事件机制、缓存机制
- JS事件机制
- 强缓存与协商缓存,各有哪些头,都有什么作用
★JS事件机制
JS与HTML之间的交互就是通过事件来实现的。
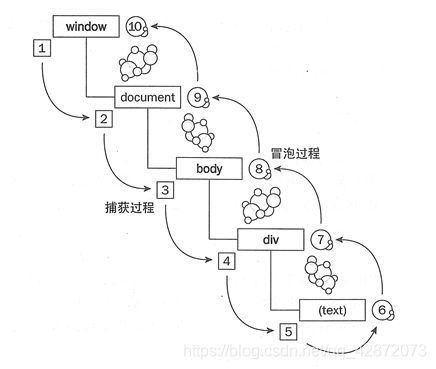
事件流描述的就是从页面接收事件的顺序,DOM事件流包括三个阶段:事件捕获阶段,处于目标阶段,事件冒泡阶段。

假如我们点击一个div,实际上先点击的是document,然后将点击事件传到div,并且不会在这个div就停下,div有子元素还是会向下传递,最后又冒泡到document.
给元素绑定事件有两种方法:
- 获取dom元素domObj,domObj.οnclick=function(){},基于DOM0的事件,同一个dom元素只能注册一个同类事件,后面注册的同类事件会覆盖之前注册的,利用这个原理可以解除事件,btn.οnclick=null;以这种方式添加的事件处理程序会在事件流的冒泡阶段被执行。
- btn2.addEventListener(‘click’,handlers,false);基于DOM2级事件,同一个dom元素可以注册多个同类事件,事件触发的顺序按照添加的顺序依次触发(IE则相反)。DOM2事件通过addEventListener和removeEventListener管理addEventListener(eventName,handlers,boolean);removeEventListener(),两个方法都一样接收三个参数,第一个是要处理的事件名,第二个是事件处理程序,第三个值为false时表示在事件冒泡阶段调用事件处理程序,一般建议在冒泡阶段使用,特殊情况才在捕获阶段;通过addEventListener()添加的事件处理程序只能用removeEventListener()来移除,并且移除时传入的参数必须与添加时传入的参数一样;
IE给元素绑定事件
- IE用了attachEvent(),detachEvent(),接收两个参数,事件名称和事件处理程序,通过attachEvent()添加的事件处理程序都会被添加到冒泡阶段,所以平时为了兼容更多的浏览器最好将事件添加到事件冒泡阶段,IE8及以前只支持事件冒泡;
- IE中通过attachEvent()添加的事件,是运行在全局作用域中的,this===window
事件对象
触发DOM上某个事件时,会产生一个事件对象event,这个对象中包含了所有与事件有关的信息,比如导致事件的元素target,事件的类型,以及其他特定的相关信息。例如鼠标操作导致的事件对象中会包含鼠标的位置,单双击等信息,而键盘操作导致的事件对象中会包含按下的键等信息;
事件被触发时,会默认给事件处理程序传入一个参数e,通过e,我们可以得到其中包含的与事件有关的信息。
只有在事件处理程序执行期间,event对象才会存在,一旦事件处理程序执行完毕,event对象就被销毁。
DOM中的事件对象 兼容DOM的浏览器会自动将一个事件对象event传递给事件处理程序,获取目标元素时,IE浏览器不支持event.target,应该用event.srcElement。
event.stopPropagation();可以阻止事件的传播,但它阻止不了绑定在该元素上的其他函数的执行。若给一个dom元素的第一个事件处理程序中写上event.stopImmediatePropagation(),那么第二个事件也会被阻止,它不仅阻止事件的传播,也阻止后续事件的执行。
IE中的事件对象IE中的event参数是未定的,事件对象event是作为window的一个属性存在的,因此可以通过window.event来访问event对象,不同于DOM事件对象event是直接通过参数直接传入和返回的
DOm事件对象和IE事件对象在属性上也有区别:

★事件委托
每当将事件处理程序绑定给元素时,运行中的浏览器代码和支持用户交互的JS代码之间就会建立一个连接,而这种连接越多,页面加载起来就会越慢。考虑内存和性能问题,为了解决事件处理程序过多的问题,采用事件委托变得很有必要。
因为冒泡机制,比如点击子元素,也会触发父元素的点击事件,那我们完全可以将点击子元素要做的事写到父元素的事件中, 也就是将子元素的事件处理程序写到父元素的事件处理程序中,这就是事件委托。利用事件委托,只指定一个事件处理程序,就可以管理某一类型的所有事件。
最适合采用事件委托的事件:click,mouseup,mousedown,keyup,keydown,keypress
事件委托总结:
- 把事件绑定在了父级元素上,省去了给每个子元素绑定事件。就算后面新增的子节点也有了相关的事件,不用单独绑定事件,删除部分子节点的时候也不用删除对应节点上绑定的事件。
- 父节点是通过event.target||event.srcElement找到目标子元素的。
- 事件处理程序中的this值始终等于currentTarget的值,指向的是绑定到的那个元素
★强缓存与协商缓存
浏览器缓存分为强缓存和协商缓存。
- 浏览器在加载资源时,先根据这个资源的一些http header判断它是否命中强缓存,强缓存如果命中,浏览器直接从自己的缓存中读取资源,不会发送请求到服务器。比如浏览器在加载某个网页时需要加载对应的CSS文件,如果这个CSS文件的缓存配置命中了强缓存,浏览器就直接从缓存中加载这个CSS,连请求都不会发送到网页所在的服务器。
