Cocos2d-x 3.9教程:8. Cocos2d-x中的4种布局
Cocos2d-x 3.9教程
8. Cocos2d-x中的4种布局
Cocos2d-x中一共有4种布局:ABSOLUTE(绝对布局)、HORIZONTAL(水平布局)、VERTICAL(垂直布局)和RELATIVE(相对布局)。
注意,只有在绝对布局内部,组件使用setPosition()方法来指定其位置。另外三种布局中的组件,setPosition()方法将不起任何作用!必须通过布局本身和组件的setLayoutParameter()方法,来改变其布局的属性!
1.1. ABSOLUTE(绝对布局)
第一种绝对布局非常简单,也就是根据坐标确定每个内部组件的位置,也是我们平时使用的默认方式。
1.2. HORIZONTAL(水平布局)
1.2.1. 基本用法
第二种水平布局,属于线形布局LINEAR_LAYOUT的一种。所有组件只占一行,按顺序向右排列。效果如下:
注意,上图中背后红色部分是布局覆盖的区域,组件可以排列到布局外面!
通过修改内部组件的布局参数,达到修改布局对齐样式的效果。
#include "ui/UILayout.h"
//布局1*****************************************
Layout *layout1 = Layout::create();
纯色
layout1->setBackGroundColorType(Layout::BackGroundColorType::SOLID);
layout1->setBackGroundColor(Color3B::RED);
//layout1->setBackGroundColorType(Layout::BackGroundColorType::GRADIENT);//渐变色
//layout1->setBackGroundColor(Color3B::RED, Color3B::BLUE);
//设置背景图片
//layout->setBackGroundImage("HelloWorld.png");
layout1->setContentSize(Size(800, 180));
layout1->setPosition(Vec2(50, 400));
layout1->setLayoutType(Layout::Type::HORIZONTAL);//水平布局,所有组件在一行
此时对layout1设定布局属性无效,因为布局属性是其作为组件时,相对容器的属性!
//LinearLayoutParameter *linerP = LinearLayoutParameter::create();
//linerP->setGravity(LinearLayoutParameter::LinearGravity::RIGHT);
//layout1->setLayoutParameter(linerP);
this->addChild(layout1);
Button *button1 = Button::create("button.png");
//除了绝对布局以外,setPosition将不起作用!
//button1->setPosition(Vec2(200, layout1->getContentSize().height / 2));
//设定button1组件在layout中的布局位置属性
LinearLayoutParameter *linerP1 = LinearLayoutParameter::create();
linerP1->setGravity(LinearLayoutParameter::LinearGravity::CENTER_VERTICAL);//垂直居中
button1->setLayoutParameter(linerP1);//按钮1使用该线形布局属性
layout1->addChild(button1);
Button *button2 = Button::create("button_normal.png");
//设定button2组件在layout中的布局位置属性
LinearLayoutParameter *linerP2 = LinearLayoutParameter::create();
linerP2->setGravity(LinearLayoutParameter::LinearGravity::BOTTOM);//贴下部排列
button2->setLayoutParameter(linerP2);//按钮1使用该线形布局属性
layout1->addChild(button2);
Button *button3 = Button::create("potentiometerButton.png");
//设定button3组件在layout中的布局位置属性
LinearLayoutParameter *linerP3 = LinearLayoutParameter::create();
linerP3->setGravity(LinearLayoutParameter::LinearGravity::TOP);//贴上部排列,默认属性,不用设定
button3->setLayoutParameter(linerP3);//按钮1使用该线形布局属性
layout1->addChild(button3);
//Button *button4 = Button::create("button.png");ayout1->getContentSize().height / 2));
//layout1->addChild(button4);
//Button *button5 = Button::create("button.png");
//layout1->addChild(button5);
//布局1*****************************************
最终效果如下:
注意,对于水平布局来讲,只能设定垂直方向的布局属性,比如上、中、下对齐。水平方向的对齐方式是无效的(如左、右)!
1.2.2. margin留白
若想在button1左边再空出100像素,则需要对layoutParameter设定margin(留白)。如:
linerP1->setMargin(Margin(100, 0, 0, 0));//左边“留白”100像素
效果如下:
注意,对于水平布局,组件只能设定左、右方向的margin(留白),上、下方向留白是无效的!如下代码,对于button2来讲是无效的:
linerP2->setMargin(Margin(0, 0, 0, 100));//下边“留白”100像素。无效,水平排列布局只能设定左右margin!
