微信小程序云开发-数据库查询渲染
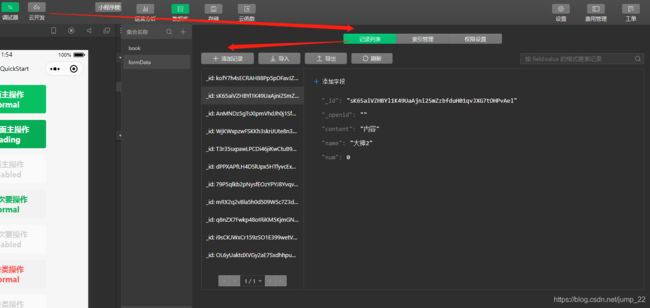
1、集合(表)创建
建议创建表时最好带上“_openid”字段

也可以json导入和表格导入
//json格式
{"name":"大神",_openid:"",,"num":0.0,"content":"内容"},
{"name":"大神2",_openid:"","num":0.0,"content":"内容"},
{"name":"大神3",_openid:"","num":0.0,"content":"内容"},
{"name":"大神4",_openid:"","num":0.0,"content":"内容"},
{"name":"大神5",_openid:"","num":0.0,"content":"内容"},
{"name":"大神6",_openid:"","num":0.0,"content":"内容"},
{"name":"大神7",_openid:"","num":0.0,"content":"内容"},
{"name":"大神8",_openid:"","num":0.0,"content":"内容"},
{"name":"大神9",_openid:"","num":0.0,"content":"内容"},
{"name":"大神10",_openid:"","num":0.0,"content":"内容"},
{"name":"大神11",_openid:"","num":0.0,"content":"内容"}
2、权限设置
3、查询接口
页面的index.js文件
//index.js
const app = getApp()
Page({
data: {
formData:[ //定义页面渲染变量
{_id: "ko", _openid: "", content: "内容", name: "大神", num: 0},
{_id: "ko", _openid: "", content: "内容", name: "大神", num: 0}
]
},
onLoad: function() {
const db = wx.cloud.database();
db.collection('formData').where({
_openid: "" //查询条件
}).get().then(res => {//formData是数据库里面集合的名称
console.log(res); //如果更新数据成功则输出成功信息
var that = this;
that.setData({
formData: res.data //数据赋值
});
console.log(res.data);
}).catch(err => {
console.log(err); //如果更新数据失败则输出失败信息
})
},
})
4、页面数据渲染
页面index.wxml文件
{{item.name}}\n

更多内容可参考:https://www.w3cschool.cn/weixinapp/weixinapp-1giq2zgj.html