- 当强缓存没有命中的时候,浏览器一定会发送一个请求到服务器,通过服务器端依据资源的另外一些http header验证这个资源是否命中协商缓存,如果命中协商缓存,服务器将这个请求返回,但不会返回这个资源的数据,而是告诉客户端直接从缓存中加载这个资源,于是浏览器又会从自己的缓存中加载这个资源。
- 强缓存与协商缓存的共同点是:如果命中,都从客户端缓存中加载资源,而不是从服务器加载资源数据,协商缓存会发请求到服务器。
- 当协商缓存没有的时候,浏览器直接从服务器加载资源数据。
强缓存原理
当浏览器对某个资源的请求命中了强缓存时,返回的http状态为200,在chrome开发工具的network里面size会显示from cache,比如京东的首页里面就有很多的静态资源配置了强缓存,用chrome打开几次后,再用f12查看network,可以看到有不少请求都是从缓存中加载的。
强缓存是利用Expires或者Cache-Control这两个http响应头实现的,他们都用来表示资源在客户端缓存的有效期。
Expires是http1.0提出的一个表示资源过期时间的header,它描述的是一个绝对时间,由服务器返回,用GMT格式的字符串格式表示, 如:
Expires:Thu,31 Dec 2037 23:55:55 GMT
Expires的缓存原理是:
- 浏览器第一次跟服务器请求一个资源,服务器在返回这个资源的同时,在响应头上加上Expires的header
- 浏览器在接收到这个资源时,会把这个资源连同所有的响应头一起缓存下来。
- 浏览器再请求这个资源的时候,先从缓存中寻找,找到这个资源后,拿出它的Expires跟当前请求时间比较,如果请求的时间在Expires指定的时间之前,则命中缓存, 否则就不行。
- 如果缓存没命中,浏览器直接从服务器加载资源时,Expires Header在重新加载的时候会被更新。
Expires是较老的强缓存管理header,由于它是服务器返回的一个绝对时间,在服务器时间与客户端时间相差较大时,缓存管理容易出现问题,比如随意修改客户端的时间,就能影响缓存命中的结果。所以在http1.1的时候,就提出了一个新的header Cache-Control,它是一个相对时间,在配置缓存的时候,以秒为单位,用数值表示,如:Cache-Control:max-age=315360000,它的缓存原理是:
Cache-Control的缓存原理是:
- 浏览器第一次跟服务器请求一个资源,服务器在返回这个资源的同时,在响应头加上Cache-Control的header
- 浏览器在接收到这个资源后,将这个资源连同响应头一起缓存下来。
- 浏览器再请求这个资源的时候,先从缓存中寻找,根据它第一次的请求时间和Cache-Control设定的有效期计算出一个资源过期时间,再拿这个过期时间跟第二次的请求时间作对比,如果请求时间在过期时间之前就能命中缓存,否则就不行。
- 如果缓存没有命中,浏览器直接从服务器加载资源时,Cache-Control header再重新加载的时候会被更新
Cache-Control描述的是一个相对时间,在进行缓存命中的时候,都是利用客户端时间进行判断,所以相比较Expires,Cache-Control的缓存管理更有效,安全一些。
这两个header可以只启用一个,也可以同时启用,当response header中,Expires和Cache-Control同时存在时,Cache-Control优先级高于Expires:
强缓存管理
在实际应用中我们会碰到需要强缓存的场景和不需要强缓存的场景,通常有2种方式来设置是否启用强缓存:
- 通过代码的方式,在web服务器返回的响应中添加Expires和Cache-Control Header;
- 通过配置web服务器的方式,让web服务器在响应资源的时候统一添加Expires和Cache-Control Header。
强缓存需要注意:通常都是针对静态资源使用,动态资源需要慎用,除了服务端页面可以看作动态资源外,那些引用静态资源的html也可以看作是动态资源,如果这种html也被缓存,当这些html更新之后,可能就没有机制能够通知浏览器这些html有更新,尤其是前后端分离的应用里,页面都是纯html页面,每个访问地址可能都是直接访问html页面,这些页面通常不加强缓存,以保证浏览器访问这些页面时始终请求服务器最新的资源。
协商缓存原理
当浏览器对某个资源的请求没有命中强缓存,就会发一个请求到服务器,验证协商缓存是否命中,如果协商缓存命中,请求响应返回的http状态为304并且会返回Not Modified的字符串,比如你打开京东的首页,按F12打开开发者工具,再按F5刷新页面,查看network,可以看到有不少请求命中了协商缓存
在客户端向服务端发送http请求时,若返回状态码为304 Not Modified 则表明此次请求为条件请求。在请求头中有两个请求参数:If-Modified-Since 和 If-None-Match。
当客户端缓存了目标资源但不确定该缓存资源是否是最新版本的时候, 就会发送一个条件请求。在进行条件请求时,客户端会提供给服务器一个If-Modified-Since请求头,其值为服务器上次返回响应头中Last-Modified值,还会提供一个If-None-Match请求头,值为服务器上次返回的ETag响应头的值。