1.2.3. 动态改变布局属性
比如我们若要在上述例子中的layout1中(水平布局),点下button1时,改变button2的margin,让其左边留白100像素。那么我们做如下改造:
layout1->setTag(1);//给layout1设定tag,方便在回调中找到
button2->setTag(100);//给button2设定tag,方便在回调中找到
button1->addClickEventListener(CC_CALLBACK_1(HelloWorld::onClicked, this));
void HelloWorld::onClicked(Ref* pSender)
{
//第一次getChild获得的是layout1,第二次getChild获得是button2
Button *button2 = (Button*)this->getChildByTag(1)->getChildByTag(100);
//给button2的laoutParmeter重新设置Margin
button2->getLayoutParameter()->setMargin(Margin(100, 0, 0, 0));
//让layout1重新进行布局(无此句不生效)
((Layout*)getChildByTag(1))->requestDoLayout();
}
注意最后一句代码,为了让layoutParameter动态的改变并生效,必须在改变后,调用其父节点、容器(button1的父节点是layout1)的requestDoLayout()方法。因为布局及参数在cocos2d-x中的设定,是在创建时初始化,在运行时产生效果的,设定布局属性是一种静态行为。因此,我们需要在运行时改变布局属性后,调用一下requestDoLayout(),让其重新进行布局。
另外需要注意的是,改变某个节点(比如button1)的布局属性,应当让其父节点更新布局信息!(重新布局其内部的子节点)
1.3. VERTICAL(垂直布局)
1.3.1. 基本用法
第三种垂直布局,属于线形布局LINEAR_LAYOUT的一种,所有组件在同一列,也就是每一行只有一个组件。效果如下:
注意,跟水平布局类似,垂直布局中的每个组件往下排列,也可以排列到布局外面!
通过修改内部组件的布局参数,达到修改布局对齐样式的效果。
#include "ui/UILayout.h"
//布局2*****************************************
Layout *layout2 = Layout::create();
//纯色
layout2->setBackGroundColorType(Layout::BackGroundColorType::SOLID);
layout2->setBackGroundColor(Color3B::BLUE);
//设置背景图片
//layout2->setBackGroundImage("HelloWorld.png");
layout2->setContentSize(Size(800, 180));
layout2->setPosition(Vec2(50, 200));
layout2->setLayoutType(Layout::Type::VERTICAL);
//layout2->setLayoutParameter(LayoutParameter::Type::)
this->addChild(layout2);
{
Button *button1 = Button::create("button.png");
//设定button1组件在layout中的布局位置属性
LinearLayoutParameter *linerP1 = LinearLayoutParameter::create();
linerP1->setGravity(LinearLayoutParameter::LinearGravity::CENTER_HORIZONTAL);//水平居中
button1->setLayoutParameter(linerP1);//按钮1使用该线形布局属性
layout2->addChild(button1);
Button *button2 = Button::create("button_normal.png");
//设定button2组件在layout中的布局位置属性
LinearLayoutParameter *linerP2 = LinearLayoutParameter::create();
linerP2->setGravity(LinearLayoutParameter::LinearGravity::RIGHT);//水平居中
button2->setLayoutParameter(linerP2);//按钮1使用该线形布局属性
layout2->addChild(button2);
Button *button3 = Button::create("potentiometerButton.png");
//设定button3组件在layout中的布局位置属性
LinearLayoutParameter *linerP3 = LinearLayoutParameter::create();
linerP3->setGravity(LinearLayoutParameter::LinearGravity::LEFT);//贴左部排列,默认属性,不用设定
layout2->addChild(button3);
}
//布局2*****************************************
最终效果如下:
1.3.2. margin留白
若想在button1上边再空出100像素,则需要对layoutParameter设定margin(留白)。如:
linerP1->setMargin(Margin(0, 100, 0, 0));//上边“留白”100像素
效果如下:
上图中,button2和button3会在button1的下面连续插入,所以会出layout的边界。
注意,对于垂直布局,组件只能设定上、下方向的margin(留白),左、右方向留白是无效的!如下代码,对于button2来讲是无效的:
linerP2->setMargin(Margin(0, 0, 100, 0));//右边“留白”100像素。无效,垂直排列布局只能设定上下margin!
