Flutter 学习笔记 (四)Padding、Row、Column、Expanded组件
Flutter 学习笔记 (一)安装及运行
Flutter 学习笔记 (二)Container组件、Text组件、图片组件
Flutter 学习笔记 (三)列表
Flutter 学习笔记 (四)Padding、Row、Column、Expanded组件
Flutter 学习笔记 (五)Stack & Align、Strack & Positioned 布局组件
Flutter 学习笔记 (六)Card、AspectRatio、CircleAvatar 组件
Flutter 学习笔记 (七)RaisedBotton、Wrap组件
Flutter 学习笔记 (八)StatefulWidget组件
Flutter 学习笔记( 九)BottomNavigationBar 组件 底部导航
Flutter 学习笔记 (十)AppBar 定义 Tab 切换
Flutter 学习笔记 (十一) Drawer 侧边栏
Flutter 学习笔记 (十二)floatingActionButton 类似闲鱼按钮
Flutter 学习笔记 (十三)TextField、Checkbox、Radio 组件
Flutter 学习笔记 (十四)时间组件
Flutter 学习笔记 (十五)flutter_swiper 轮播组件
Flutter 学习笔记 (十六)Dialog 组件
Flutter 学习笔记 (十七)网络数据请求
Flutter 学习笔记 (十八)路由跳转
文章目录
- Padding
- Row
- Column
- Expanded
Padding
在Padding组件中,设置EdgeInsets,将内容嵌套到child组件中
设置左上右下的内边距,目的是间距相同
当使用EdgeInsets.all()设置是,会导致水平和竖直方向上的间距扩大两倍
所以使用EdgeInsets.fromLTRB,只设置两个方向的,但是会产生右侧没有内边距,所以整体嵌套在一个Container中,并设置另外两个方向的Padding属性
Container(
padding: EdgeInsets.fromLTRB(0, 0, 20, 20),
child: GridView.count(
crossAxisCount: 2,
childAspectRatio: 1.7,
children: [
Padding(
padding: EdgeInsets.fromLTRB(20, 20, 0, 0),
child: Image.network('https://www.itying.com/images/flutter/1.png',fit: BoxFit.cover,),
),
Padding(
padding: EdgeInsets.fromLTRB(20, 20, 0, 0),
child: Image.network('https://www.itying.com/images/flutter/2.png',fit: BoxFit.cover,),
),
Padding(
padding: EdgeInsets.fromLTRB(20, 20, 0, 0),
child: Image.network('https://www.itying.com/images/flutter/3.png',fit: BoxFit.cover,),
),
Padding(
padding: EdgeInsets.fromLTRB(20, 20, 0, 0),
child: Image.network('https://www.itying.com/images/flutter/4.png',fit: BoxFit.cover,),
),
Padding(
padding: EdgeInsets.fromLTRB(20, 20, 0, 0),
child: Image.network('https://www.itying.com/images/flutter/1.png',fit: BoxFit.cover,),
),
Padding(
padding: EdgeInsets.fromLTRB(20, 20, 0, 0),
child: Image.network('https://www.itying.com/images/flutter/2.png',fit: BoxFit.cover,),
),
Padding(
padding: EdgeInsets.fromLTRB(20, 20, 0, 0),
child: Image.network('https://www.itying.com/images/flutter/3.png',fit: BoxFit.cover,),
),
Padding(
padding: EdgeInsets.fromLTRB(20, 20, 0, 0),
