Flutter 学习笔记 (十八)路由跳转
Flutter 学习笔记 (一)安装及运行
Flutter 学习笔记 (二)Container组件、Text组件、图片组件
Flutter 学习笔记 (三)列表
Flutter 学习笔记 (四)Padding、Row、Column、Expanded组件
Flutter 学习笔记 (五)Stack & Align、Strack & Positioned 布局组件
Flutter 学习笔记 (六)Card、AspectRatio、CircleAvatar 组件
Flutter 学习笔记 (七)RaisedBotton、Wrap组件
Flutter 学习笔记 (八)StatefulWidget组件
Flutter 学习笔记( 九)BottomNavigationBar 组件 底部导航
Flutter 学习笔记 (十)AppBar 定义 Tab 切换
Flutter 学习笔记 (十一) Drawer 侧边栏
Flutter 学习笔记 (十二)floatingActionButton 类似闲鱼按钮
Flutter 学习笔记 (十三)TextField、Checkbox、Radio 组件
Flutter 学习笔记 (十四)时间组件
Flutter 学习笔记 (十五)flutter_swiper 轮播组件
Flutter 学习笔记 (十六)Dialog 组件
Flutter 学习笔记 (十七)网络数据请求
Flutter 学习笔记 (十八)路由跳转
文章目录
- 普通跳转
- 替换本层级跳转
- 跳转到根
- 命名路由跳转
- 建立路由表
- 主程序配置
- 初始化参数
- 传递参数
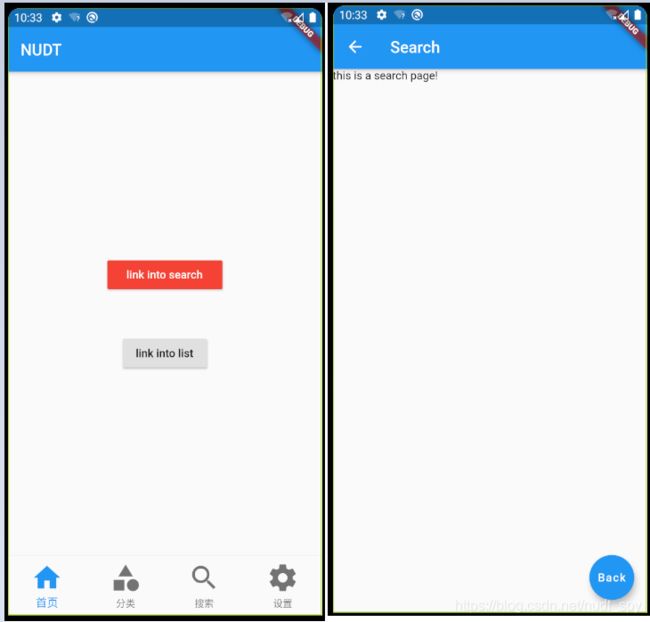
普通跳转
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
RaisedButton(
child: Text('link into search'),
color: Colors.red,
textTheme: ButtonTextTheme.primary,
onPressed: (){
Navigator.of(context).push(
MaterialPageRoute(
builder: (context)=>Search()
)
);
},
),
SizedBox(height: 50),
RaisedButton(
child: Text('link into list'),
onPressed: (){
},
),
],
),
);
}
}
自定义返回按钮,使用floatingActionButton
import 'package:flutter/material.dart';
class Search extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
floatingActionButton: FloatingActionButton(
child: Text('Back'),
onPressed: (){
Navigator.of(context).pop();
},
),
appBar: AppBar(
title: Text('Search'),
),
body: Text('this is a search page!'),
);
}
}
替换本层级跳转
Navigator.pushReplacement(
context,
MaterialPageRoute(builder: (context)=>Second())
);
跳转到根
Navigator.pushAndRemoveUntil(
context,
MaterialPageRoute(builder: (context) => Tabs(index:1)),
(route)=>route==null
);
命名路由跳转
建立路由表
final routes={
'/': (context)=>Tabs(index: 1),
'/search': (context)=>Search(),
'/first': (context,{arguments})=>First(arguments : arguments),
'/second': (context)=>Second(),
'/tabs': (context)=>Tab(),
};
var onGenerateRoute = (RouteSettings settings) {
final String name = settings.name;
final Function pageContentBuilder = routes[name];
if (pageContentBuilder != null) {
if (settings.arguments != null) {
final Route route = MaterialPageRoute(
builder: (context) =>
pageContentBuilder(context, arguments: settings.arguments));
return route;
} else {
final Route route =
MaterialPageRoute(builder: (context) => pageContentBuilder(context));
return route;
}
}
};
主程序配置
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
initialRoute: '/',
onGenerateRoute: onGenerateRoute,
);
}
}
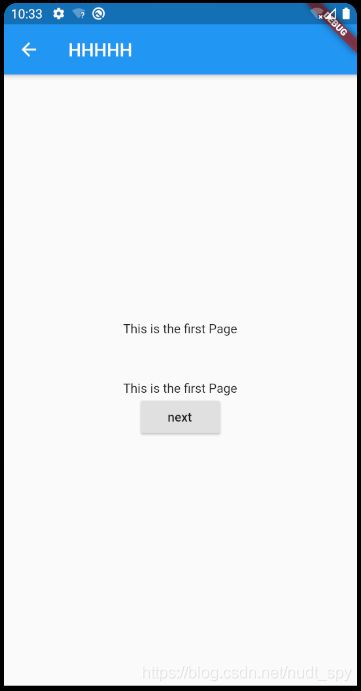
初始化参数
class First extends StatelessWidget {
Map arguments;
First({this.arguments}) {
this.arguments??={'tit':'First'};
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.arguments['tit'])),
body:Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Center(child: Text('This is the first Page')),
RaisedButton(
child: Text('next'),
onPressed: (){
Navigator.pushNamed(context,'/second');
},
),
],
),
);
}
}
传递参数
RaisedButton(
child: Text('link into search'),
color: Colors.red,
textTheme: ButtonTextTheme.primary,
onPressed: (){
Navigator.pushNamed(context, '/first',arguments: {'tit':'HHHHH'});
},
),