1.3.3. 动态改变布局属性
与水平布局类似,详见8.2.3章节内容。
1.4. RELATIVE(相对布局)
1.4.1. 基本用法
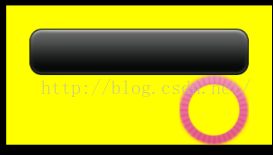
第四种相对布局,所有组件之间按照相对位置和相对依存位置关系来排列。默认情况下,若无指定相对布局位置属性时,添加的组件会在布局左上角“堆叠”起来。效果如下:
我们使用相对布局时,必须设定每个组件的相对位置信息。对于水平、垂直布局,使用的是LinearLayoutParameter,而对于相对布局,则需使用RelativeLayoutParameter。
#include "ui/UILayout.h"
//布局3*****************************************
Layout *layout3 = Layout::create();
//纯色
layout3->setBackGroundColorType(Layout::BackGroundColorType::SOLID);
layout3->setBackGroundColor(Color3B::YELLOW);
//设置背景图片
//layout3->setBackGroundImage("HelloWorld.png");
layout3->setContentSize(Size(800, 180));
layout3->setPosition(Vec2(50, 200));
layout3->setLayoutType(Layout::Type::RELATIVE);
this->addChild(layout3);
{
Button *button1 = Button::create("button.png");
button1->setPosition(Vec2(200, layout3->getContentSize().height / 2));
RelativeLayoutParameter * rp1 = RelativeLayoutParameter::create();
rp1->setAlign(RelativeLayoutParameter::RelativeAlign::PARENT_TOP_LEFT);
rp1->setMargin(Margin(30, 30, 0, 0));
rp1->setRelativeName("button1");//给组件布局属性设置一个名字,别人可以找到它
button1->setLayoutParameter(rp1);
layout3->addChild(button1);
Button *button2 = Button::create("button_normal.png");
button2->setPosition(Vec2(50, layout3->getContentSize().height / 2));
RelativeLayoutParameter * rp2 = RelativeLayoutParameter::create();
//在目标的上方,且右侧与目标右侧对齐
rp2->setAlign(RelativeLayoutParameter::RelativeAlign::LOCATION_ABOVE_RIGHTALIGN);
rp2->setRelativeToWidgetName("button1");//设定当前组件要与哪个组件对齐
rp2->setRelativeName("button2");//给组件布局属性设置一个名字,别人可以找到它
button2->setLayoutParameter(rp2);
layout3->addChild(button2);
Button *button3 = Button::create("potentiometerProgress.png");
RelativeLayoutParameter * rp3 = RelativeLayoutParameter::create();
//组件在目标的右侧,下侧与目标的下侧对齐
rp3->setAlign(RelativeLayoutParameter::RelativeAlign::LOCATION_RIGHT_OF_BOTTOMALIGN);
rp3->setRelativeToWidgetName("button1");//设定当前组件要与哪个组件对齐
button3->setLayoutParameter(rp3);//给组件布局属性设置一个名字,别人可以找到它
layout3->addChild(button3);
}
//布局3*****************************************
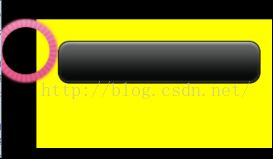
最终效果如下:
1.4.2. margin留白
与线形布局类似,每个组件本身可以设定留白margin,来控制自身与其他组件之间的位置。
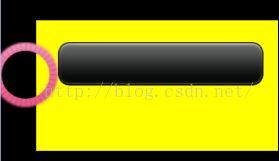
比如,我们把上图中粉色的button3,左侧与button1远离100像素:
而我们去掉button3的留白,让button1设定右侧留白100像素:
//rp3->setMargin(Margin(100, 0, 0, 0));
rp1->setMargin(Margin(30, 30, 100, 0));
是没有任何效果的:
原因是我们让button3主动去对齐button1,因此应当调整button3的margin来与button1对齐。而对于button1来讲,其并不知道button3的存在(即不知道谁与它对齐了),因此不应调整button1的margin来实现上述效果。
1.4.3. 组件之间的相对布局例举
下面例举一些组件之间的(下述例子都是button3相对于button1的布局),相对布局的属性和位置关系:
1. LOCATION_ABOVE_CENTER