child: Image.network('https://www.itying.com/images/flutter/4.png',fit: BoxFit.cover,),
),
],
),
);
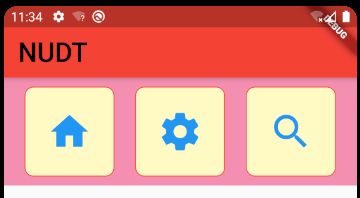
Row
横向排列的方式 mainAxisAlignment
通过构造函数实现不同图标的类型、颜色、大小等
注意构造函数的写法,对于可选的参数传递,需要在构造函数内部使用??=进行初始值的设置
class HomeContent extends StatelessWidget {
Widget build(BuildContext context) {
// TODO: implement build
return Container(
height: 120,
width: 400,
color: Colors.pink[200],
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
IconContainer(Icons.home),
IconContainer(Icons.settings),
IconContainer(Icons.search),
],
),
);
}
}
class IconContainer extends StatelessWidget{
double sz;
Color color;
IconData icon;
IconContainer(this.icon,{this.sz,this.color}){
this.sz??=50;
this.color??=Colors.red;
}
@override
Widget build(BuildContext context) {
// TODO: implement build
return Container(
height: 100,
width: 100,
// color: Colors.red,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
border: Border.all(width: 1,color: Colors.red,),
color: Colors.yellow[100],
),
child: Center(child: Icon(this.icon,size: this.sz,color: Colors.blue,),),
);
}
}
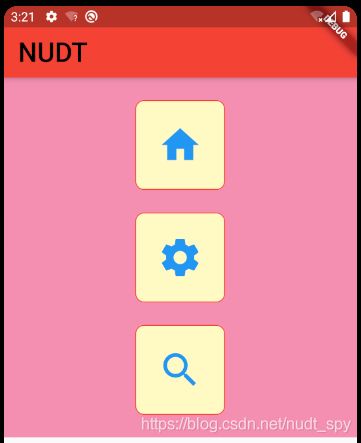
Column
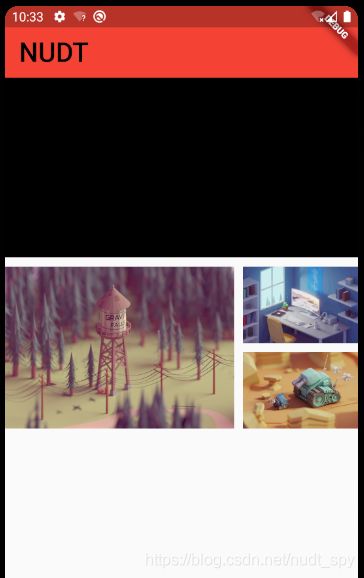
Expanded

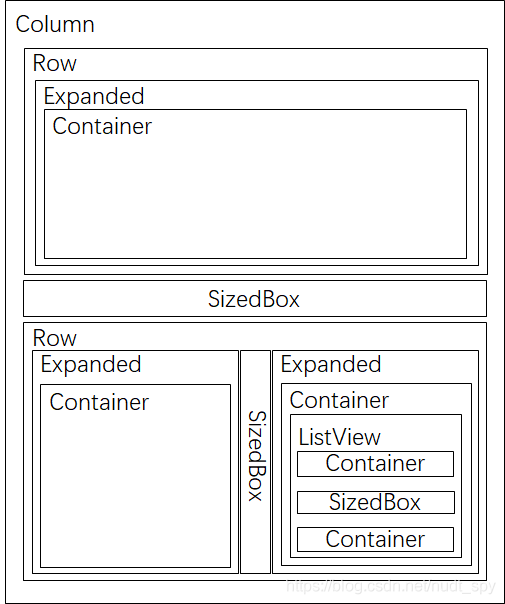
构建如图所示的布局,可以使用Expanded组件,他能够根据flex属性自动调整比例,整个布局结构如下图所示

一般来讲,Expanded和Container结合使用,在Container中定义了高度,宽度则会自动填充铺满
class HomeContent extends StatelessWidget {
Widget build(BuildContext context) {
// TODO: implement build
return Column(
children: [
Row(
children: [
Expanded(
child: Container(
height: 200,
decoration: BoxDecoration(
color: Colors.black,
),
),
),
],
),
SizedBox(
height: 10,
),
Row(
children: [
Expanded(
flex: 2,
child: Container(
height: 180,
child: Image.network('https://www.itying.com/images/flutter/1.png',fit: BoxFit.cover),
),
),
SizedBox(
width: 10,
),
Expanded(
flex: 1,
child: Container(
height: 180,
child: ListView(
children: [
Container(
height: 85,
child: Image.network('https://www.itying.com/images/flutter/2.png',fit: BoxFit.cover,),
),
SizedBox(
height: 10,
),
Container(
height: 85,
child: Image.network('https://www.itying.com/images/flutter/3.png',fit: BoxFit.cover,),
),
],
),
),
),
],
),
],
);
}
}