add方法
此方法用于展示新增数据的视图
// 展示添加文章的界面
public function add(){
return view('post/add');
}
6.1.1 配置路由
// 展示用于添加文章的界面
Route::get('/posts/add','\App\HttP\Controllers\PostController@add');
6.1.2 创建视图add
Document
6.2 store方法
此方法用于新增数据
// 新增文章
public function store(){
return 'store';
}
6.2.1 配置路由
// 新增文章数据
Route::post('/posts','\App\HttP\Controllers\PostController@stroe');
CSRF
6.2.2CSRF
表单中数据如数据,点击保存后,会出现如下错误

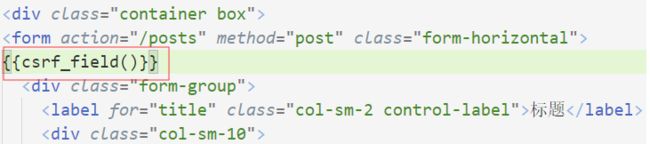
解决方案,在新增文章的表单中,加入如下代码

解释:
CSRF:跨站请求伪造,是一种利用服务器对客户端的信任,发起攻击方式
然后修改 store 方法代码,实现新增数据
public function store()
{
$model = new Post();
$model->title = request('title');
$model->content = request('content');
$res = $model->save();
if ($res) {
return redirect('/posts');
} else {
return redirect('/posts/add');
}
}
7. 编辑文章
两个方法
- 展示待编辑ide数据
- 更新数据
7.1展示待编辑数据
7.1.1创建 edite 方法
// 展示待编辑的数据
public function edite(Post $post){
return view('post/edite',['post'=>$post]);
}
7.1.2 配置路由
// 展示待编辑数据
Route::get('/posts/{post}/edite','\App\HttP\Controllers\PostController@edite');
7.1.3 更新 index 视图
7.1.4 创建 edite 视图
直接将 add 视图拷贝过来,为表单控件设置 value 属性即可
Document
7.2 更新数据
请求方式:
- get:获取数据
- post:新增数据
- put:更新数据
- delete:删除数据
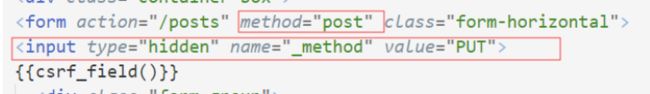
通过form 的 method 属性只能设置 get 和 post 请求,如果设置 put 和 delete 请求
如果确实想发送 put 或者 delete 请求,需要使用表单伪造的方式

7.2.1 创建 update 方法
// 更新数据
public function update(){
$id=request('id');
$model=Post::find($id);
$model->title=request('title');
$model->content=request('content');
$res=$model->save();
if ($res) {
return redirect('/posts');
} else {
return redirect('/posts/'.$id.'/edite');
}
}
7.2.2 配置路由
// 更新文章数据
Route::put('/posts','\App\HttP\Controllers\PostController@update');
8. 删除文章信息
8.1 创建方法
// 删除文章数据
public function delete(Post $post)
{
$res = $post->delete();
return redirect('/posts');
// $model=Post::find($post);
// $model->delete();
}
8.2 配置路由
// 删除数据
Route::get('/posts/{post}/delete','\App\HttP\Controllers\PostController@delete');