rp3->setAlign(RelativeLayoutParameter::RelativeAlign::LOCATION_ABOVE_CENTER);
2. LOCATION_ABOVE_LEFTALIGN
rp3->setAlign(RelativeLayoutParameter::RelativeAlign::LOCATION_ABOVE_LEFTALIGN);
3. LOCATION_ABOVE_RIGHTALIGN
rp3->setAlign(RelativeLayoutParameter::RelativeAlign::LOCATION_ABOVE_RIGHTALIGN);
4. LOCATION_BELOW_CENTER
rp3->setAlign(RelativeLayoutParameter::RelativeAlign::LOCATION_BELOW_CENTER);
5. LOCATION_BELOW_LEFTALIGN
rp3->setAlign(RelativeLayoutParameter::RelativeAlign::LOCATION_BELOW_LEFTALIGN);
6. LOCATION_BELOW_RIGHTALIGN
rp3->setAlign(RelativeLayoutParameter::RelativeAlign::LOCATION_BELOW_RIGHTALIGN);
7. LOCATION_LEFT_OF_BOTTOMALIGN
rp3->setAlign(RelativeLayoutParameter::RelativeAlign::LOCATION_LEFT_OF_BOTTOMALIGN);
8. LOCATION_LEFT_OF_CENTER
rp3->setAlign(RelativeLayoutParameter::RelativeAlign::LOCATION_LEFT_OF_CENTER);
9. LOCATION_LEFT_OF_TOPALIGN
rp3->setAlign(RelativeLayoutParameter::RelativeAlign::LOCATION_LEFT_OF_TOPALIGN);
10. LOCATION_RIGHT_OF_BOTTOMALIGN
rp3->setAlign(RelativeLayoutParameter::RelativeAlign::LOCATION_RIGHT_OF_BOTTOMALIGN);
11. LOCATION_RIGHT_OF_CENTER
rp3->setAlign(RelativeLayoutParameter::RelativeAlign::LOCATION_RIGHT_OF_CENTER);
12. LOCATION_RIGHT_OF_TOPALIGN
rp3->setAlign(RelativeLayoutParameter::RelativeAlign::LOCATION_RIGHT_OF_TOPALIGN);
1.4.4. 组件与父节点(容器)之间的相对布局例举
下面例举一些组件之间的(下述例子都是button3相对于layout1的布局),相对布局的属性和位置关系:
1. CENTER_IN_PARENT
rp3->setAlign(RelativeLayoutParameter::RelativeAlign::CENTER_IN_PARENT);
2. PARENT_BOTTOM_CENTER_HORIZONTAL
rp3->setAlign(RelativeLayoutParameter::RelativeAlign::PARENT_BOTTOM_CENTER_HORIZONTAL);
3. PARENT_LEFT_BOTTOM
rp3->setAlign(RelativeLayoutParameter::RelativeAlign::PARENT_LEFT_BOTTOM);
4. PARENT_LEFT_CENTER_VERTICAL
rp3->setAlign(RelativeLayoutParameter::RelativeAlign::PARENT_LEFT_CENTER_VERTICAL);
5. PARENT_RIGHT_BOTTOM
rp3->setAlign(RelativeLayoutParameter::RelativeAlign::PARENT_RIGHT_BOTTOM);
6. PARENT_RIGHT_CENTER_VERTICAL
rp3->setAlign(RelativeLayoutParameter::RelativeAlign::PARENT_RIGHT_CENTER_VERTICAL);
7. PARENT_TOP_CENTER_HORIZONTAL
rp3->setAlign(RelativeLayoutParameter::RelativeAlign::PARENT_TOP_CENTER_HORIZONTAL);
8. PARENT_TOP_LEFT
rp3->setAlign(RelativeLayoutParameter::RelativeAlign::PARENT_TOP_LEFT);
9. PARENT_TOP_RIGHT
rp3->setAlign(RelativeLayoutParameter::RelativeAlign::PARENT_TOP_RIGHT);
最后需要注意,一个组件已经设定了父节点的相对布局对齐方式,那么其再设定与其他节点的对齐留白距离,是无效的:
rp3->setAlign(RelativeLayoutParameter::RelativeAlign::PARENT_TOP_RIGHT);
rp3->setRelativeToWidgetName("button1");
rp3->setMargin(Margin(100, 0, 0, 0));//无效
button3->setLayoutParameter(rp3);
上述代码的结果,依然是button3在layout1的右上侧对齐:
1.4.5. 动态改变布局属性
与线形布局中水平布局类似,详见8.2.3章节内容。