服务器会读取到这两个请求头中的值,判断出客户端缓存的资源是否是最新的,如果是的话,服务器就会返回HTTP/304 Not Modified响应头, 但没有响应体.客户端收到304响应后,就会从本地缓存中读取对应的资源。 所以:当访问资源出现304访问的情况下其实就是先在本地缓存了访问的资源。
查看单个ResponseHeader,也能看到304的状态码和和Not Modified的字符串,只要看到这个就可说明这个资源命中了协商缓存,是从客户端缓存中加载的。
协商缓存是利用【Last-Modified,If-Modified-Since】和【Etag,If-None-Match】这两对header来管理的。
【Last-Modified,If-Modified-Since】的控制缓存的原理是
- 浏览器第一次跟服务器请求一个资源,浏览器在返回这个资源的同时,在Response的Header加上Last-Modified的Header,这个Header表示这个资源在服务器上的最后修改时间。
- 浏览器再次跟服务器请求这个资源时,在Request的Header加上If-Modified-Since的Header,其值是上一次请求返回的Last-Modified的值
- 服务器再次收到资源请求时,根据浏览器传过来的If-Modified-Since的值和服务器上资源最后一次修改的时间作对比,如果没变化就返回304 Not-Modified,但是不返回资源内容;如果有变化就正常返回资源内容,状态为200。当服务器返回304 Not-Modified的响应时,Response Header中不会再添加Last-Modified的Header,因为既然资源没有变化,Last-Modified的值也就不会发生变化,这是服务器返回304时的Response Header.
- 浏览器收到304响应后,就会从缓存中加载资源。
- 如果协商缓存没有命中,浏览器直接从服务器加载资源时,Last-Modified Header在重新加载的时候会被更新。下次请求的时候,If-Modified-Since会启用上次返回的Last-Modified的值。
【Last-Modified,If-Modified-Since】都是根据服务器时间返回的header,一般来说,在没有调整服务器时间和篡改客户端缓存的情况下,这两个header配合起来管理协商缓存是非常可靠的,但是有时候也会服务器上资源其实有变化,但是最后修改时间却没有变化的情况,而这种问题又很不容易被定位出来,而当这种情况出现的时候,就会影响协商缓存的可靠性。所以就有了另外一对header来管理协商缓存,这对header就是【ETag、If-None-Match】
【ETag、If-None-Match】的控制缓存的原理是
- 浏览器第一次跟服务器请求一个资源,服务器在返回这个资源的同时,在respone的header加上ETag的header,这个header是服务器根据当前请求的资源生成的一个唯一标识,这个唯一标识是一个字符串,只要资源有变化这个串就不同,跟最后修改时间没有关系,所以能很好的补充Last-Modified的问题
- 浏览器再次跟服务器请求这个资源时,在request的header上加上If-None-Match的header,这个header的值就是上一次请求时返回的ETag的值。
- 服务器再次收到资源请求时,根据浏览器传过来If-None-Match和然后再根据资源生成一个新的ETag,如果这两个值相同就说明资源没有变化,否则就是有变化;如果没有变化则返回304 Not Modified,但是不会返回资源内容;如果有变化,就正常返回资源内容。与Last-Modified不一样的是,当服务器返回304 Not Modified的响应时,由于ETag重新生成过,response header中还会把这个ETag返回,即使这个ETag跟之前的没有变化
- 浏览器收到304的响应后,就会从缓存中加载资源。
协商缓存的管理
协商缓存跟强缓存不一样,强缓存不发请求到服务器,所以有时候资源更新了浏览器还不知道,但是协商缓存会发请求到服务器,所以资源是否更新,服务器肯定知道。大部分web服务器都默认开启协商缓存,而且是同时启用【Last-Modified,If-Modified-Since】和【ETag、If-None-Match】
如果没有协商缓存,每个到服务器的请求,就都得返回资源内容,这样服务器的性能会极差。
【Last-Modified,If-Modified-Since】和【ETag、If-None-Match】一般都是同时启用,这是为了处理Last-Modified不可靠的情况。有一种场景需要注意:
- 分布式系统里多台机器间文件的Last-Modified必须保持一致,以免负载均衡到不同机器导致比对失败;
- 分布式系统尽量关闭掉ETag(每台机器生成的ETag都会不一样);
浏览器行为对缓存的影响
如果资源已经被浏览器缓存下来,在缓存失效之前,再次请求时,默认会先检查是否命中强缓存,如果强缓存命中则直接读取缓存,如果强缓存没有命中则发请求到服务器检查是否命中协商缓存,如果协商缓存命中,则告诉浏览器还是可以从缓存读取,否则才从服务器返回最新的资源。这是默认的处理方式,这个方式可能被浏览器的行为改变:
- 当ctrl+f5强制刷新网页时,直接从服务器加载,跳过强缓存和协商缓存;
- 当f5刷新网页时,跳过强缓存,但是会检查协商缓存