Unreal Engine 4 C++ UMG血条及头顶信息
- Unreal Engine 4 C UMG血条及头顶信息
- 创建血条控件
- 使用编辑器添加血条
- 使用C添加血条
- 血条的更新
Unreal Engine 4 C++ UMG血条及头顶信息
好记性不如烂笔头啊,还是记录一下!
创建血条控件
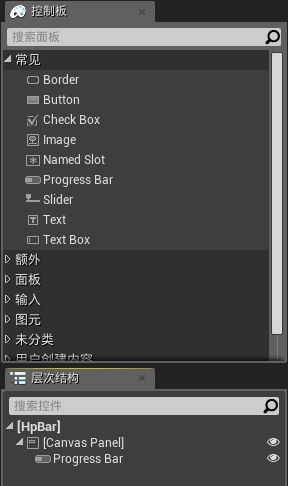
首先在内容里创建一个UI的控件蓝图
接着在控件中的CanvasPanel中创建一个ProgressBar
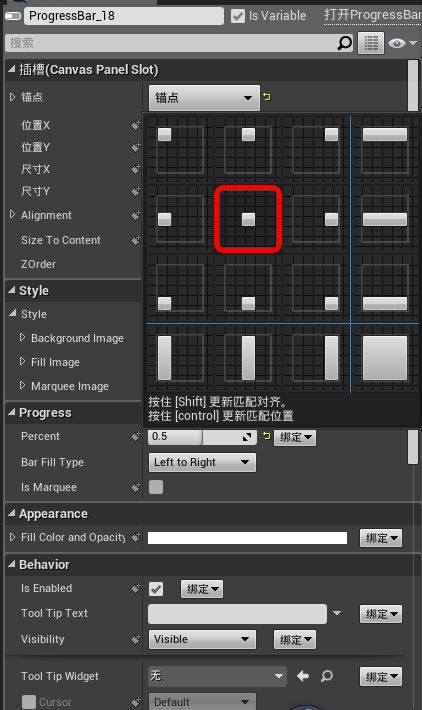
设置锚点为下图中的样子:
细节设置可以跟根据你的喜好来。这里有几个必须要弄的东西:
- Alignment 设置为X:0.5 Y:0.5
- BackGround Image 是背景图片,根据你的需求弄。
- Fill Image 是填充图片,同样根据你的需求弄
- Bar Fill Type 一般是选Left To Right
血条控件就创建完成了。
使用编辑器添加血条
我们先来介绍第一种方式,用编辑器添加血条。
往角色上添加一个新的WidgetComponent:
![]()
设置WidgetComponent如下图所示:
这里也有几个参数要讲一下:
Space 有两种方式World和Screen
World方式是绘制在场景中,会被物体遮挡,相当于一个场景的公告板。
Screen方式是绘制在屏幕上,不会被物体遮挡,并且一直面向摄像机。Widget Class 就是选择你要渲染的控件,选择刚才你创建的空间蓝图。
- Draw Size 就是你要绘制的尺寸,根据你的需要调整。
拖动WidgetComponent到角色头顶位置,
调整完后我们来测试一下,就会发现血条正常显示在了头顶:
蓝图绑定并更新血条这里我就不介绍了(其实我不会用蓝图绑定。。。),本文着重介绍C++部分
使用C++添加血条
我们在来看第二种方式,用C++添加血条
首先在你角色类中添加以下属性:
- MyCharacter.h
// 如果使用GENERATED_BODY()宏
// 添加构造函数AMyCharacter(const FObjectInitializer& ObjectInitializer = FObjectInitializer::Get());
//
// 在本文我直接使用GENERATED_UCLASS_BODY()宏
GENERATED_UCLASS_BODY()
// ...
// WidgetComponent
UPROPERTY(EditAnywhere, Category = WidgetComponent)
class UWidgetComponent* WidgetComponent;关于GENERATED_UCLASS_BODY()和GENERATED_BODY()宏,详见Unreal Eegine 4 C++ UCLASS构造函数易出错分析
我们在头文件添加了一个UWidgetComponent的指针,接着就该实现了,在构造函数:
- MyCharacter.cpp
AMyCharacter::AMyCharacter(const FObjectInitializer& ObjectInitializer)
: Super(ObjectInitializer)
{
// ....你的代码
// 初始化WidgetComponent
WidgetComponent = CreateDefaultSubobject(TEXT("WidgetComponent"));
WidgetComponent->AttachToComponent(RootComponent, FAttachmentTransformRules::KeepRelativeTransform);
// 设置Widget Class
UClass* Widget = LoadClass(NULL, TEXT("WidgetBlueprint'/Game/UI/widget/HpBar.HpBar_C'"));
WidgetComponent->SetWidgetClass(Widget);
}
我们先初始化了WidgetComponent,然后把他添加到角色身上。接着我们读取了我们之前创建的蓝图控件,然后设置给了WidgetComponent(路径可以通过右键点击控件蓝图,选择复制引用)
注意:这里有个大坑,动态加载UClass时需要在资源路径结尾增加“_C”
编译你的代码,你的角色就可以显示出血条了:
血条的更新
血条已经显示出来来了,接下来的工作就是怎么来更新他的长度,我们先要找到控件:
- MyCharacter.h
public:
// 在初始化完组件之后调用
virtual void PostInitializeComponents() override;
// HpBarWidget
UPROPERTY()
UProgressBar* HPBarProgress;我们需要在PostInitializeComponents函数中找到控件,因此我们重写了此方法。然后定义了一个UProgressBar指针来存储它,我们来看看实现部分:
- MyCharacter.cpp
void AMyCharacter::PostInitializeComponents()
{
Super::PostInitializeComponents();
UUserWidget* CurrentWidget = WidgetComponent->GetUserWidgetObject();
if ( NULL != CurrentWidget )
{
HPBarProgress = Cast(CurrentWidget->GetWidgetFromName(TEXT("HPBarProgress")));
if (NULL != HPBarProgress)
{
HPBarProgress->SetPercent(0.1f);
}
}
} 这个函数中我们先获得了WidgetComponent当前正在显示的控件,然后我们在控件里用GetWidgetFromName方法找到了血条的控件。然后为了方便测试,在不为空的时候,我们把血量设置为了还有10%。现在我们成功找到了并存储了血条控件。你可以在你想要的地方更新血条的长度,只需要调用下面的方法:
HPBarProgress->SetPercent(HpPercent);这就完成了血条部分的更新。