Flutter 学习笔记 (十三)TextField、Checkbox、Radio 组件
Flutter 学习笔记 (一)安装及运行
Flutter 学习笔记 (二)Container组件、Text组件、图片组件
Flutter 学习笔记 (三)列表
Flutter 学习笔记 (四)Padding、Row、Column、Expanded组件
Flutter 学习笔记 (五)Stack & Align、Strack & Positioned 布局组件
Flutter 学习笔记 (六)Card、AspectRatio、CircleAvatar 组件
Flutter 学习笔记 (七)RaisedBotton、Wrap组件
Flutter 学习笔记 (八)StatefulWidget组件
Flutter 学习笔记( 九)BottomNavigationBar 组件 底部导航
Flutter 学习笔记 (十)AppBar 定义 Tab 切换
Flutter 学习笔记 (十一) Drawer 侧边栏
Flutter 学习笔记 (十二)floatingActionButton 类似闲鱼按钮
Flutter 学习笔记 (十三)TextField、Checkbox、Radio 组件
Flutter 学习笔记 (十四)时间组件
Flutter 学习笔记 (十五)flutter_swiper 轮播组件
Flutter 学习笔记 (十六)Dialog 组件
Flutter 学习笔记 (十七)网络数据请求
Flutter 学习笔记 (十八)路由跳转
文章目录
- TextField
- 提取内容
- Checkbox
- Radio
- 学生信息登记系统
TextField
不需要SetState
class TextfieldDemo extends StatefulWidget {
TextfieldDemo({Key key}) : super(key: key);
@override
_TextfieldDemoState createState() => _TextfieldDemoState();
}
class _TextfieldDemoState extends State<TextfieldDemo> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('text'),
),
body: Padding(
padding: EdgeInsets.all(10),
child: ListView(
children: <Widget>[
TextField(),
SizedBox(height: 20,),
TextField(
decoration: InputDecoration(
icon: Icon(Icons.search),
hintText: 'Please input',
border: OutlineInputBorder(),
),
),
SizedBox(height: 20,),
TextField(
maxLines: 4,
decoration: InputDecoration(
hintText: 'multi line',
border: OutlineInputBorder(),
),
),
SizedBox(height: 20,),
TextField(
obscureText: true,
decoration: InputDecoration(
border: OutlineInputBorder(),
),
),
SizedBox(height: 20,),
TextField(
obscureText: true,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'User'
),
),
],
),
)
);
}
}
提取内容
class _TextfieldDemoState extends State<TextfieldDemo> {
var con=new TextEditingController();
var tt;
void initState(){
super.initState();
con.text='';
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('text'),
),
body: Padding(
padding: EdgeInsets.all(10),
child: ListView(
children: <Widget>[
TextField(
controller: con,
decoration: InputDecoration(
hintText: 'Please input',
),
onChanged: (value){
tt=value;
}
),
SizedBox(height: 20,),
Container(
width: double.infinity,
height: 40,
child: RaisedButton(
child: Text('Login'),
onPressed: (){
print(tt);
print(con.text);
},
),
),
],
),
)
);
}
}
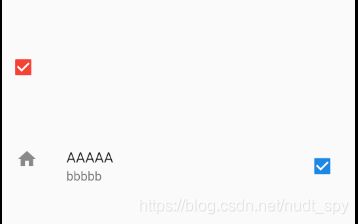
Checkbox
需要SetState
class _TextfieldDemoState extends State<TextfieldDemo> {
bool flag=true;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('text'),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Row(
children: <Widget>[
Checkbox(
value: flag,
onChanged:(v){
setState(() {
flag=v;
});
},
activeColor: Colors.red,
),
],
),
SizedBox(height: 50,),
CheckboxListTile(
value: flag,
onChanged:(v){
setState(() {
flag=v;
});
},
title: Text('AAAAA'),
subtitle: Text('bbbbb'),
secondary: Icon(Icons.home),
)
],
),
);
}
}
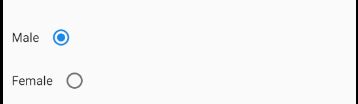
Radio
需要SetState
value: 独一无二的编号
groupValue 相同的该属性为一组,实现多选一
Row(
children: <Widget>[
Text('Male'),
Radio(
value: 1,
groupValue: this.sex,
onChanged: (v){
setState(() {
this.sex=v;
});
}
),
],
),
Row(
children: <Widget>[
Text('Female'),
Radio(
value: 2,
groupValue: this.sex,
onChanged: (v){
setState(() {
this.sex=v;
});
}
),
],
),
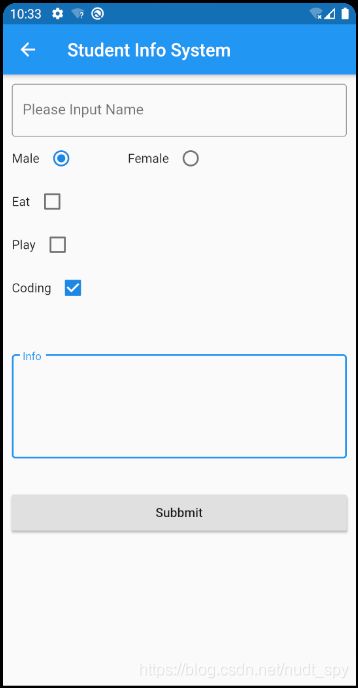
学生信息登记系统
class _StudentInfoState extends State<StudentInfo> {
String name;
int sex=1;
String info;
List hobby=[
{
'checked': false,
'title': 'Eat',
},
{
'checked': false,
'title': 'Play',
},
{
'checked': false,
'title': 'Coding',
}
];
List<Widget> gethobby(){
List<Widget> tmphobby=[];
for(int i=0;i<hobby.length;i++){
tmphobby.add(
Row(
children: <Widget>[
Text(hobby[i]['title']),
Checkbox(
value: hobby[i]['checked'],
onChanged: (v){
setState(() {
hobby[i]['checked']=v;
});
},
),
],
),
);
}
return tmphobby;
}
void sexChange(v){
setState(() {
sex=v;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Student Info System'),
),
body: Padding(
padding: EdgeInsets.all(10),
child: ListView(
children: <Widget>[
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Please Input Name',
),
onChanged: (v){
name=v;
},
),
Row(
children: <Widget>[
Text('Male'),
Radio(value: 1, groupValue: this.sex, onChanged: sexChange),
SizedBox(width: 50),
Text('Female'),
Radio(value: 2, groupValue: this.sex, onChanged: sexChange)
],
),
Column(
children: gethobby(),
),
SizedBox(height: 50),
TextField(
maxLines: 4,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Info'
),
onChanged: (v){
},
),
SizedBox(height: 40),
Container(
height: 40,
width: double.infinity,
child: RaisedButton(
child: Text('Subbmit'),
onPressed: (){
},
),
),
]
),
),
);
}
}