Flutter 学习笔记 (十六)Dialog 组件
Flutter 学习笔记 (一)安装及运行
Flutter 学习笔记 (二)Container组件、Text组件、图片组件
Flutter 学习笔记 (三)列表
Flutter 学习笔记 (四)Padding、Row、Column、Expanded组件
Flutter 学习笔记 (五)Stack & Align、Strack & Positioned 布局组件
Flutter 学习笔记 (六)Card、AspectRatio、CircleAvatar 组件
Flutter 学习笔记 (七)RaisedBotton、Wrap组件
Flutter 学习笔记 (八)StatefulWidget组件
Flutter 学习笔记( 九)BottomNavigationBar 组件 底部导航
Flutter 学习笔记 (十)AppBar 定义 Tab 切换
Flutter 学习笔记 (十一) Drawer 侧边栏
Flutter 学习笔记 (十二)floatingActionButton 类似闲鱼按钮
Flutter 学习笔记 (十三)TextField、Checkbox、Radio 组件
Flutter 学习笔记 (十四)时间组件
Flutter 学习笔记 (十五)flutter_swiper 轮播组件
Flutter 学习笔记 (十六)Dialog 组件
Flutter 学习笔记 (十七)网络数据请求
Flutter 学习笔记 (十八)路由跳转
文章目录
- AlertDialog
- SimpleDialog
- showModalBottomSheet
- 自定义Dialog
AlertDialog
_Alter() {
showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text('AlterDialog'),
content: Text('Content'),
actions: <Widget>[
FlatButton(
child: Text('Cancel'),
onPressed: ()=> Navigator.pop(context),
),
FlatButton(
child: Text('OK'),
onPressed: ()=> Navigator.pop(context),
),
],
);
},
);
}
SimpleDialog
_Simple(){
showDialog(
context: context,
builder: (context) {
return SimpleDialog(
title: Text('SimpleDialog'),
children: <Widget>[
SimpleDialogOption(
child: Text('A'),
onPressed: ()=> Navigator.pop(context),
),
Divider(),
SimpleDialogOption(
child: Text('B'),
onPressed: ()=> Navigator.pop(context),
),
],
);
}
);
}
showModalBottomSheet
_model(){
showModalBottomSheet(context: context, builder: (context){
return Container(
height: 300,
child: ListView(
children: <Widget>[
ListTile(
title: Text('A'),
onTap: ()=> Navigator.pop(context),
),
ListTile(
title: Text('B'),
onTap: ()=> Navigator.pop(context),
),
],
),
);
});
}
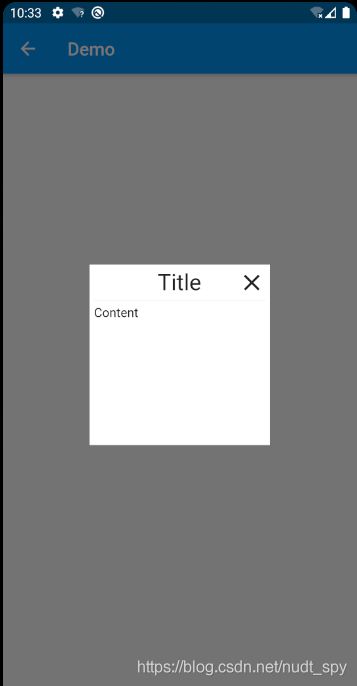
自定义Dialog
3秒自动消失,使用Timer.periodic
import 'dart:async';
import 'package:flutter/material.dart';
class MyDialog extends Dialog{
_showTimer(BuildContext context){
var timer=Timer.periodic(
Duration(milliseconds: 3000),(t){
Navigator.pop(context);
t.cancel();
}
);
}
@override
Widget build(BuildContext context) {
_showTimer(context);
// TODO: implement build
return Material(
type:MaterialType.transparency,
child: Center(
child: Container(
padding: EdgeInsets.all(5),
height: 200,
width: 200,
color: Colors.white,
child: Column(
children: <Widget>[
Container(
height: 30,
child: Stack(
children: <Widget>[
Align(
child: Text('Title',style: TextStyle(fontSize: 25),),
alignment: Alignment.center,
),
Align(
child: InkWell(
child: Icon(Icons.close,size: 30,),
onTap: ()=> Navigator.pop(context),
),
alignment: Alignment.centerRight,
),
],
),
),
Divider(height: 10),
Container(
width: double.infinity,
child: Text('Content'),
),
],
),
),
),
);
}
}