Flutter drawer侧滑栏实现
概述
侧滑栏对于大部分App来说都是经常用到的,接下来我们来一步步的实现flutter的侧滑栏效果。这里需要使用flutter提供的
Drawer和DrawerHeader控件,DrawerHeader通常用作侧滑栏的头部控件,比如用户头像等。
Drawer构造方法及常用属性简介
const Drawer({
Key key,
this.elevation = 16.0,
this.child,
this.semanticLabel,
})
该控件常用的属性就是child属性,child就是drawer里面显示的具体子item。
| 属性名 | 属性值类型 | 说明 |
|---|---|---|
| child | Widget类型 | 要显示的所有子项,常用ListView进行实现 |
DrawerHeader构造方法及常用属性简介
const DrawerHeader({
Key key,
this.decoration,
@required this.child,
})
| 属性名 | 属性值类型 | 说明 |
|---|---|---|
| decoration | Decoration类型 | 装饰背景颜色等,常用BoxDecoration实现 |
| child | Widget类型 | 要显示的子项,常用CircleAvatar实现用户头像 |
drawer的简单实现
drawer侧滑栏通常通过Scaffold控件下drawer属性进行实现,下面通过代码进行实现。
drawer: Drawer(
child: ListView(
children: [
DrawerHeader( // drawer的头部控件
decoration: BoxDecoration(
color: Colors.blue,
),
child: UnconstrainedBox( // 解除父级的大小限制
child: CircleAvatar(
radius: 40,
backgroundColor: Colors.transparent,
backgroundImage: NetworkImage(
'https://i.loli.net/2020/01/21/4t5hLOoF3YeKSHT.png',
),
),
),
),
ListTile( // 子项
leading: Icon(Icons.settings),
title: Text("设置"),
onTap: _popDrawer,
),
ListTile( // 子项
leading: Icon(Icons.person),
title: Text("个人"),
onTap: _popDrawer,
),
ListTile( // 子项
leading: Icon(Icons.feedback),
title: Text("反馈"),
onTap: _popDrawer,
),
],
),
),
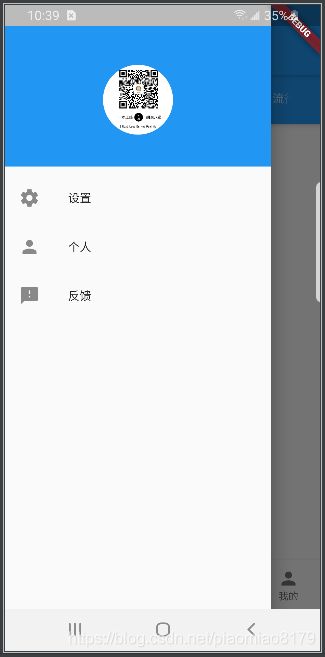
其中的_popDrawer是关闭侧滑栏的方法。上述实现的效果图如下:
get _popDrawer => () => Navigator.pop(context);
drawer优化
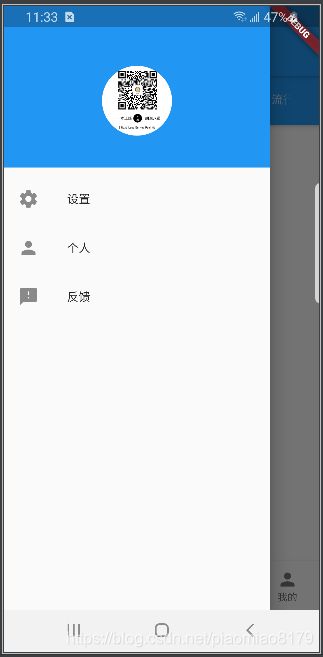
- 此时我们的drawer顶部有个灰色的条,高度为状态栏的高度,十分的难看,我们只需要在Drawer的child属性对应的
控件ListView里指定padding值为0即可。效果图如下:
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero, // 此处能解决顶部为灰色的问题
children: [
...
],
),
),
- 如果我们想禁用滑动滑出侧边栏,只通过左上角点击弹出侧边栏的话,也只需要添加一个属性即可。
drawerEdgeDragWidth: 0.0, // 禁止通过滑动打开drawer
drawer弹出和关闭时的监听
此处请查看博客,写的比较详细。
https://juejin.im/post/5be5356bf265da61602c6f68#heading-4
我会实现一个可以监听状态切换的drawer放到完整代码中。完整代码地址在文末。
github仓库地址
https://github.com/piaomiao8179/hello_flutter